
DOM 이란?
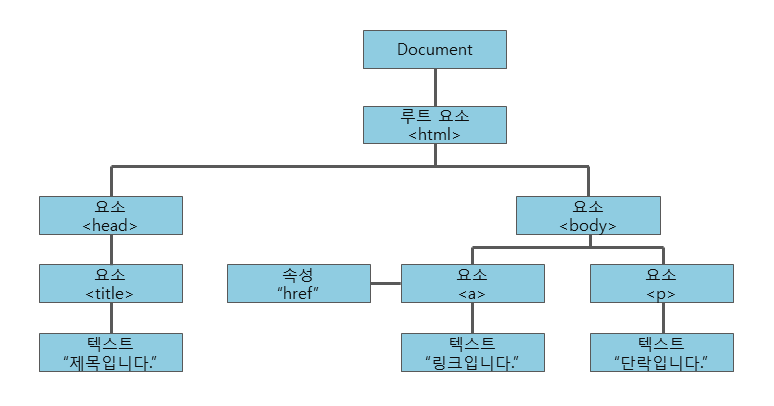
DOM이란(Document Object Model) 웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체(Object)모델 입니다.
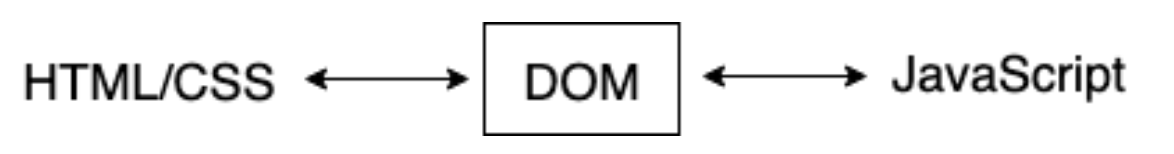
JavaScript는 이 모델로 웹 페이지에 접근하고 페이지를 수정 할수 있습니다. DOM 은 HTML과 Javasript를 서로 잇는 역활을 하고있습니다.

아래는 DOMD이 트리구조로 되어 있고 어떻게 연결 되어있는지 설명 되어 있는 사진입니다.

