서론
이번에는 1주차보다는 난이도가 있는것들을 배웠다. 배운것으로는 JS코드를 미리작성된 형태로서 쉽게 사용할 수 있도록 간편화되어있는 Jquery라는것과 서버와통신할때 필요한 Ajax라는것을 배웠다. 전자의 경우 할만했는데 Ajax의 경우 정해진 형식(?)에 맞춰서 코드를 짜야하다보니 정해진 형식을 어느정도 숙지 또는 암기해야해서 하는 내내 헷갈렸다.
본론
1. Html: 우리몸으로 비유하자면 뼈대라고 생각하면 이해가 쉽다. 웹사이트의 기본적 구조를 Html로 구성하게되고 이것은 놀랍게도 프로그래밍 언어가 아니다. (이걸 프로그래밍언어라고 할시엔 개발자들의 머리속에 물음표 300개정도가 찍힌다고 한다...) 프로그래밍 언어가 아니기 때문에 굉장히 직관적이고 내가 쓰는대로 바로바로 페이지에 찍히는게 아주 재밌다. 하지만 디자인 요소가 거의 없기때문에 CSS를 같이 써주는것이다!
CSS가 없기에 굉장히 투박한 디자인을 보여주고 있다~~
2. CSS: 겉의 피부같은거라고 생각하면 된다. 이것또한 프로그래밍 언어가 아니다!! CSS의 역활은 정말 단순하다 이쁘게 꾸며주는것이다 색을 바꾸고, 도형을 만들고, 너비, 높이, 가운데 정렬 등등 Html만으로는 우리의 눈을 만족시킬 수 없기때문에 반드시 사용해줘야 이뻐진다!!
서로 다른 웹페이지긴 하지만 디자인적으로 이렇게나 차이가 날수있다~~
3. JS(JavaScript): 이건 프로그래밍 언어로 함수를 만들거나 조건문, 반복문 등등 아주 유용한 역할을 해주는 녀석이다. 이녀석이 기능적인 부분을 대부분 담당하고있기에 이에관한 프레임워크나 라이브러리또한 잘되어있다. 그중에서 JQuery와 통신쪽에서 사용되는 Ajax를 실습해보았다!
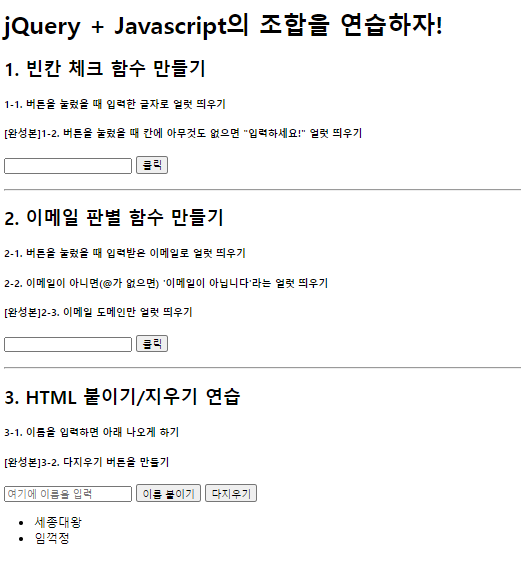
4. JQuery
👉 Javascript로도 모든 기능을 구현할 수는 있지만, 1)코드가 복잡하고, 2)브라우저 간 호환성 문제도 고려해야해서, jQuery라는 라이브러리가 등장하게 되었다.
해당 라이브러리 또한 사용법을 전부 암기하는것이 아니라 필요할때 마다 적적히 구글링 해주면서 이용해먹으면 된다!!
5. Ajax
정확히 개념적으로 공부해본건 아니라 어떠한 녀석인지 잘 모르겠지만 굉장히 실시간적으로 뭔가를 받아오고 화면에 띄워주고 하는데 정말 큰 도움을 주는 친구인거 같았다.이에대한 내용은 좀더 공부를 하고 시간날때 기술하도록 해야겠다.(수업때로 이거에대해서 개념적으로 딱히 알려주신건 없었다 ㅠㅠ)
6-1. 실습
실습한 내용은 위에 보이는 사진에서 업데이트 버튼을 눌러주면
이런식으로 어디에 자전거(따릉이)가 몇대 거치되어있는지 확인할 수 있고 5대 이하로 거치된 장소는 파란색으로 표시하도록 해두었다. 이건 공공API를 정해진 약속에 따라 호출함으로서 이용할 수 있다.
6-2. 실습
구글로고가 보일것인데, [고양이를 보자]버튼을 누르면
이런식으로 고양이 사진을 랜덤하게 받아오게 된다.
누를때 마다 전부 다른 사진이다!! 크기도 다양하게 받아오는거 같다~!
JQuery와 Ajax를 혼합하여 진행해본 실습인데 굉장히 재밌었지만 Ajax가 처음이라 그런지 약간 어색하고 손에 착착 달라붙진 않았던거 같다.
결론
이제 슬슬 난이도가 올라가고있는것이 체감된다. 1주차때만 해도 너무 쉬운거 같다고 느꼈는데, 2주차 부터는 겸손해졌다... 앞으로 비슷한 패턴으로 강의를 배운다면 간단한 웹사이트 정도는 내손으로 만들 수 있을거같다는 생각이 들었다. 빨리 빨리 한달안에 초급과정은 끝내버리고 중급과정을 머리싸매고 공부해야 할 거 같당~~ 그럼 모두들 수고하셨습니다~~!