[1] 태블로 트리맵 차트 만들기
새로운 데이터를 연결할 때
상단 메뉴바 > 데이터 > 새 데이터 원본 > 원하는 데이터 선택
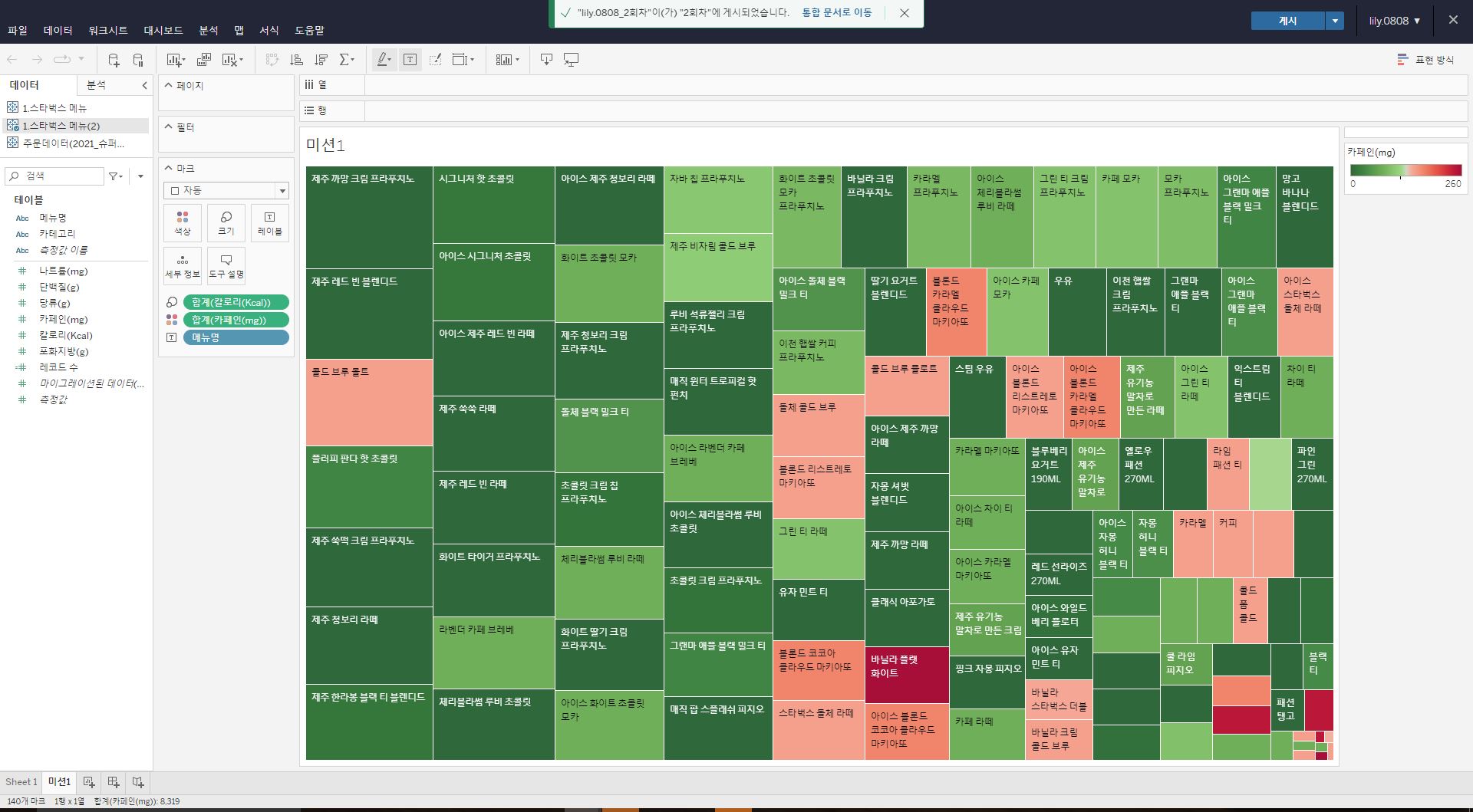
과제1) 스타벅스 음료 메뉴별 칼로리와 카페인을 트리맵으로 시각화
☑ 메뉴별 칼로리 트리맵 - '마크' 차트 유형 '사각형' 선택 or 우측 상단의 '표현방식'에서 트리맵 선택
☑ 마크의 레이블에 '메뉴명' 삽입
☑ '칼로리' 양에 따라 사각형 크기가 달라질 수 있도록 '칼로리'를 마크의 크기로
