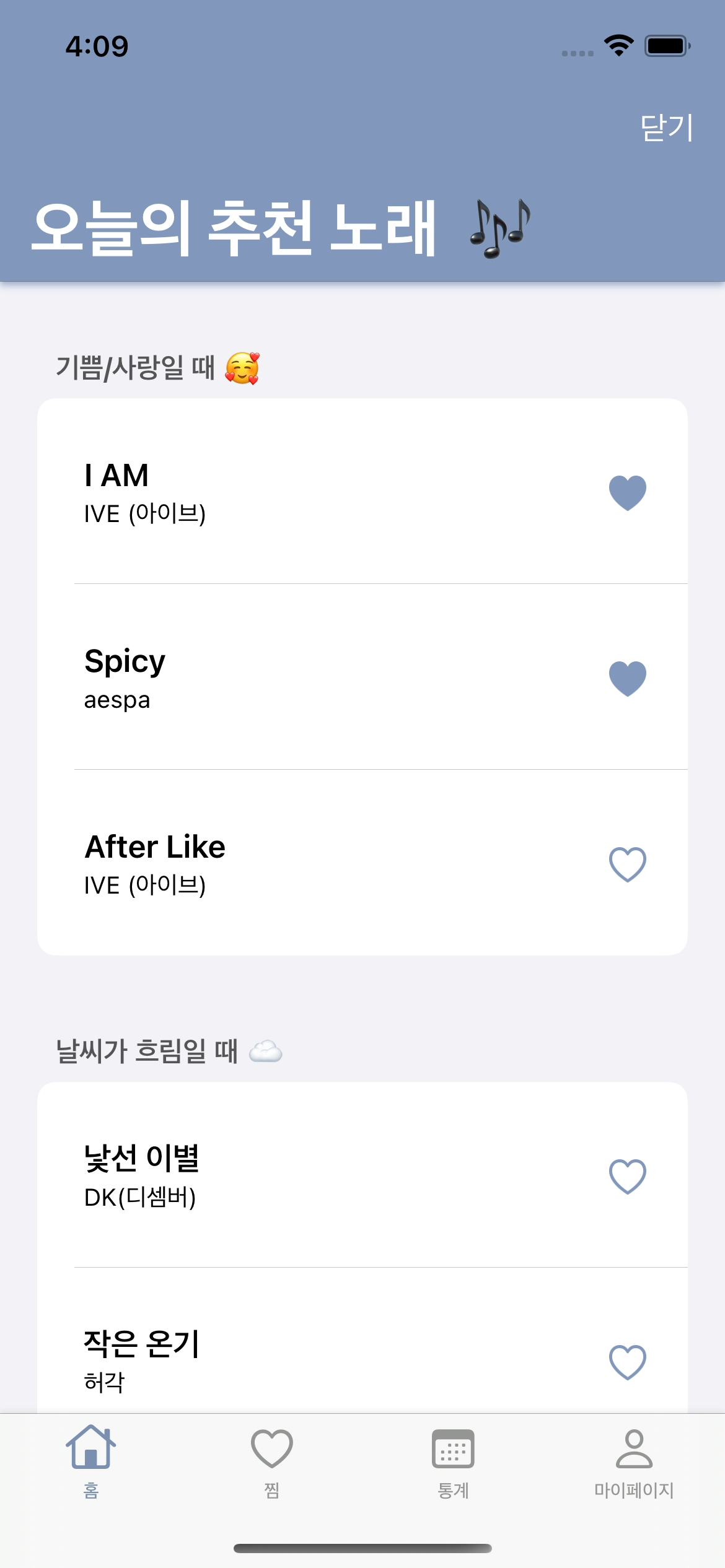
졸업프로젝트를 진행 중 추천 노래 화면에서 하트를 클릭했을 때 빈하트가 꽉찬 하트로 변경되는 <찜하기 기능>을 구현하고자 했다.

1️⃣ Custom cell에 이미지 뷰 클릭 이벤트 정의
class RecommendCell: UITableViewCell {
@IBOutlet var title: UILabel!
@IBOutlet var singer: UILabel!
@IBOutlet var heartIcon: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
let tapGesture = UITapGestureRecognizer(target: self, action: #selector(clickHeartIcon))
heartIcon.addGestureRecognizer(tapGesture)
heartIcon.isUserInteractionEnabled = true
}
// 이미지 뷰를 클릭하면 호출되는 함수
@objc func clickHeartIcon() {
if heartIcon.image == UIImage(systemName: "heart") {
heartIcon.image = UIImage(systemName: "heart.fill")
} else {
heartIcon.image = UIImage(systemName: "heart")
}
}
}2️⃣ imageView 요소를 기본값으로 정의하고 셀 리턴
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "recommend", for: indexPath) as! RecommendCell
if indexPath.section == 0 {
let target = emotion[indexPath.row]
cell.title.text = target.title
cell.singer.text = target.singer
cell.heartIcon.image = UIImage(systemName: "heart")
} else if indexPath.section == 1 {
let target = weather[indexPath.row]
cell.title.text = target.title
cell.singer.text = target.singer
cell.heartIcon.image = UIImage(systemName: "heart")
} else {
return UITableViewCell()
}
cell.selectionStyle = .none
return cell
}
좋은 글이네요. 공유해주셔서 감사합니다.