DOM
Document Object Model
자바스크립트에서 HTML로 접근하여 요소를 생성 수정할 수 있다. DOM이 자바스크립트와 HTML을 연결하는 역할을 한다.
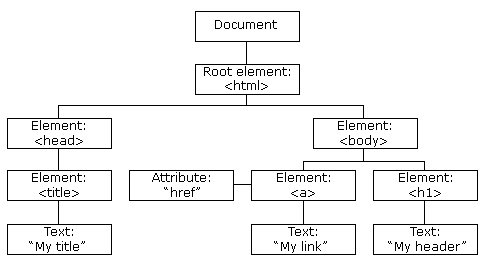
DOM은 HTML을 계층화하여 트리 구조로 만든 객체 모델이다.

요소에 접근할 수 있는 메소드
- .getElementById
- .getElemenstsByClassName
- .getElemenstsByTagName
- .querySelector
.querySelector의 경우는 여러 개의 쿼리 중 가장 처음 값에 접근함
getElemenstsByClassName는 배열로 변환하여 값을 리턴하기 때문에 여러 개의 같은 클래스 중 하나를 선택해야한다면 인덱스를 같이 붙여서 사용한다.
오늘 하루 피드백
보고 깨달은 것
- 노트에 내가 생각하는 로직을 먼저 대강 잡고 console.log를 찍어가면서 하니 어디까지 잘 구현이 되었고 어디서부터 구현이 되지 않는지가 확실히 보인다.
적용할 점
- 코드부터 쓰지말고 로직부터 짜기
- console.log는 바로 바로 찍어서 테스트 해보기
