
사용처
iOS StackView는 구성에 따라 가로 또는 세로로 View를 쌓아주는 좋은 녀석이지만, 같은 사이즈로 뷰를 연속적으로 쌓기에는 그리 좋은 View가 아니기도 하다.
특히 Scroll이 되지 않는 다는 점은 꽤나 아쉬운 점인데, StackView를 ScrollView로 감싸면 이 문제를 해결 할 수 있다. 생각보다 자주 쓰는 방식이라 이것을 포스팅해둔다.
ScrollView

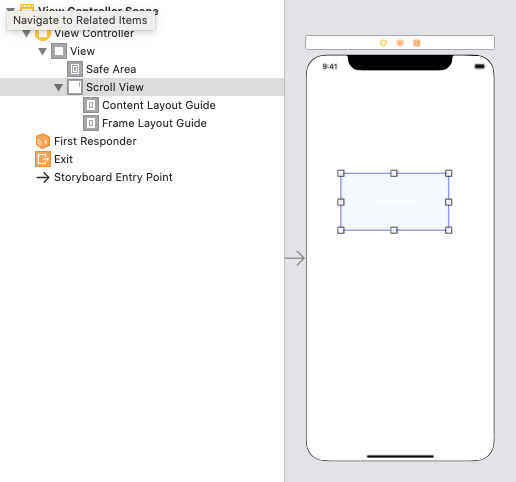
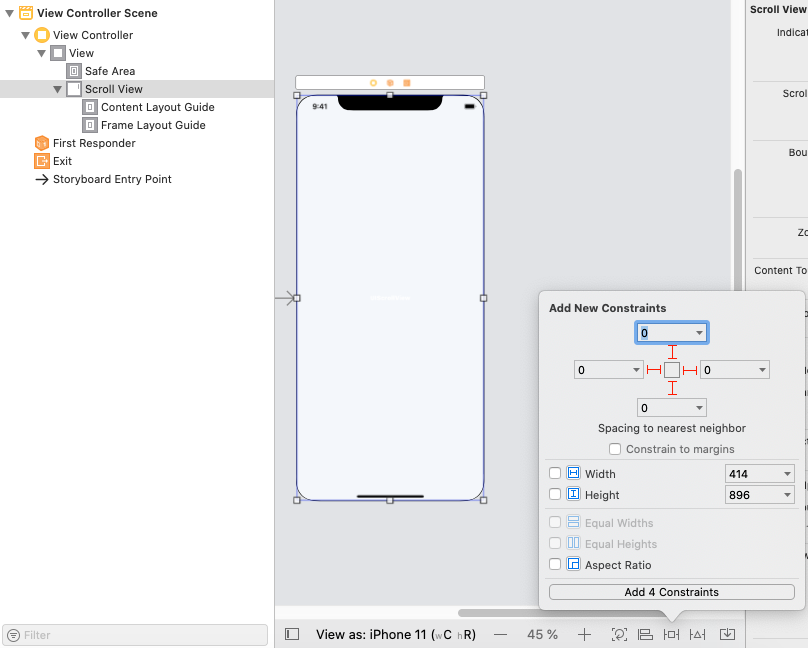
먼저 스크롤 뷰를 추가하고, Constraints를 지정하여 뷰의 외부 사이즈를 잡는다.

보통은 전체 영역을 잡을 테니 이런 식으로.
StackView

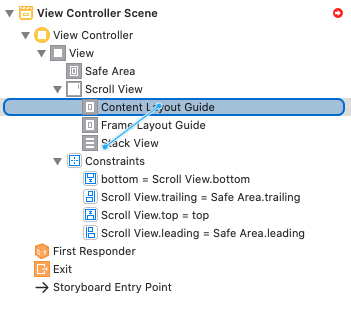
StackView를 추가한다. ScrollView는 기본적으로 Contents layout Guide와 Frame layout Guide가 있다.

