이 글은 'Inside look at modern web browser' 를 번역한 Naver D2 글을 일고 정리한 글이다.
파트 2에서는 사용자가 사이트를 요청하고 브라우저가 페이지 렌더링을 준비하는 과정에 대해서 살펴보겠다.
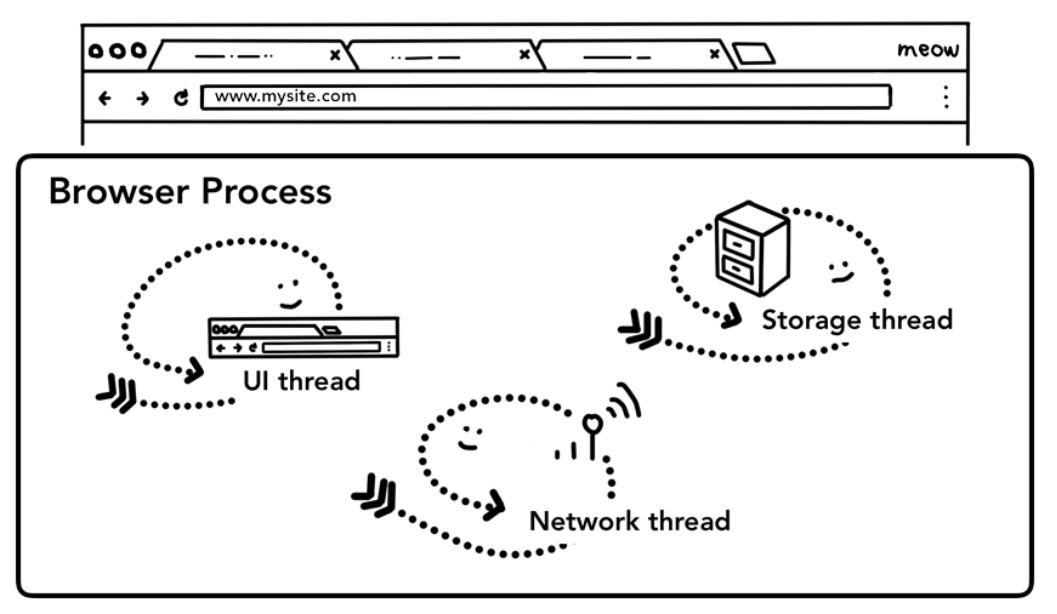
브라우저 프로세스가 있다는건 PART 1에서 설명했을꺼다.
브라우저 프로세스에는 세가지 스레드가 있는데

UI 스레드, Network 스레드, Storage 스레드가 있다.
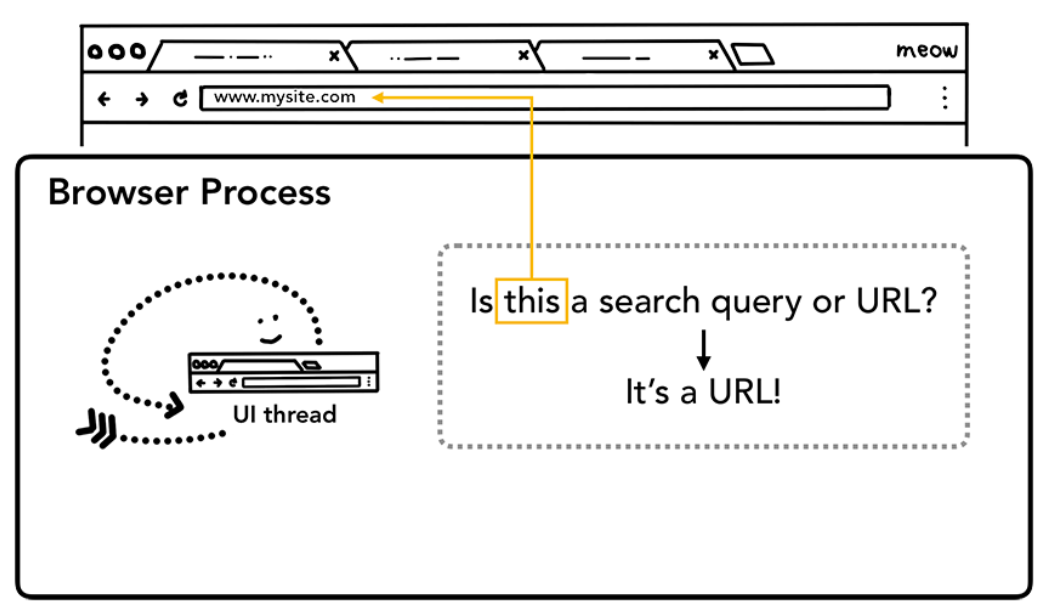
1단계 입력 처리

우선 처음에는 UI 스레드가 처리하는 일에 대해서 얘기해보자.
