
CSS의 레이아웃
레이아웃을 설정할 수 있는 CSS는 여러가지가 있다. HTML은 순서대로 페이지에 그려지는 반면 CSS는 위치에 상관없이 설정을 할 수 있다. 레이아웃은 구성 요소를 배치하는 것이다. 배치하며 분할, 정렬 등 원하는 기준에 맞게 배치하여 페이지를 만드는 것이다. 레이아웃 설정을 위한 property는 여러가지가 있으나 대표적인 2가지를 이야기 해보고자 한다.
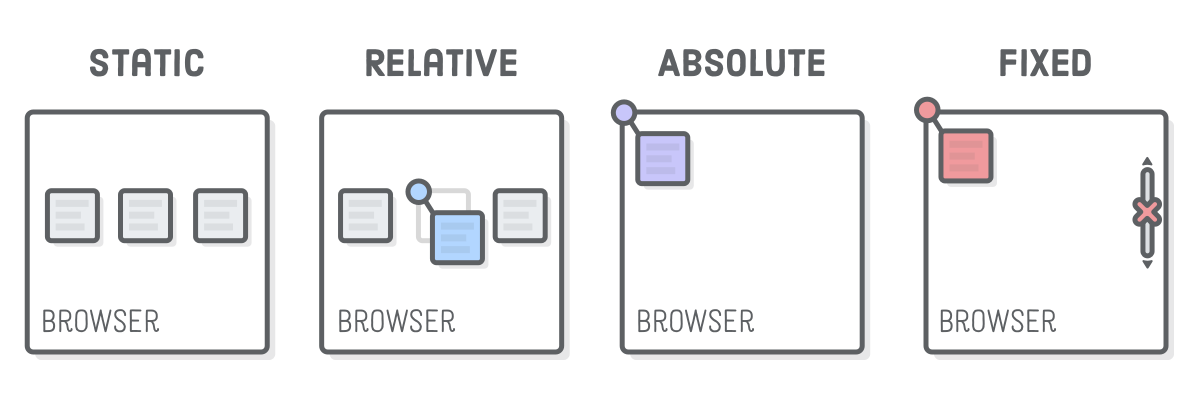
Position
postion 프로퍼티에는 relative, absolute, fixed가 자주 사용된다.
-
relative: 기본 위치에서 상대적인 위치를 가질 수 있도록 한다. top, right, bottom, left 위치를 원하는 대로 지정할 수 있다.
-
absolute: 부모 요소 or 가장 가까이 있는 조상 요소를 기준으로 지정 좌표만큼 이동한다. 부모 요소를 기준으로 설정할 경우 relative로 지정되어 있어야한다. static의 경우 document 바디를 기준으로 좌표를 이동하기 때문이다.
-
fixed: 대상을 고정 시킬 때 사용한다. 우리가 보통 웹사이트를 사용할 때 상단 메뉴바가 고정되어 있는데 이걸 생각하면 된다.
Display
Display 프로퍼티에서는 inline, inline-block, block이 어떻게 보여지고 차이점이 뭔지를 알면 좋다.
- inline: 전후 줄 바꿈 없이 바로 옆에 배치된다. 화면에서 한 줄로 보인다. width, height 등을 지정해도 무시된다. 상하 간격을 무시하며 margin, padding도 해당된다.
- block: 줄바꿈이 들어가 다른 태그를 밀어내고 한 줄을 차지한다. height, width, margin, padding의 속성들이 모두 반영된다.
- inline-block: inline과 block의 특징을 가지고 있는 프로퍼티. inline의 전후 줄바꿈 없이 나란히 배치되지만 block의 상하 간격 지정이 가능하다.
참고
https://poiemaweb.com/css3-position#13-absolute-%EC%A0%88%EB%8C%80%EC%9C%84%EC%B9%98
https://www.daleseo.com/css-display-inline-block/