☑ '카페인' 양에 따라 색상을 다르게 나타낼 수 있도록 '카페인'을 마크의 색상으로
[2] 스캐터 플랏, 히스토그램, 박스 플랏
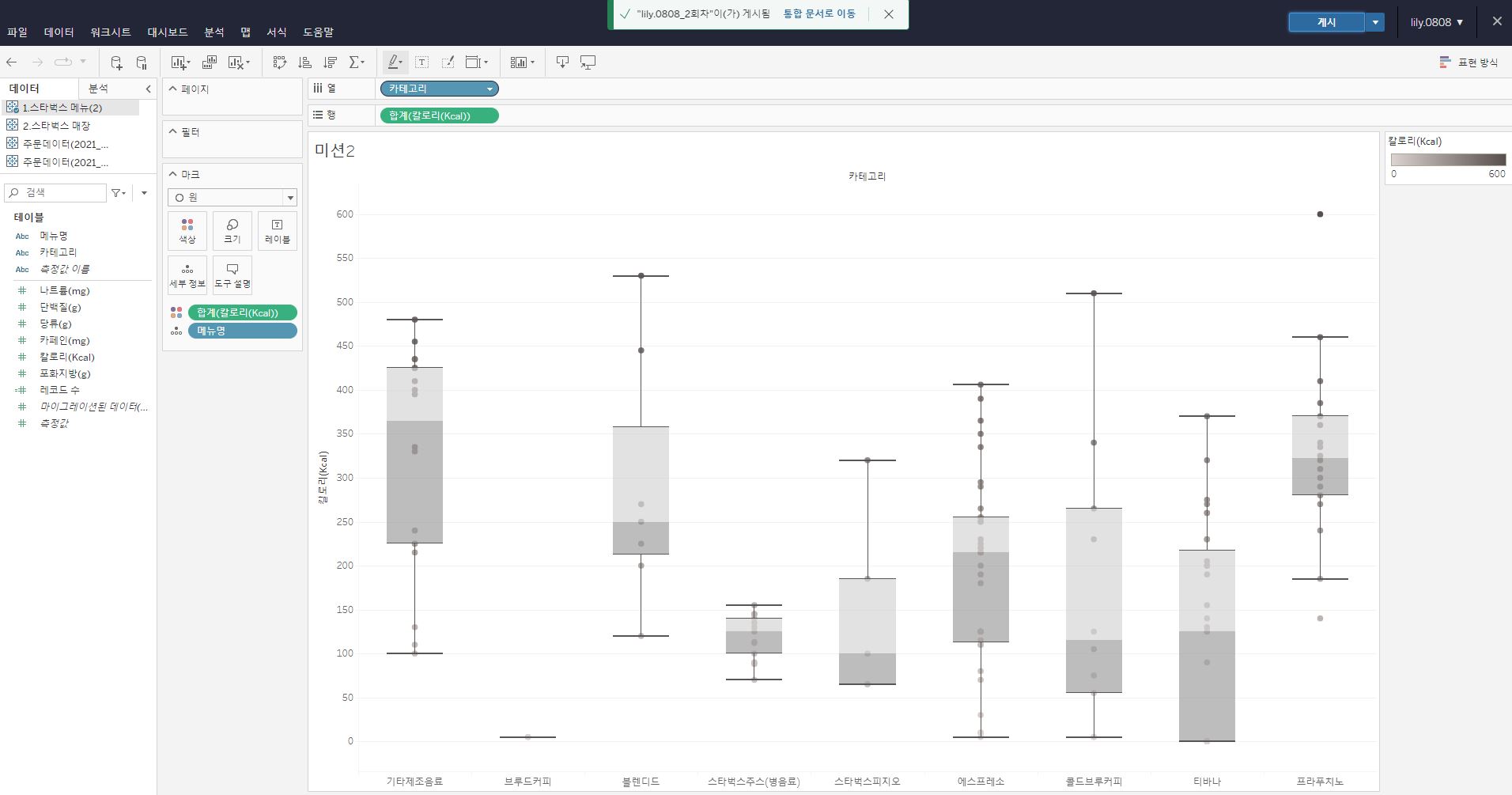
과제2) 음료 카테고리별 메뉴의 칼로리를 박스 플랏으로 시각화
☑ 카테고리별 칼로리를 나타낼 수 있도록 행/열 선반에 필드를 배치
☑ 우측 상단 ‘표현방식’에서 ‘박스 플롯’을 선택
☑ 메뉴별로 살펴보기 위해 ‘메뉴명’을 마크의 ‘세부 정보’로
