float
레이아웃을 구성할 때 사용하는 속성으로 기본적인 문서의 흐름을 무시하고 특정요소를 왼쪽 또는 오른쪽으로 부유시키는 속성이다.
화면 배치를 유연하게 할 수 있게 해주는 속성이며, 이미지와 텍스트가 같이 있을 때 이미지 옆에 텍스트를 배치해 깔끔하게 보이는 역할을 한다.
clear
float 속성이 적용된 후 다른 요소들이 float 속성에
영향을 받지 않도록 하는 속성이다.
속성값으로는 left, right, both가 있다.
position
문서 상에 요소를 매치하는 방법을 정의한다.
static : 기본값. element를 문서의 흐름에 따라 배치해주는 속성이다.
top, right, bottom, left 속성값을 무시한다.
relative : 문서의 흐름에 따라 배치하고, 자기 자신을 기준으로 속성값에 따라 위치를 지정해주는 속성이다.
absolute : 원래 위치와 상관없이 위치를 지정할 수 있고 브라우저 창 기준으로 기본 위치에서 속성값에 따라 위치를 지정한다. 가까운 상위 요소 속성값이 relative라면 그 위치를 기준으로 지정한다.
fixed : 원래 위치와 상관없이 위치를 지정할 수 있고 상위 요소에 영향을 받지 않아서 고정된 위치를 설정할 수 있다. 브라우저 창 기준으로 삼아 배치한다.
flexbox
flexbox란 박스 내 요소 간의 공간 배분과 정렬 기능을 제공하기 위한 1차원 레이아웃 모델이다.
flexbox를 1차원이라 칭하는 것은, 레이아웃을 다룰 때 한 번에 하나의 차원(행이나 열)만을 다룬다는 뜻이다.
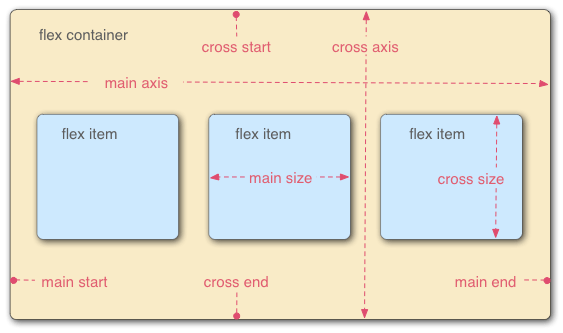
flexbox는 flex container와 flex item으로 구성된다. flex container는 flex item을 감싸는 역할을 한다.
main axis(중심축), cross axis(반대축)으로 나뉘어지며, 수평, 수직에 따라서 중심축과 반대축이 변화한다.

<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<style>
.container {
display: flex;
/* display: inline-flex;
flexbox 적용 방법
기본적으로 행으로 정렬해준다.
*/
}
</style>flexbox : container
container의 속성
flex-direction : row (기본값), row-reverse, column, column-reverse
전체적인 방향 설정. 수평 혹은 수직 중 중심축을 결정하는 역할을 한다.
row : item 순서대로 행 정렬.
row-reverse : 아래부터 행 정렬. item 순서는 마지막부터
column : item 순서대로 열 정렬.
column-reverse : 아래부터 열 정렬. item 순서는 마지막부터
flex-wrap : nowrap (기본값), wrap, wrap-reverse
한 줄에 item이 가득 찼을 때 다음줄로 넘어가서 item 줄바꿈 여부를 결정하는 역할을 한다.
nowrap : 줄바꿈을 하지않음.
wrap : 줄바꿈을 한다.
wrap-reverse : item을 역순으로 배치하고 줄바꿈을 한다.
flex-flow : flex-direction 속성과 flex-wrap 속성을 축약해주는 속성이다.
justify-content : flex-start (기본값), flex-end, space-around, space-between, space-evenly
중심축 방향으로 item을 어떻게 배치할 지 결정해주는 역할을 하는 속성이다.
flex-start : item을 시작점부터 정렬한다.
flex-end : 아래부터 행, 열 정렬. item 순서는 순서대로
space-around : item 양 옆으로 공간을 균일하게 넣어준다. 그래서 양 끝 공간은 조금 작다.
space-between : 양 끝을 붙이고(양 끝은 공간이 없다.) 사이에 공간을 넣어준다.
space-evenly : 모든 item 양 옆이 같은 크기의 공간을 가진다.
align-items : stretch (기본값), flex-start, flex-end, center, baseline
수직축 방향으로 item들을 정렬하는 속성이다.
align-self : 개별적으로 적용되는 속성이다.
예를 들어 align-item : center 속성 사용으로 모든 item이 중간으로 정렬 됐을 때,
그 중 요소 하나를 개별적으로 align-self : flex-end 로 하나의 요소만 flex-end 속성값을 갖게 한다.
stretch : item들이 수직축 방향으로 끝까지 늘어난다.
center : 수직적으로 중심축에서 item들을 위치시킨다.
baseline : 하나의 item의 text 위치가 변화했을 때, 그 위치에 맞게 모든 item을 하나의 item text의 baseline에 맞춰 정렬해준다.
align-content : flex-wrap: wrap일 때, item들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성이다.
속성은 justify-content와 동일하며, 거기에 stretch와 center 속성도 가능하다.
