Margin 과 Padding

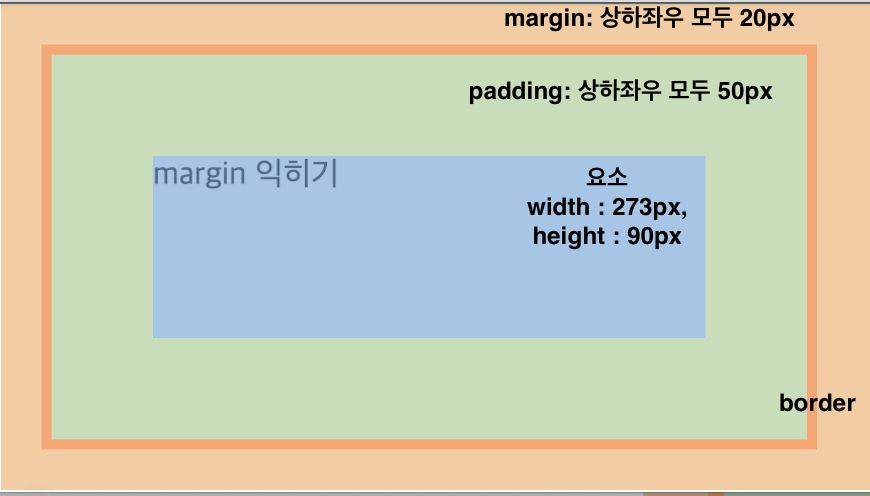
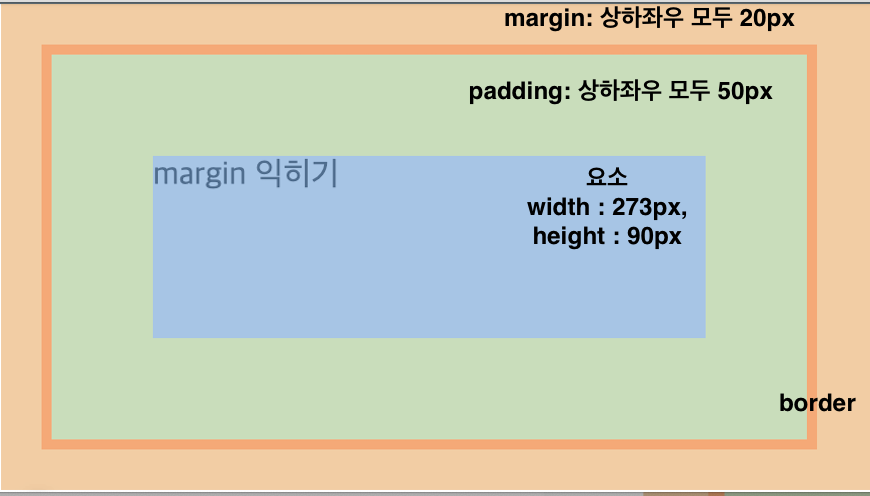
- 주황색은 margin 영역. 위, 오른쪽, 아래, 왼쪽에 모두 20px
- 노란색은 border 영역. 보더의 두께는 5px, 색상 빨강
- 초록색은 padding 영역. 위, 오른쪽, 아래, 왼쪽에 모두 50px
- 요소의 가로는 273px, 세로는 90px
p.example {
width: 273px;
height: 90px;
margin: 20px;
border: 5px solid red;
padding: 50px;
}

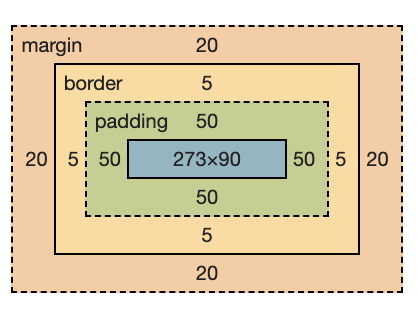
위의 그림에서 실질적인 박스가 차지하는 너비는
요소의 너비+padding+border가 합쳐진 만큼이다.
즉, 273 + 20 + 20 + 50 + 50 + 5 + 5 = 423px 가 박스의 너비이다.
Margin
p.example {
margin: 50px;
}위 코드를 풀어쓰면 아래와 같다.
p.example {
margin: 50px 50px 50px 50px;
}순서대로 위, 오른쪽, 아래, 왼쪽의 여백 값이다. (시계방향을 생각하자!)
한 번 더 풀어쓰면 아래와 같은 의미이다.
p.example {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px;
}아래와 같이 margin값이 2개만 주어졌다면?
상하 20px / 좌우 10px 로 지정한다는 의미이다.
p.example {
margin: 20px 10px;
}margin 값이 3개라면
p.example{
margin: 10px 10px 30px; // 위 좌우 아래 순으로 margin 지정
}
마진값에 auto는 가로 중앙에 배치한다는 뜻이다. (좌우 여백은 균등하게 배분된다)
.surveyContainer {
width: 200px;
margin: auto;
}
Padding
padding도 margin과 작성이 비슷하다.
p.example {
padding: 50px;
}위의 css를 풀어쓰면 아래와 같다.(시계방향을 생각하자!)
p.example {
padding: 50px 50px 50px 50px;
}한 번 더 풀어쓰면 아래와 같습니다.
p.example {
padding-top: 50px;
padding-right: 50px;
padding-bottom: 50px;
padding-left: 50px;
}padding 값이 2개 or 3개인 경우도 위 margin에서 정리한 것과 동일하게 적용되므로 생략한다.