☑ 마크의 차트 유형을 ‘원’으로 변경
☑ 색상은 ‘칼로리’양에 따라 다르게 나타내기 위해 '마크' 색상에 칼로리 삽입
[3] 워드 클라우드 만들기
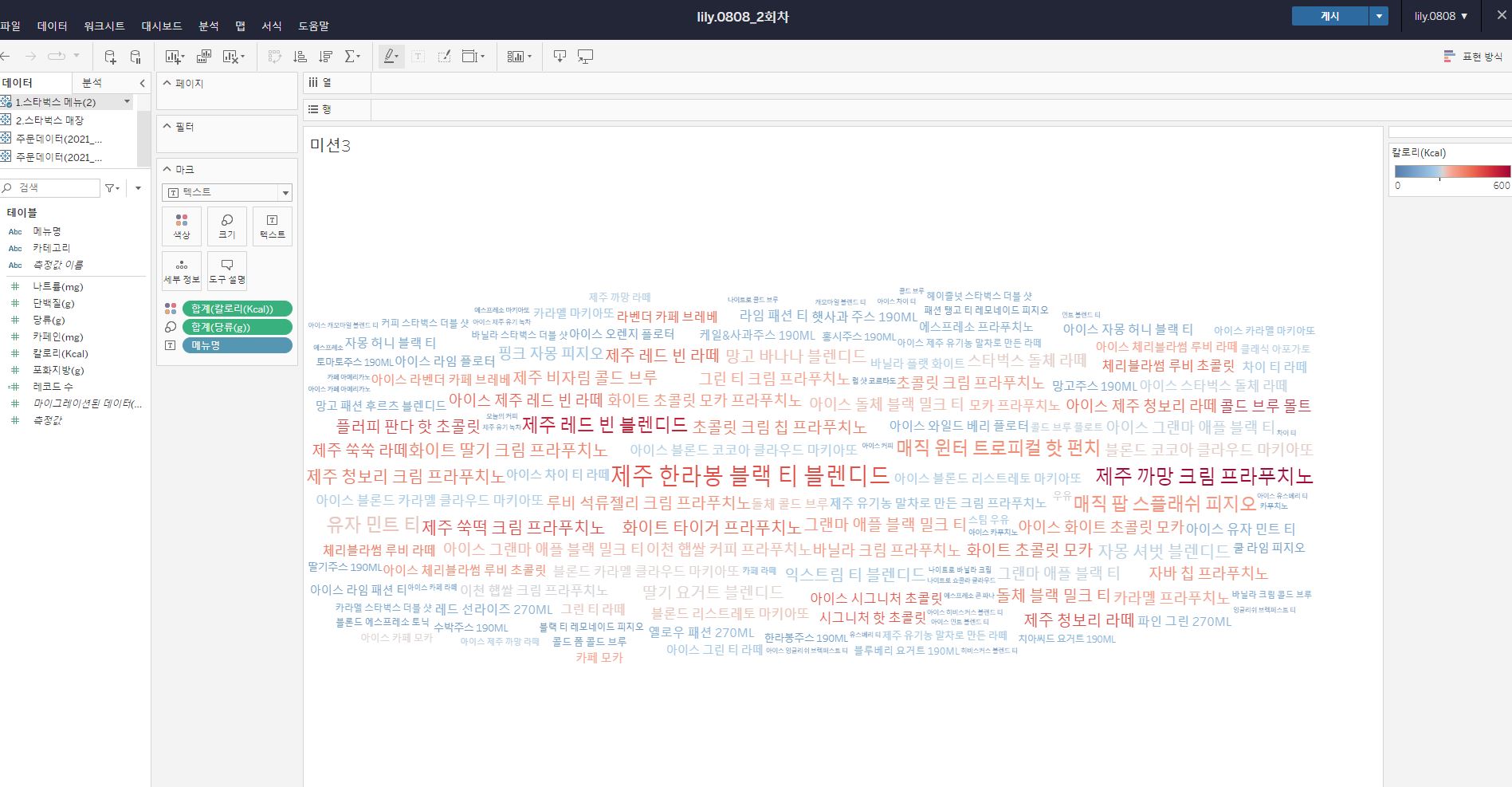
과제3) 메뉴의 칼로리와 당류를 워드클라우드로 시각화
☑ 메뉴명 > 마크의 '텍스트' / 당류 > 마크의 '크기' / 칼로리 > 마크의 '색상'
☑ 색상 바 편집 > 고급 > 가운데 값 조정 마크 차트 유형을 ‘텍스트'로 변경
