
자바스크립트 function 문법
function (일명 함수) 라는 문법
함수는 길고 더러운 코드를 한 단어로 축약하고 싶을 때 쓰는 문법
특정 기능을 다음에도 쓰기 위해 모듈화 해놓은 문법이다
function 자유롭게작명(){
축약하고 싶은 긴 코드
}- function 키워드 작성 후 소괄호, 중괄호 붙이기
- 소괄호 왼쪽에 작명하기
- 긴 코드를 중괄호 안에 담기
이제 자유롭게작명() 을 쓸 때마다 그 자리에 긴 코드가 실행됨
Alert 여는 코드 function으로 축약하기
<button onclick="알림창열기()">알림창 여는 버튼</button>
<script>
function 알림창열기(){
document.getElementById('alert').style.display = 'block';
}
</script>자주 겪는 에러들 1. JS코드는 밑에 짜야한다
컴퓨터가 html을 읽을 때 위에서부터 한줄한줄 읽기 때문이다
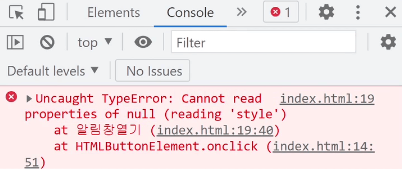
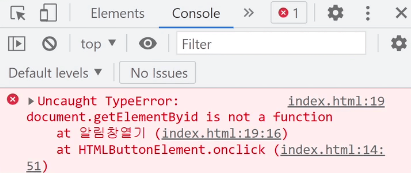
자주 겪는 에러들 2. 오타 주의

▲ id 이름이 잘못되었다는 뜻

▲ 함수명이 잘못되었다는 뜻
⭐ 오늘의 결론 ⭐
function 문법 생김새만 외운다고 공부 끝이 아닌
나중에 혼자서도 코드를 짜고싶으면 용도를 잘 외워야한다