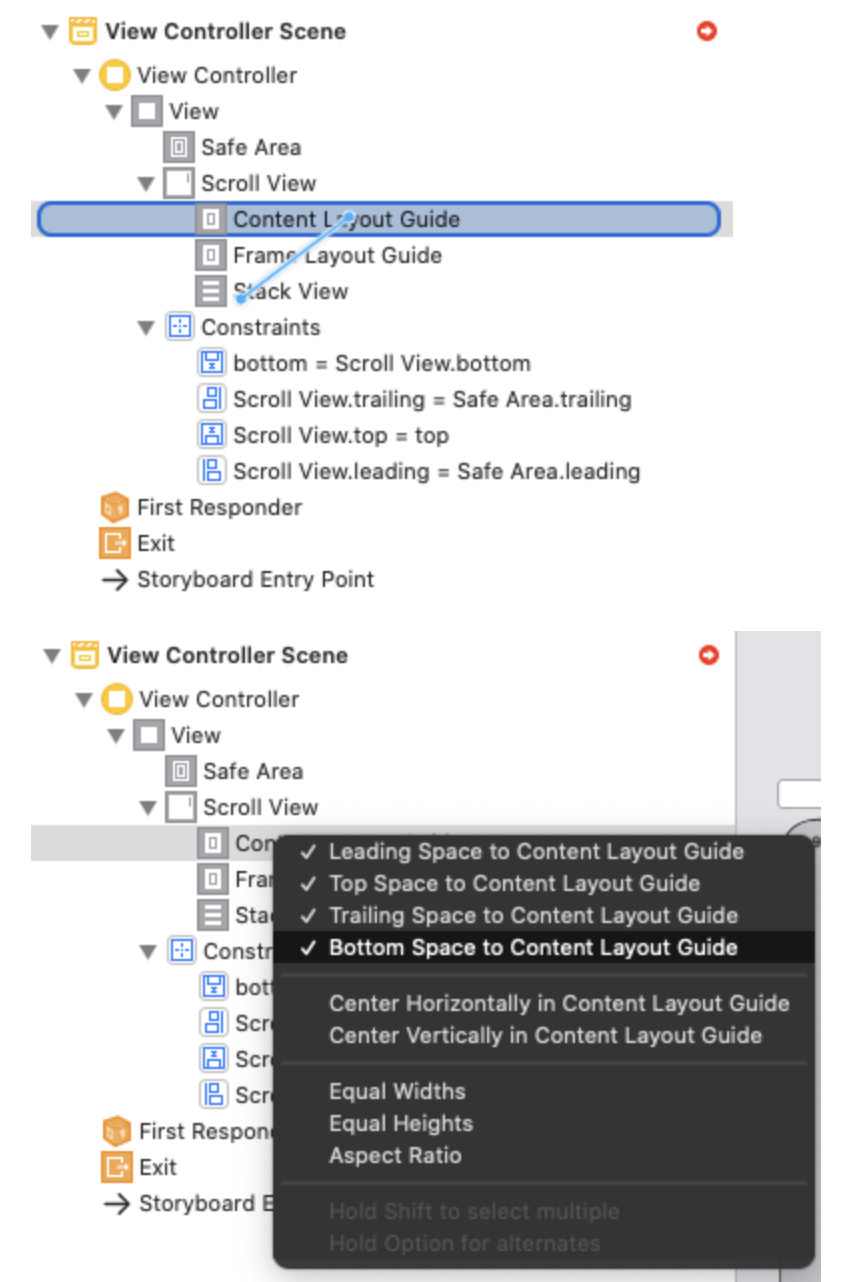
StackView가 전체 컨텐츠가 되므로, Content Layout Guide와 동일하도록 Constraints를 지정한다.

