
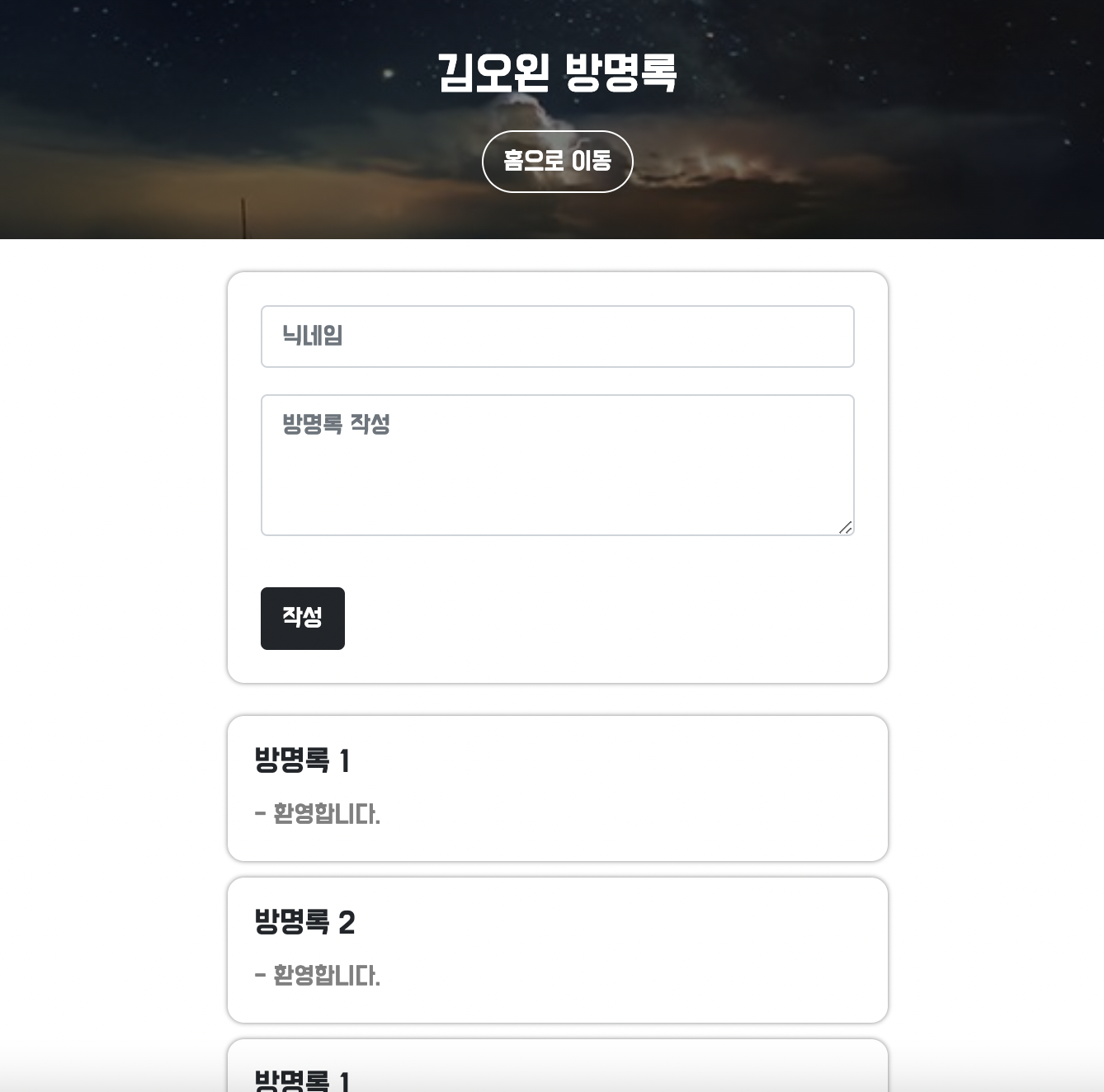
김오왼 방명록
홈으로 이동
<div class="form">
<div class="mb-3">
<input type="text" class="form-control" id="exampleFormControlInput1" placeholder="닉네임">
</div>
<div class="mb-3">
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3" placeholder="방명록 작성"></textarea>
</div>
<button type="button" class="btn btn-dark">작성</button>
</div>
<div class="board">
<div class="card-body">
<h5 class="card-title">방명록 1</h5>
<p class="card-text">- 환영합니다.</p>
</div>
<div class="card-body">
<h5 class="card-title">방명록 2</h5>
<p class="card-text">- 환영합니다.</p>
</div>
<div class="card-body">
<h5 class="card-title">방명록 1</h5>
<p class="card-text">- 환영합니다.</p>
</div>참고 url
https://getbootstrap.com/docs/5.0/components/buttons/
https://fonts.google.com/?subset=korean
https://teamsparta.notion.site/1-da6d8595945d4b868e5fcfa933c56011