DOM 으로 무엇을 할수 있을까?
JavaScript 로 HTML에 접근 할 수있다고 했었는데 어떻게 접근 할수있다는 말인지 아시나요?
바로 document 전역객체를 통해 접근할수 있습니다.
JavaScript의 document 객체는 DOM 구조를 접근하는 관문이며 document 객체는 HTML 문서를 나타낸다고 말할 수 있습니다.
왜 HTML을 접근해야 할까?
document객체는 DOM트리의 root node에 접근하게 해줍니다. 또 document객체로 요소에 접근하거나 요소의 속성에도 접근 할수 있습니다 즉 class 나 id를 추가하거나 css에 style도 수정하거나 추가가 가능합니다.
아래에서 차근차근 어떤 메서드가 있는지 알아보겠습니다.
HTML 요소 접근하기
- document.getElementsByTagName("태그이름")[index값]
- document.getElementsByClassName("클래스이름")[index값]
- document.getElementsById("아이디 이름")
3가지 메서드 전부 HTML요소에 접근하는 메서드들 입니다. 근데 다른점들이 눈에 보입니다.
getElements 랑 getElment 또 대괄호[ ]가 있고 없고 차이가 있습니다.
차이점은 id는 고유값 즉 복수형이 아니기 때문에 태그이름만 쓰면되지만 반면 클래스이름과 태그이름을 불러오는건 여러 똑같은 태그명이나 클래스명이 올수 있습니다.
그래서 유사배열로 불러와 몇번째 요소에 접근할지 대괄호에index값을 넣어줘야합니다.
- document.querySelector("")
- document.querySelectorAll("")
위에 3개랑 똑같이 요소에 접근하는 메서드 입니다만 위에 메서드 들이랑은 차이가 있습니다 위에 메서드들은 태그이름, 클래스이름 ,아이디 이름만 입력이 가능하다면 쿼리셀렉터는 요소의 자식요소를 불러 올수 있습니다
예를 들겠습니다
let el = document.querySelector("div.user-panel.main input[name=login]");
예제의 결과는 클래스가 "user-panel main"인 <div>(<div class="user-panel main">)
안의, 이름이 "login"인 <input> 중 첫 번째 요소에 접근하는 방법입니다.HTML 요소 안에 내용 접근하기
HTML 요소에 텍스트를 다루는 메서드 2가지를 알아보겠습니다.
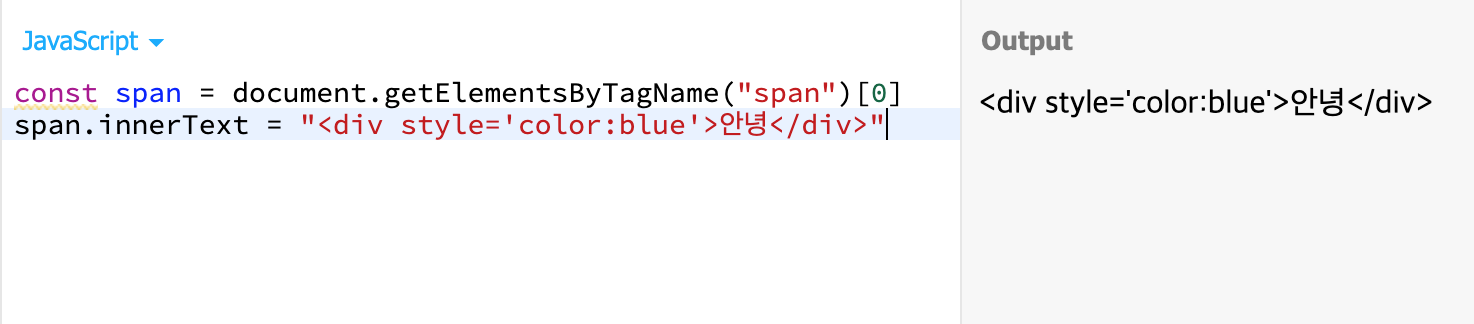
- innerText
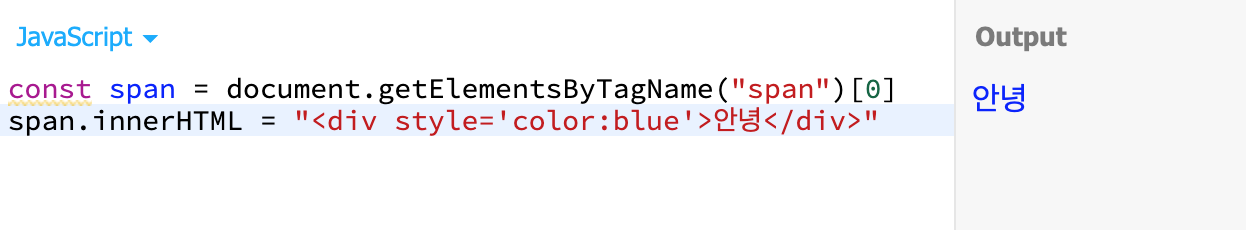
- innerHTML
두가지 전부 단순한 텍스트만 다룰경우에는 차이가 전혀 없습니다.
하지만 속성을 다루는 값이 서로 다릅니다
예시 코드를 한번 봐보겠습니다


element.innerText에 html을 포함한 문자열을 입력하면
html코드가 문자열 그대로 element안에 포함됩니다.

위와 같이 element.innerHTML 속성에 html코드를 입력하면,
html element가 element안에 포함되게 됩니다.
위 예제에서 'innerHTML()'을 클릭하면,
입력된 html태그가 해석되어 빨간색A 가 나타나는 것을 확인 할 수 있습니다.
HTML 요소 생성하기
createElement라는 메서드로 요소를 생성 가능합니다. 또 생성한 요소를 부모요소에 자식요소로 넣을수 있는 appendChuld 메서드도 같이 알아보겠습니다
function createTag() {
// div 태그 가져오기
let div = document.getElementsByTagName('div')[0]
// span 태그 생성하기
let span = document.createElement('span');
// span 태그에 class 속성 부여하고, class 이름을 box로 하기
span.className = 'box';
// spab 태그 content에 안녕하세요 라는 텍스트 넣기
span.innerHTML = '안녕하세요';
// div 태그에 위에 만든 span 태그를 넣기
div.appendChild(span);
}