☑ 색상은 빨간색-파란색 다중을 선택하고 가운데 값은 250으로 설정
[4] 맵 차트 만들기
https://www.youtube.com/watch?v=VFW4Wd5BREo
https://www.youtube.com/watch?v=pNLSM9U7JvM
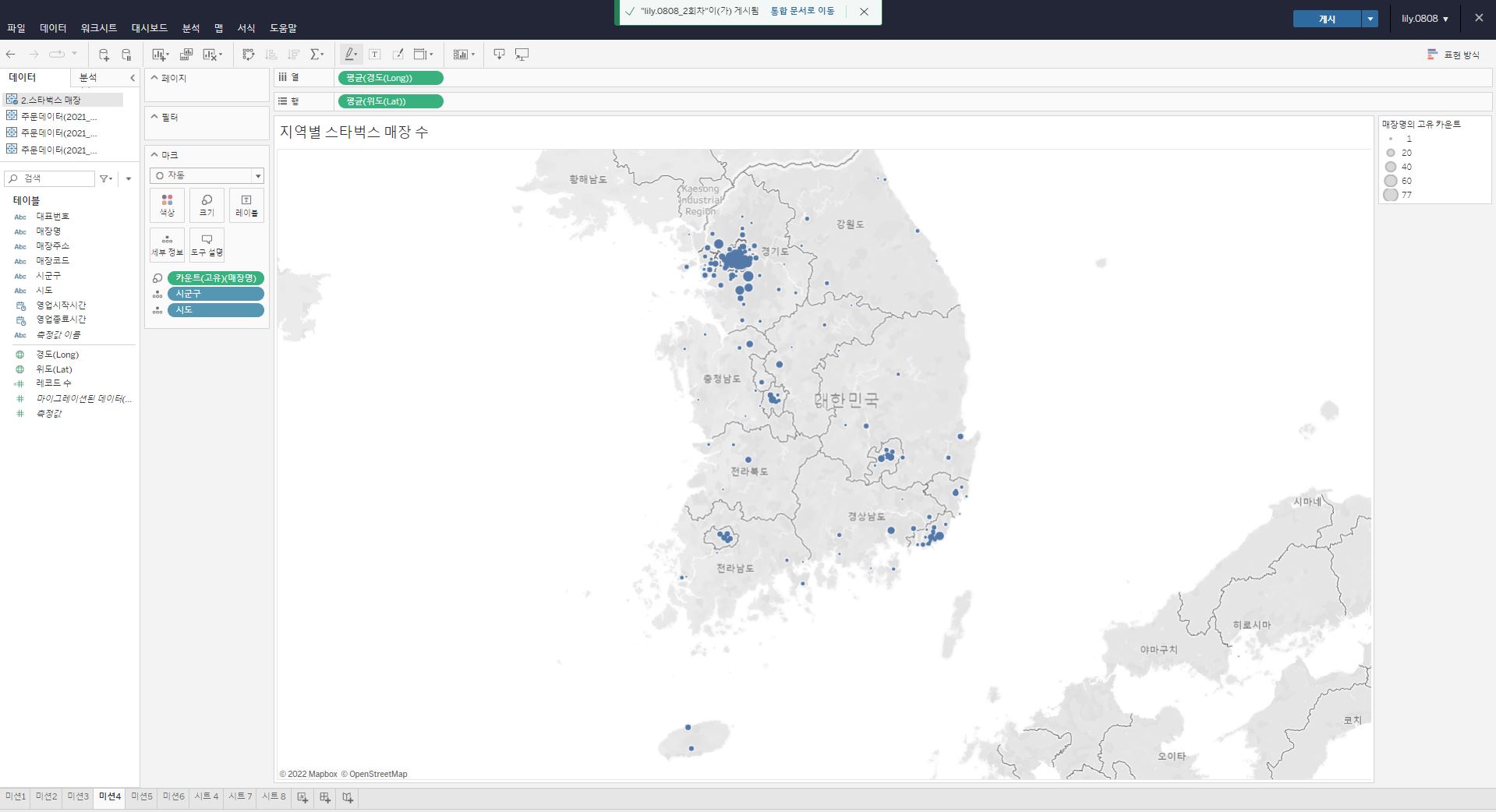
과제 4) 지역별 스타벅스 매장 수 맵 확인
☑ 경도, 위도를 열/행에 올림
☑ 시도, 시군구 정보가 표현될 수 있도록 마크의 세부 항목에 시도, 시군구를 삽입