Chrome은 특이하게 주소 표시줄이 검색창으로도 활용이 된다.
입력된 값이 검색어라면 검색 엔진으로 이동하고 입력된 값이 특정한 사이트 주소라면 해당 사이트로 이동하게 동작한다.
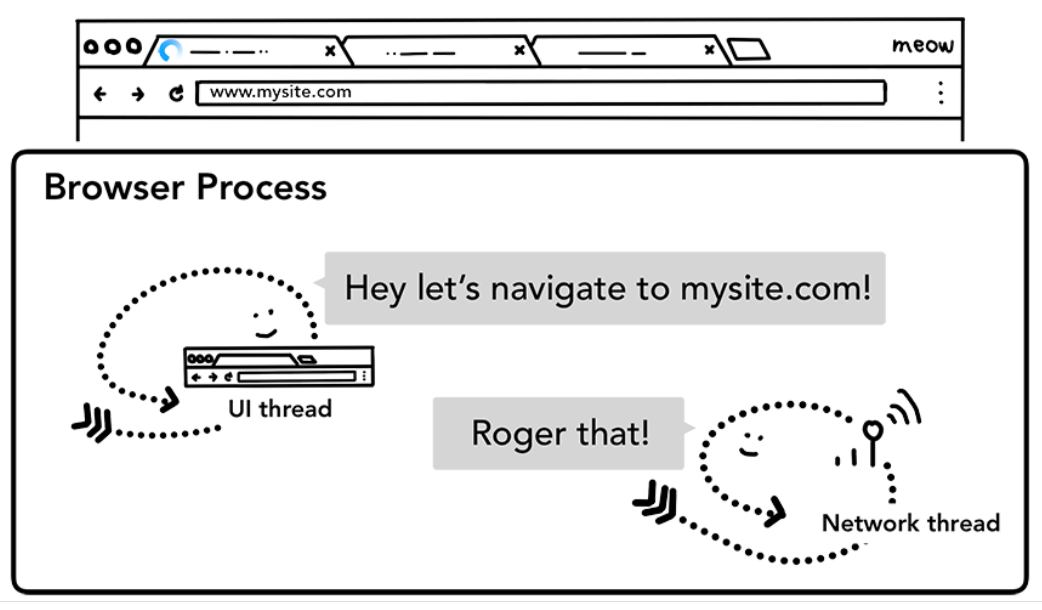
2단계 네비게이션 시작

사용자가 Enter를 누르면 컨텐츠를 가져오기 위해 UI 스레드가 네트워크 스레드를 호출한다.
그럼 DNS Lookup을 통해서 IP 주소를 불러오고 TLS 연결 설정을 통해 요청을 처리한다.
여기서 DNS Lookup은 멀까?
DNS 서버를 통해서 도메인 주소를 IP 주소와 맵핑 했다는건 알고 있다는 전제하에 무조건 DNS 서버에 접속해서 IP 주소를 얻어오는게 아닌 내 로컬 컴퓨터에 Host 파일에서 도메인 주소에 맵핑된 IP 주소를 찾아보고 이게 없다면 컴퓨터에 local DNS Cache에 IP 주소가 있는지 확인한다.
