
HTML
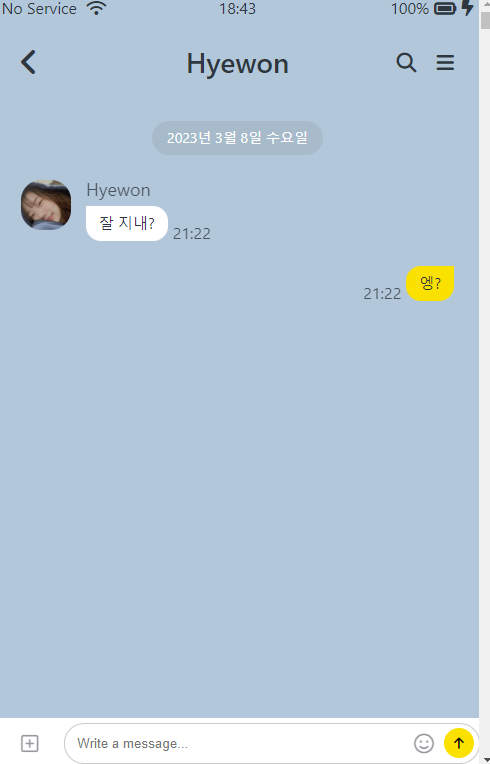
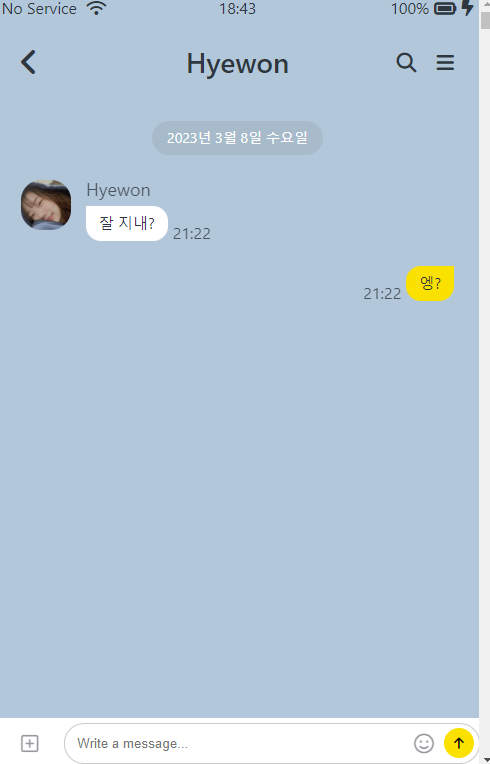
<form class="reply">
<div class="reply__column">
<i class="fa-regular fa-square-plus fa-lg"></i>
</div>
<div class="reply__column">
<input type="text" placeholder="Write a message..." />
<i class="fa-regular fa-face-smile fa-lg"></i>
<button>
<i class="fa-solid fa-arrow-up"></i>
</button>
</div>
</form>
CSS
.reply {
position: fixed;
bottom: 0;
width: 100%;
background-color: white;
display: flex;
justify-content: space-between;
padding: 5px 25px;
box-sizing: border-box;
align-items: center;
}
.reply .reply__column:first-child {
width: 10%;
}
.reply .reply__column:last-child {
width: 90%;
position: relative;
}
.reply input {
padding: 12px;
width: 100%;
border:var(--main-border);
border-radius: 20px;
}
.reply__column:last-child > i,
.reply__column:last-child button {
position: absolute;
right: -20px;
top: 5px; /* position: aboluste 라서 높이를 지정해줘야함 */
}
.reply__column:last-child > i {
right: 20px;
top: 20px;
}
.reply__column button {
background-color: var(--yellow);
border: none;
width: 30px;
height: 30px;
border-radius: 50%;
}
.reply__column button i {
opacity: 1;
}
.reply__column button:focus,
.reply__column button:active {
outline: none;
}
.reply i {
opacity: 0.5;
}
-
position: absolute -> 부모(조상) 요쇼를 기준으로 배치
-
position: relative -> 요소 자기 자신을 기준으로 배치
참고
-
부모요소>자식요소
특정 부모 요소를 지정해, 그 부모의 첫번째 자식요소만 지정
참고
-
box-sizing: border-box
테두리를 기준으로 크기를 정한다
참고
-
:active
마우스가 클릭하는 동안만
-
:focus
마우스가 클릭하면~
참고