
margin auto 와 text-align:center 의 차이
1. text-align:center
- inline 요소가 정렬이 되는 방식
- 정렬을 할 경우엔 부모 block 요소를 가진 부분에 적용을 해주면 됨
그렇다면 왜 inline요소에 text-align: center를 했을때 적용이 되지 않는가?
inline 요소는 content의 넓이만큼만 공간을 차지하게 되니 요소에 직접 text-align: center를 한다면 이미 딱 그 요소의 넓이만큼만 공간을 차지하고 있으니 움직일 공간이 없는 것
그래서 부모 block요소에 적용을 하게 되는 것이다
block요소는 기본적으로 한 줄을 다 차지하려고 하기 때문!!
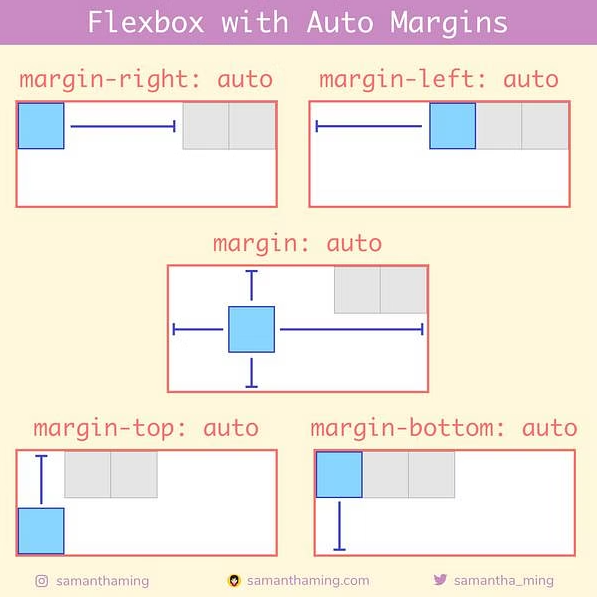
2. block 요소에 margin: 0 auto 를 이용한 정렬
- 정렬대상이 block요소일때 사용 가능
- 그리고 이 block요소의
width가 정해져있어야함
이미지같은 경우 기본적으로 이미지마다 사이즈가 있으니 img에 적용할 수 있지만 div 같은 경우 wdith="165과 같이 고정된 값이 있어야한다.
그래야만 이 width를 제외한 나머지 공간을 margin 값이 똑같이 나눠가지면서 정렬이 되기 때문