앞에 두과정에서 모두 도메인 주소에 맵핑되는 IP주소가 없을때 DNS 서버에 요청을 보내서 IP 주소를 알아오는 방식으로 동작한다.
그리고 TLS는 SSL이라고도 불리는데 인터넷 정보를 암호화해서 송수신하는 프로토콜이다.
3단계 응답 읽기

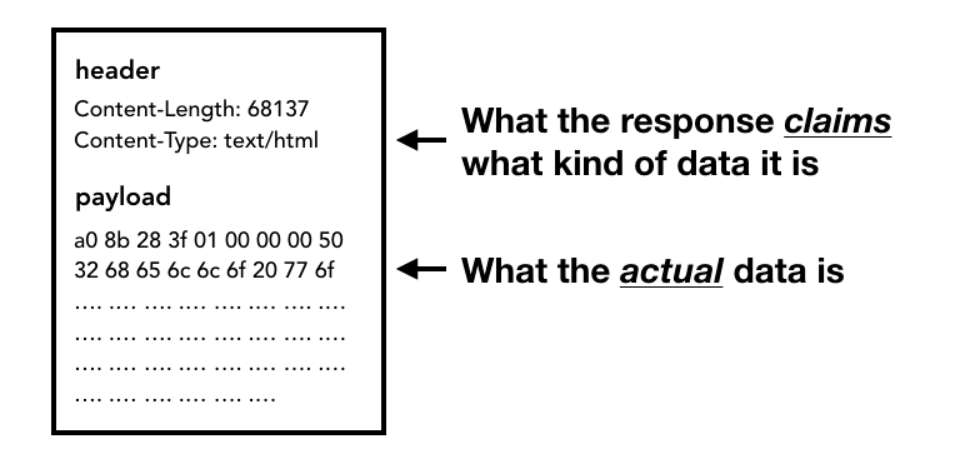
응답 본문인 페이로드가 들어오면 이제 브라우저 자체적으로 header에 적힌 Content-type과 페이로드의 데이터가 실제로 같은지 비교를 하는 로직을 수행한다.
그리고 받은 데이터가 렌더러 프로세스가 처리할 수 있는 데이터(HTML)이라면 렌더러 프로세스가 이를 렌더링하고 만일 zip 파일이나 pdf 같은 파일들이라면 다운로드 매너저에 데이터를 전달하는 단계가 수행된다.
그리고 Safe Browsing 검사도 실행이 된다. 도메인과 응답 데이터가 악성 사이트와 일치하는지등을 판단해준다.
추가적으로 HTML 등의 데이터라면 사용이 가능한 렌더러 프로세스를 미리 확보해서 준비상태에 있게 세팅을 한다.
4단계 네비게이션 실행
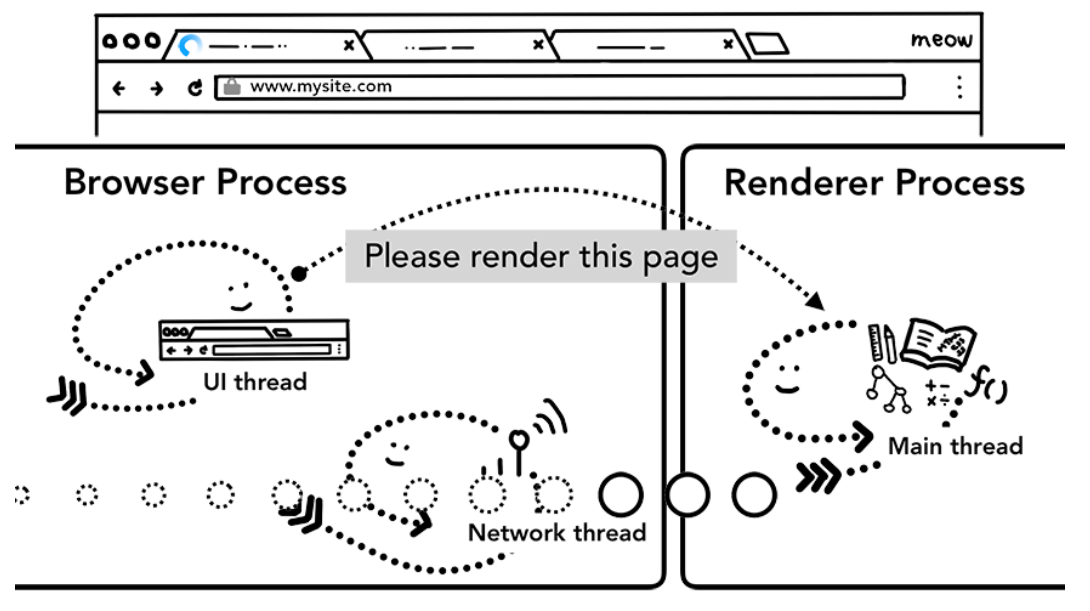
