가위 바위 보 만들기: <button>

💡I felt..기존에는 alert()를 매경우마다 값 대조하고 바로바로 출력하게끔 했다면, 리팩토링 과정에서 alert()를 가장 마지막에 한 번만 넣은 것. 이처럼 변수에 값을 저장해 놓았다가 마지막에 표시하는 것이 일반적으로 더 좋다. 갑자기 새로운 요구 사항이 들어와서 얼럿이 아닌 다른 방식으로 겨과를 알려 달라고 기획이 변경되는 경우가 있기 때문이다.
중복 코드는 최대한 줄이는 게 좋다.
browser: 버튼 클릭하면

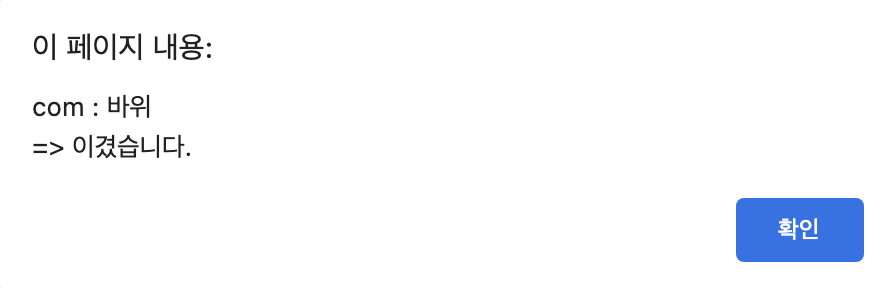
alter 창: 컴퓨터의 가위바위보 결정과 승패결과 뜨고

동시에 consol: 사용자가 누른 버튼(값)이 나온다.

🔧 HTML
onclick="onBtnClick('보')"
: 함수에 사용자 입력 값 넣기
<body>
<script src="[button]rock_scissor_papaer.js"></script>
<div>
<button class="btn" onclick="onBtnClick('주먹')">rock</button>
<button class="btn" onclick="onBtnClick('가위')">scissors</button>
<button class="btn" onclick="onBtnClick('보')">paper</button>
</div>
</body>🪚 CSS
<style>
.btn{
margin: 10px 10px;
padding: 10px;
background-color: coral;
border: none;
font-size: 1.2rem;
}
.btn:hover{
background-color: rgb(234, 90, 37);
box-shadow: 3px 3px 3px #9c9c9c;
}
</style>🔨 JavaScript
var Scissors = '가위';
var Rock = '바위';
var Paper = '보';
function onBtnClick(userInput){
console.log("user Chocie is ", userInput);
let comInput;
let rnd = Math.random();
if (rnd < 0.33) {
comInput = '가위';
} else if(rnd < 0.66){
comInput = '바위';
} else{
comInput = '보';
}
// alert('컴퓨터 : ' + comInput + '\n=> 비겼습니다.'); //일반적인 결과 도출
let result = "com : " +comInput; //윗 문장 리팩토링
if (userInput === Scissors){
if(comInput === Scissors){
//비긴 경우
result += ('\n=> 비겼습니다.');
} else if(comInput == Rock){
//사용자가 진 경우
result += ('\n=> 졌습니다.');
} else {
//사용자가 이긴 경우
result += ('\n=> 이겼습니다.');
}
} else if(userInput == Rock){
if(comInput === Rock){
//비긴 경우
result += ('\n=> 비겼습니다.');
} else if(comInput == Paper){
//사용자가 진 경우
result += ('\n=> 졌습니다.');
} else {
//사용자가 이긴 경우
result += ('\n=> 이겼습니다.');
}
} else {
if (comInput === Paper) {
result += ('\n=> 비겼습니다.');
} else if(comInput === Scissors){
result += ('\n=> 졌습니다.');
} else{
result += ('\n=> 이겼습니다.');
}
}
alert(result);
};