
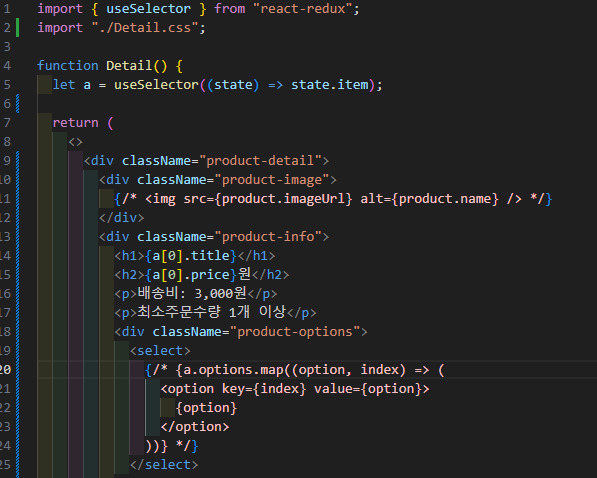
redux 에서 한 숨 돌리고 상세페이지를 만드려고하는데...

"Cannot read properties of undefined (reading 'title')"

이게 수정하면 잠깐 떴다가 빈화면인걸 보면...
역시 또 데이터값 전달하는 시간차 때문인 것 같다.
그래서 옵셔널체이닝으로 undefined 오류를 회피해보려고 한다.
옵셔널 체이닝 '?.'
- 옵셔널 체이닝
?.을 사용하면 프로퍼티가 없는 중첩 객체를 에러없이 안전하게 접근할 수 있다.
옵셔널 체이닝이 필요한 이유
- 사용자가 몇명 있는데 그 중 몇명은 주소정보를 가지고 있지 않다고 가정해보자.
이럴 때user.address.street을 사용해 주소 정보에 접근하면 에러가 발생할 수 있다.
예시:
let user = {}; // 주소 정보가 없는 사용자
alert(user.address.street); // TypeError: Cannot read property 'street' of undefined옵셔널 체이닝 ?.이 추가되기 전엔 이런 문제를 해결하기 위해 &&연산자를 사용하곤 했다.
예시:
let user = {}; // 주소 정보가 없는 사용자
alert( user && user.address && user.address.street ); // undefined, 에러가 발생하지 않습니다.AND로 연결해 실제 해당 객체나 프로퍼티가 있는지 확인하는 방법을 사용했다.
하지만 이렇게 연결해서 한다면 코드가 아~주 길어지는 단점이 있다.
옵셔널 체이닝
?.은 ?. '앞' 의 평가대상이 undefined 나 null이면 평가를 멈추고 undefined를 반환한다.
옵셔널 체이닝은 존재하지 않아도 괜찮은 대상에만 사용하는 것이 바람직하다.
?. 은 연산자가 아닌 특별한 문법구조체 이다.
읽기나 삭제에는 사용가능하지만, 쓰기에는 사용 불가능하다.
옵셔널 체이닝의 사용방식 4가지
- obj?.prop : obj가 존재하면 prop 반환, 없으면 undefined 반환
- obj?.[prop] : obj가 존재하면 prop 반환, 없으면 undefined 반환
- obj?.method() : obj가 존재하면 method()호출, 아니면 undefined 반환
- obj.method?.() : obj의 메서드 method가 존재하면 메소드 실행, 아니면 undefined 반환
<h1>{a[0]?.title}</h1>
<h2>{a[0]?.price}원</h2>이렇게 수정했더니 잘 동작한다 휴...