Full Sail University에서 Final Project로 진행한 복분자막걸리(Raspberry Rice Wine, RRW) 개발 과정에서 작성한 글입니다.
It's a new month! I like how much I've progressed for a month, and really excited to make more cool stuff this month! I hope to get the basic workflow functioning this month. For the basis of it, I worked on the routing system, settings, hotkeys, and more!
As said before, I wanted to add some cool hotkeys for the app. So I created a separate library for it last week. And this week, I started to add the library to the app to add some powerful hotkeys for the app! But I realized that I need a settings page to enable users to map their hotkeys and adjust default mappings. So I started creating a settings page but then realized that my app is lack of navigation method.
That lead me to create a menu strip. It is a hand-made one using markups and styles and has a macOS look & feel. The navigation of the app gets the place inside the View menu. Implementing blur behavior(closing the menu when the outside of the menu gets clicked) was pretty challenging, but I solved it by attaching a click event handler to trigger the blur then immediately detaching the handler, making the handler one-shot.
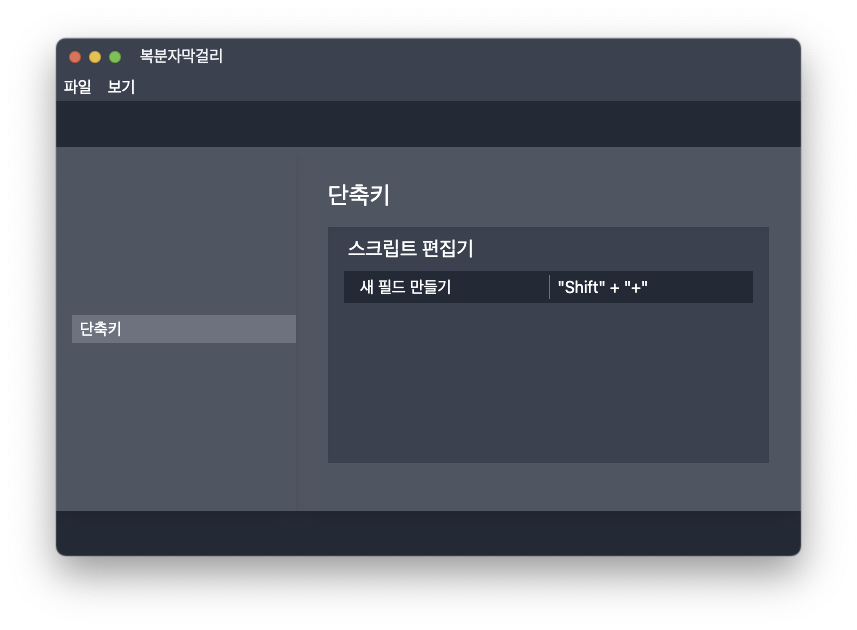
I also set the routing system up for the navigation between views. Then I've added the settings page with a hotkey settings section inside of it. Implementing key capture was also a hard one. It was more complex than the previous one: three event handlers and one timeout were linked to a single cleanup function. I have solved this issue by creating a record object for listeners and cleaning up all the handlers by iterating entries of the object. A Front-declaration and lazy assignment of the timeout variable was also needed. Registering event handlers lazily was also a tricky part. I first have tried registering the click event handler to the window without any tricks. But then the event handler got called immediately by the propagated event. So I have added the registering part to the nearest free tick of the event loop by using setTimeout(() => {...}, 0). This trick made all the things working well again.

As the result of all the previous works, adding a hotkey working was damn simple and it worked surprisingly well. I'm really proud of it and like to add more useful hotkeys to improve the UX. However, it shouldn't be the main goal since sitting in a chair and imagining useful hotkeys sounds somewhat unproductive (XD). So for the next main goal, I will focus on creating the template editor. I will start with implementing functionalities for adding layers, placing some shapes, and adjusting properties.
