"Project: Market Bully" 를 진행중에 메모.. (끄적끄적)

모든 과정들이 나에게는 배움이었지만, 여기에다가 끄적이지 않으면 다시 같은 실수를 남길 거 같아 이 글을 끄적끄적 적어본다.
※ 이 글은 필자가 평소에 몰랐던 것들이나 자주 하는 실수하는 것들을 남기는 것이기에, 내용끼리 상관관계가 없음
1. flex-wrap
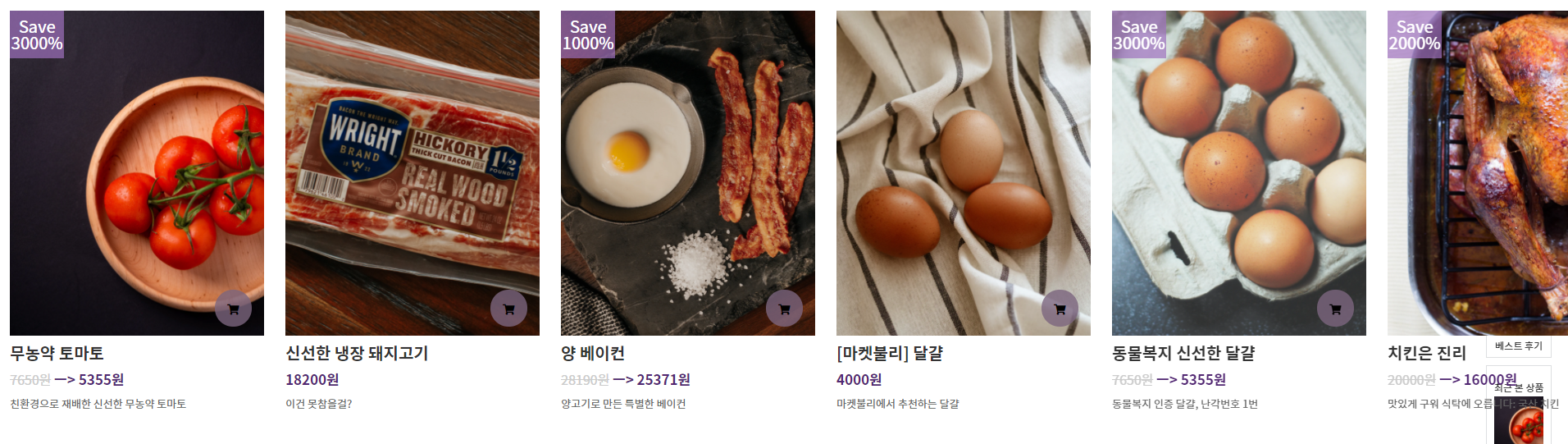
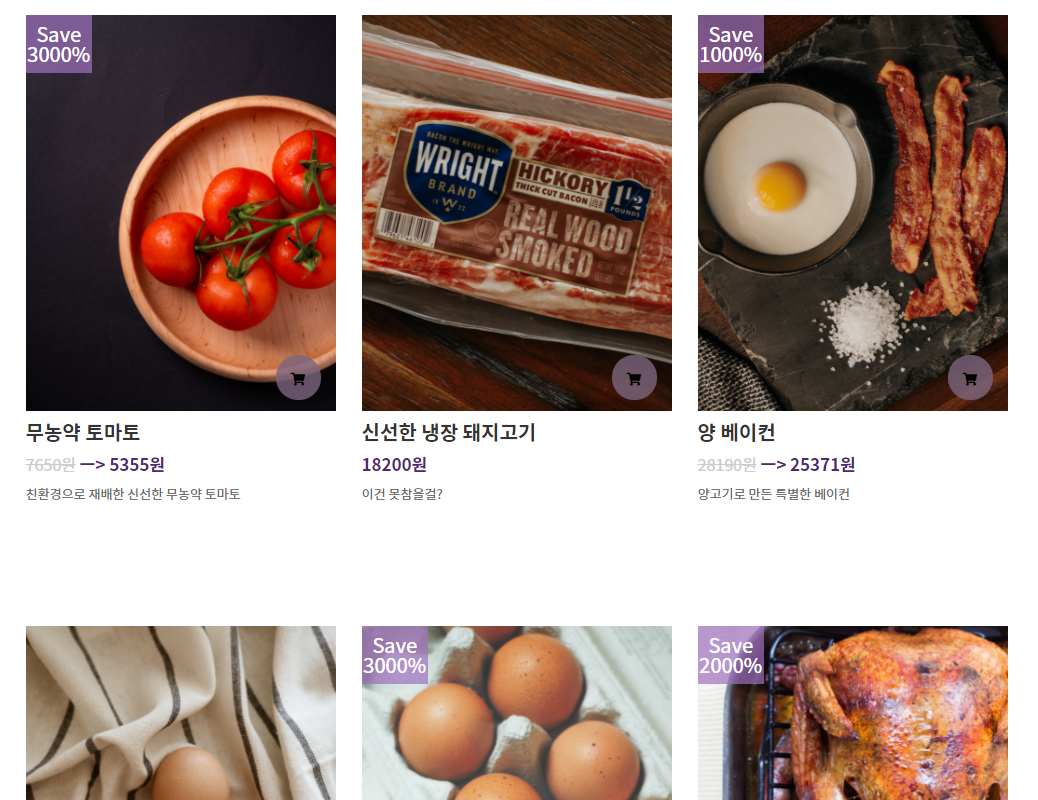
필자는 마켓컬리에서 다음 페이지를 클론 코딩 했어야 했다.

