
간단한 Grid 레이아웃 만들기
Grid 레이아웃이란? 말 그대로 격자를 만드는 레이아웃이다.
<div class="grid-container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100px 100px 100px;
grid-gap: 10px;
}
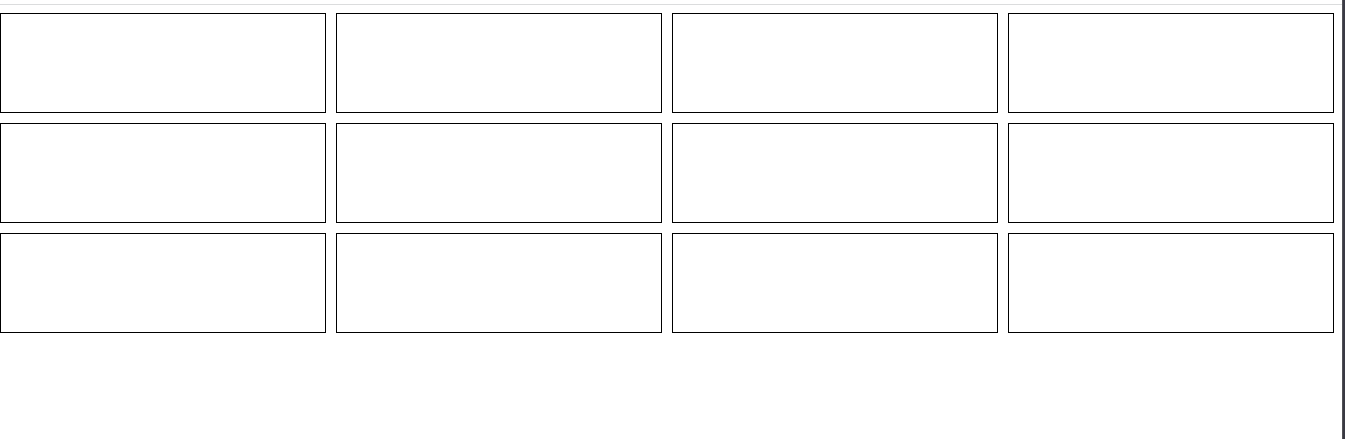
부모 <div> 에 display:grid를 주면 자식 <div>들은 모두 격자처럼 진열된다
- grid-template-columns : 격자의 열 너비와 갯수
- grid-template-row : 격자의 행 높이와 갯수를 설정하는 속성
- fr : 몇 배 만큼 차지할지 나타내는 값
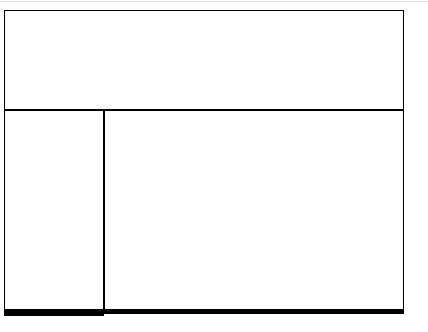
Grid로 레이아웃 만드는 법 1. 자식 div높이와 폭 조정하기
<div class="grid-container">
<div class="grid-nav"></div>
<div class="grid-sidebar"></div>
<div class="grid-main"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>.grid-container {
display: grid;
grid-template-columns: 100px 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.grid-container div {
border: 1px solid black;
}
.grid-nav {
grid-column: 1 / 5;
}
.grid-sidebar {
grid-row : 2 / 4;
}
.grid-main {
grid-column: 2 / 5;
grid-row: 2 / 4;
}
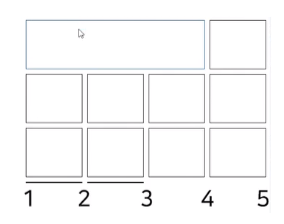
- grid-column : 몇 개의 열 너비를 차지할지
- grid-row : 몇 개의 행 높이를 차지할지
- grid-column : 1 / 4 -> 1부터 4까지 다 차지해라 라는 명령어
1, 4 이 숫자들의 의미는 column에 존재하는 세로선들을 의미한다

Grid로 레이아웃 만드는 법 2. 자식에게 이름쓰고 부모가 배치하기
.grid-container {
display: grid;
grid-template-columns: 100px 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas:
"헤더 헤더 헤더 헤더 "
"사이드 메인 메인 메인 "
"사이드 메인 메인 메인"
}
.grid-container div {
border: 1px solid black;
}
.grid-nav {
grid-area: 헤더;
}
.grid-sidebar {
grid-area: 사이드;
}
.grid-main {
grid-area: 메인;
}자식에게 grid-area 라는 속성을 이용해 자식에게 '해더'와 '사이드' '메인' 이라는 멋진 이름을 붙여주기
부모에게 grid-template-areas 라는 속성을 부여 후 명령하기