
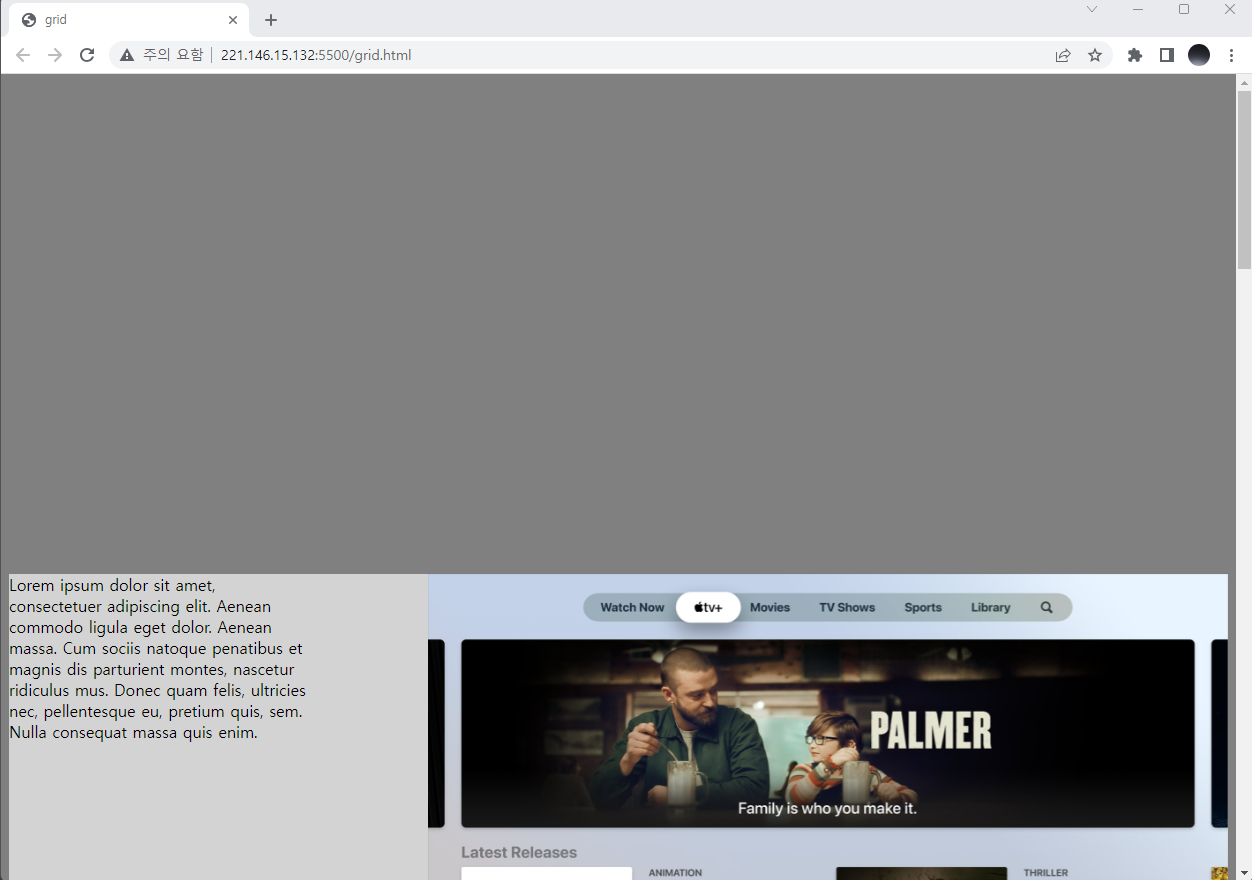
참고 사이트 : apple.com/apple-tv-4k
스크롤이 되었을 때 화면에 고정되는 요소를 만들고 싶을 때 사용할 수 있는 CSS속성이다.
position : fixed 는 항상 화면에 고정되는 요소를 만들 때 사용한다고 배웟는데
position : sticky 는 스크롤이 되어서 이 요소가 화면에 나오면 고정시킨다는 특성이 있다.
<body style="background : grey; height : 3000px">
<div class="grey">
<div class="image">
<img src="appletv.jpg" width="100%">
</div>
<div style="clear : both"></div>
<div class="text">Meet the first Triple Camera System</div>
</div>
</body>.grey {
background: lightgrey;
height: 2000px;
margin-top: 500px;
}
.text {
float: left;
width : 300px;
}
.image {
float: right;
width : 400px;
position: sticky;
top: 100px;
}
이미지에 position : sticky 를 주면
1. 스크롤되어서 이미지가 보이는 순간
2. viewport의 맨 위에서부터 100px 위치에 고정이 된다
3. 그리고 부모박스를 넘어서 스크롤 되면 이미지가 사라진다
(주의점) position: sticky는
1. 스크롤을 할 만한 부모 박스가 있어야하고
2. top 등 좌표속성과 함께 써야 제대로 보인다!