이제 데이터와 렌더러 프로세스가 준비되었으므로 내비게이션을 실행하도록 브라우저 프로세스에서 렌더러 프로세스로 IPC 메시지를 전송한다. 또한 렌더러 프로세스가 HTML 데이터를 계속 수신할 수 있도록 브라우저 프로세스는 데이터 스트림을 전달한다. 렌더러 프로세스에서 내비게이션이 실행되었다는 것을 브라우저 프로세스가 확인하고 나면 내비게이션이 완료되고 문서 로딩 단계가 시작된다.

이 시점에 주소 표시줄이 업데이트되고 보안 표시와 사이트 설정 UI도 새 페이지의 사이트 정보를 반영해 갱신된다. 탭에 대한 세션 기록이 업데이트되어 뒤로 가기 버튼과 앞으로 가기 버튼도 방금 이동한 사이트를 반영해 작동한다. 탭이나 창을 닫은 이후 탭과 세션을 복원할 수 있게 세션 기록이 디스크 드라이브에 저장된다.
여기서 데이터 스트림이 먼지가 궁금해졌다.
데이터 스트림은 연결지향통신에서, 전송된 정보를 수집하거나 정보를 전송할 때 사용되는 디지털 방식으로 암호화 된 일관된 신호의 흐름을 말한다.
먼가 확실히 이해되는 문구는 아니다. 여기선 당장 중요한 포인트는 아니니 넘어가도록 하겠다.

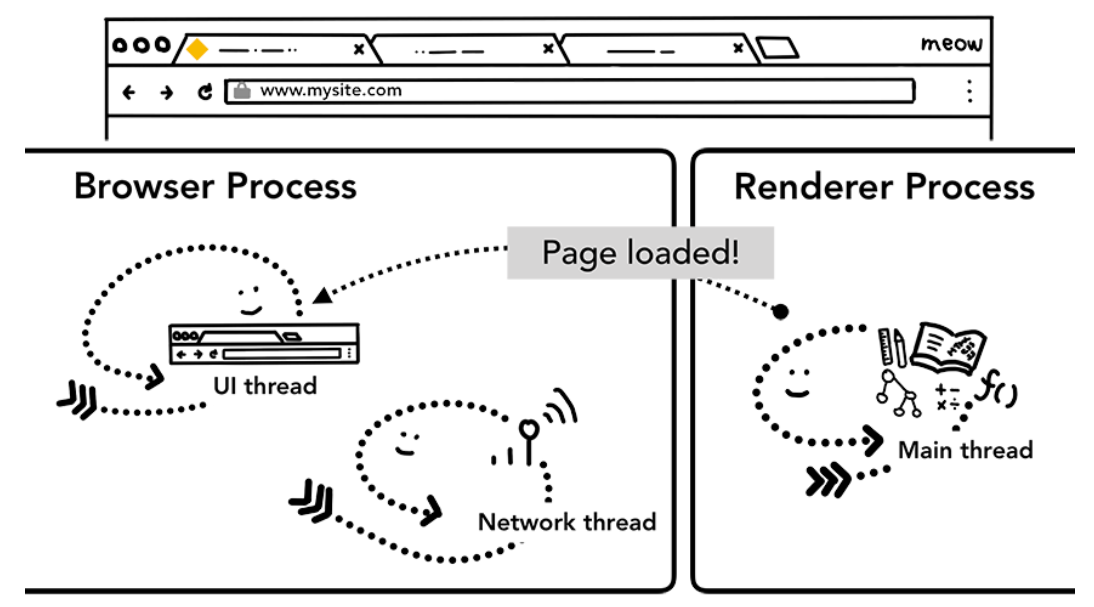
페이지가 모두 렌더링이 되면 렌더러 프로세스가 IPC 통신을 통해 브라우저 프로세스에게 전달한다.