☑ 지도 위에 원의 크기로 매장수를 나타내 주세요.
(매장수는 매장명 또는 매장코드를 카운트하여 나타낼 수 있습니다. 매장명 또는 매장코드를 마크의 크기로 가져오시고, 해당 알약의 옵션에서 측정값을 ‘고유카운트’로 변경하시면 매장수를 확인하실 수 있습니다.)
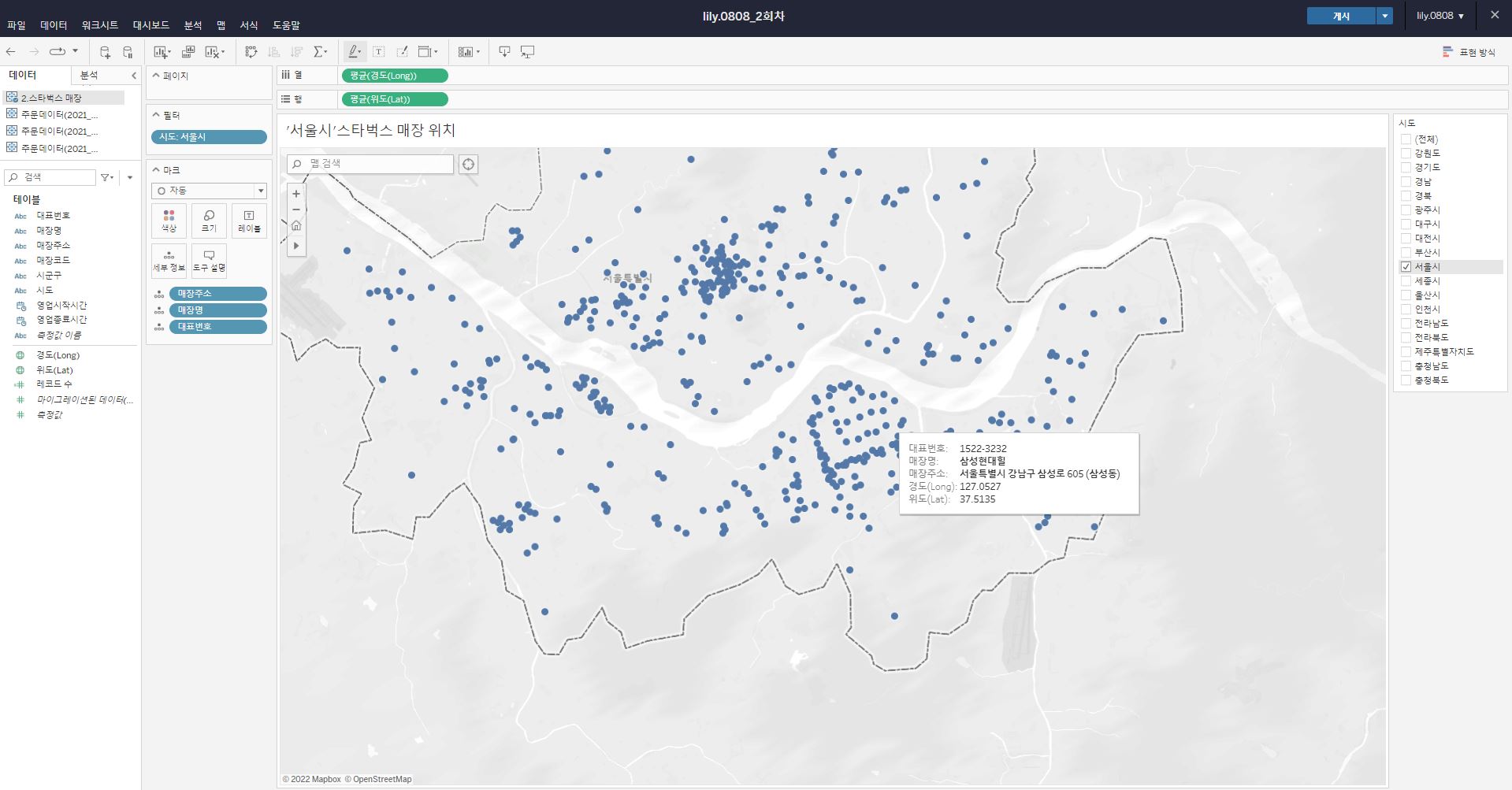
과제 5) 스타벅스 매장 위치를 지도에 나타내기
☑ 데이터에 포함된 경도, 위도를 열/행에 올림
☑ 개별 매장 위치가 지도에 나타날 수 있도록 매장 주소를 마크의 세부 항목으로
☑ 지도 위를 마우스 오버하면 매장명, 매장주소, 대표번호가 나올 수 있게 해주세요.
ㄴ 나타내고 싶은 정보를 마크의 세부항목에 가져다 놓고, 마크의 도구설명을 활용해 보기 좋게 수정해 주세요.
☑ 시도에 따라서 필터가 가능하게 만들기 위해 ‘시도’를 필터 선반에 올려 놓으시고 필터표시를 해주세요.
☑ 필터 유형은 ‘단일값 목록형’으로 해주세요.
ㄴ 우측에 표시된 필터 선반의 옵션에서 필터 유형을 변경하시면 됩니다.