출처 : 마켓컬리 아이템 사진들
다음과 같은 사이트에서 필자는 아이템카드들을 나열하는 방법으로 처음에 찾은 법은 float:left 였다. 하지만 다음의 이유로 사용하다가 안했다.
부모 요소의 크기가 카드를 넣은 만큼 늘어야 하는 데 자동으로 늘지 않는다
float : left 를 사용하고 나서 개발자 도구로 열어보니, 아이템 카드들을 담고 있는 div 태그의 높이가 0 으로 찍히는 것이었다. float:left를 써도 마켓컬리의 배경 색깔이 디폴트값인 #FFFFFF(white) 로 되어 있으니까 지금 당장 티가 나지 않은 거지 ,만약에 아이템 카드를 다음 div태그의 배경이 연두색이었다면 영원히 고치지 못했을 것이다.
그래서 결국은 평소에 사용하던 display:flex; justify-content : space-between 을 사용했지만 다음과 같은 문제가 발생했다.

내 생각은 이런 게 아니었는데... 하는 순간에 언제나 기가지니 처럼 해결법을 제시해주는 동기 이장현 님이 flex-wrap 라는 걸 써보라고 하셨고, display:flex; flex-wrap : wrap 이렇게 써주자 마자 다음과 같이 해결됐다!

그럼 이 마법 같은 flex-wrap 이란 대체 무엇인가?
flex-wrapproperty는flex-item요소들이 강제로 한줄에 배치되게 할 것인지, 또는 가능한 영역 내에서 벗어나지 않고 여러행으로 나누어 표현 할 것인지 결정하는 속성입니다. 만약 영역 내에서 벗어나지 못하게 설정한다면, 동시에 요소의 방향 축을 결정할 수 있습니다.출처 : MDN
즉 display:flex 일 때, 하나하나의 block element들을 강제로 줄넘김을 할 수 있다는 것이다. display:flex ; justify-content : space-between 일 때 줄넘김이 일어나지 않는 것은 flex-wrap의 default 값이 flex-wrap: nowrap 으로 설정이 되어 있었기 때문이다!
2. 그 놈의 e.target.id...
예전에 instagram을 클론 코딩 할 때 였다.
나는 onClick시에 event.target.id 를 실행시킨 함수에 잘만 넘겨주고 있는데, 내 로직은 완벽무결 인데 뭐가 문제일까 버그인가 하다가 도무지 해답을 찾을 수 없어 stackoverflow 에서 한 선배님이 주신 솔루션이 있었다.
e.target.id 가 string 으로 넘어가고 있다
그때 잘 해결되고 나서, 이번에도 같은 문제를 겪다가 겨우 알게 되어서 이 곳에 적는다. 예시로 다음 코드를 보자
checkValidation = (e) => {
e.preventDefault();
console.log(e.target.id);
console.log(typeof e.target.id); //e.target.id의 type을 찍음
const { id, pw } = this.state;
}
render(){
<button
className={idValid && pwValid ? "activeBtn" : "inactiveBtn"}
id={1}
disabled={!(idValid && pwValid)}
onClick={this.checkValidation}
>
로그인
</button>
}위처럼 했을 때 콘솔창에는 다음처럼 찍힌다
1
stringid 값에 나는 number 타입인 1을 준 줄 알았지만 넘어갈 때는 string 으로 넘어간 것이다. 생각보다 이걸로 고생한 몇 명을 보기도 하고 내가 다시 겪으면서 시간을 많이 소비했기에 다시는 안 까먹게 몇자 끄적여본다.
