const [quantity, setQuantity] = useState(1);
return (
<Stepper fill onStepperChange={setQuantity}></Stepper>
)
quantity를 useState로 선언해두고 stepper가 바뀌면 quantity를 바뀌게 설정을 해두었다.
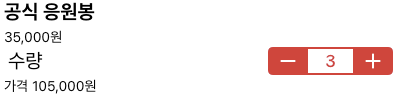
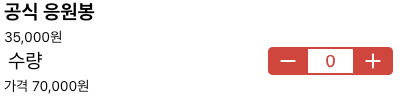
수량에 따라 바뀐 가격을 확인할 수 있게 구현을 했는데 stepper의 +, -를 누를 때 0의 숫자가 바뀌지 않았다.
동기들에게 sos를 요청해 해결했다.
<Stepper fill value={quantity} min={1} onStepperChange={setQuantity}></Stepper>value 속성에 quantity를 설정해두니 수량이 바뀌는 대로 숫자가 바뀌었다.