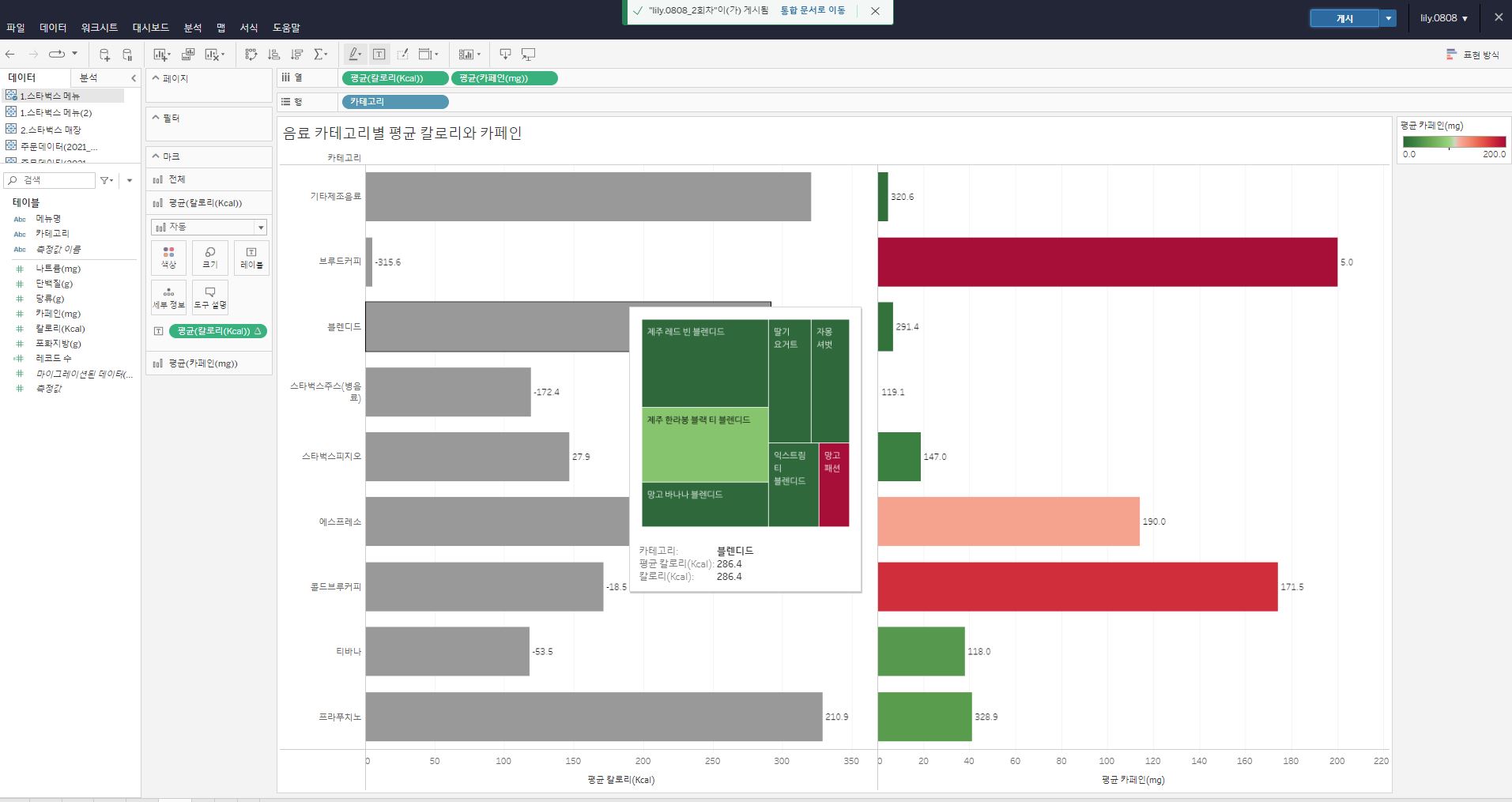
과제 6) 음료 카테고리별 평균 칼로리와 카페인 확인
☑ 카테고리별 칼로리(좌)와 카페인(우)을 막대 그래프를 이용해 나타내주세요.
ㄴ 열에 있는 평균 '칼로리' 옆에 '카페인' 삽입
☑ 칼로리와 카페인이 ‘합계’가 아닌‘평균’이 나오도록 변경하고, 레이블을 표시해주세요.
ㄴ 측정값을 평균으로 변경하는 방법은 열 선반에 놓인 칼로리/카페인의 옵션(역삼각형 모양)를 열어 ‘측정값’을 ‘합계'가 아닌 ‘평균'으로 변경
☑ 색상은 카페인 그래프만 ‘카페인’ 양에 따라 다르게 나타내주세요.
ㄴ 마크 영역에서 전체가 아닌 ‘카페인 막대 영역’만 색상을 활용해 주시면 됩니다.
☑ 평균 칼로리를 기준으로 ‘내림차순' 정렬
☑ 칼로리 그래프 위에 마우스 오버하면‘미션1’ 차트가 보이도록 해주세요.
ㄴ 마크의 ‘도구설명’ > ‘시트 삽입’ 기능을 활용해 주세요.