그럼 UI 스레드의 로딩 스피너도 동작을 중지한다.
다른 사이트로 네비게이션
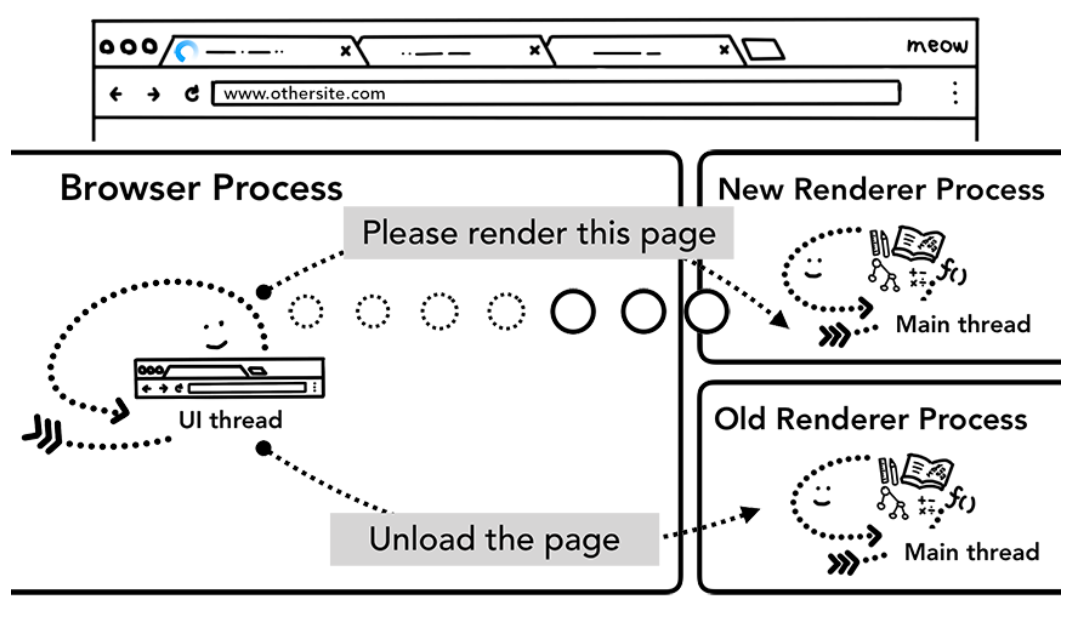
기존에 렌더링된 페이지에서 다른 페이지로 이동하는 경우에는 어떻게 처리가 될까?
앞에서 렌더링이 일어나는 과정과 똑같은 과정이 진행된다.
하지만 하나 다른점이 새로운 네비게이션이 발생하기 전에 기존의 사이트에서 beforeunload 이벤트를 확인하는 로직이 있다.
여기서 beforeunload 이벤트는 멀까?
우리가 탭을 닫거나 이동하려고 할 때 해당 사이트에서 나갈껀지 한번 더 물어보는 이벤트라고 보면 된다.
아니면 이력서를 작성하다가 페이지를 나가게 되면 지금까지 입력했던 값들이 없어진다는걸 경고하는 등의 경우에 주로 활용한다.

그럼 기존 렌더러 프로세스가 아닌 새로운 렌더러 프로세스를 생성해서 페이지를 렌더링한다.