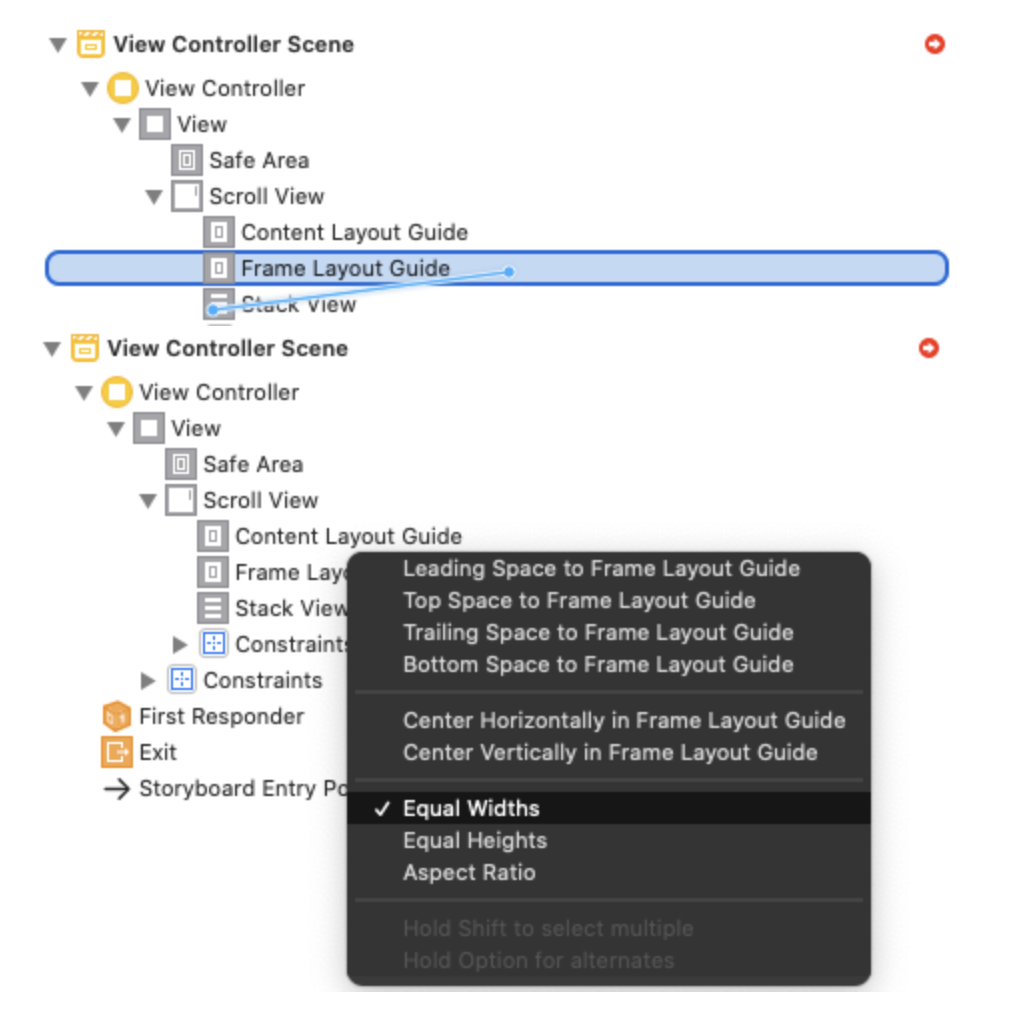
Frame Layout Guide를 설정해준다. StackView를 세로로 스크롤할 것이라면 Equal Width, 가로로 스크롤할 것이라면 Equal Height를 지정하도록 한다.
Content Layout Guide
컨텐츠의 전체 영역을 의미한다. 어떤 내용 (뷰) 가 컨텐츠에 해당하며, 분량이 어느정도인지를 파악할 수 있도록 하는 레이아웃 가이드이다.
Frame Layout Guide
고정되어야만 하는 영역을 의미한다. 즉, 세로스크롤을 할 것이라면 가로 사이즈가 고정되어야 하고, 가로 스크롤을 할 것이라면 세로 사이즈가 고정되어야 한다. 보통 컨텐츠를 감싼 부모 뷰를 Equal Width or Equal Height 해준다.
