SASS
CSS라는 언어는 매우 원시적인 언어
h4태그 색이 어쩌구 스타일만 넣는 언어이기 때문.
그런데 CSS가 몇천줄이 넘어가면? CSS 관리 자체에도 큰 부담이 된다
이런 상황에서 여러가지 문제들을 해결할 수 있는 Preprocessor (전처리언어) 라는 걸 만들어냄
그 중 하나인 SASS는 CSS를 조금 더 프로그래밍 언어스럽게 작성할 수 있는 문법들을 제공한다
개발환경 셋팅하기
웹 브라우저는 CSS파일밖에 모른다
따라서 SASS로 코드를 짰으면 그걸 CSS파일로 변환해주는 변환기를 돌려줘야함 -> Vscode 에디터 사용하면 간편!
Vscode 에디터
1. 일단 VScode 에디터를 설치하시고
2. 좌측에 보면 extension 메뉴가 있습니다.
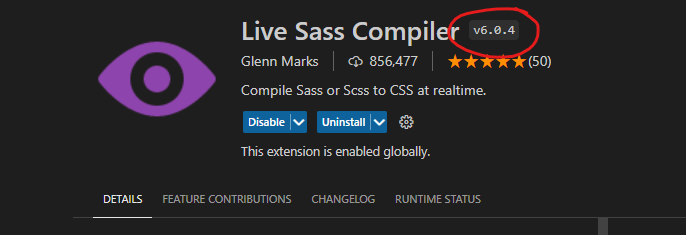
눌러서 Live sass compile 검색해서 높은 버전을 설치합니다
(5.0.0 버전 이상 제발)
(검색하면 두어개 나올텐데 5.0 버전 이상 설치안하면 큰일남)
3. 파일을 만들 땐 항상 파일 확장자가 .scss 로 끝나면 됩니다.
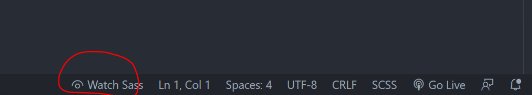
4. 그럼 이제 하단에 Watch Sass 버튼이 생기는데 누르면
현재 작성한 SASS 파일을 자동으로 CSS 파일로 변환해줍니다.
하단 바가 안보이면 View - Appearance - Status bar 켜면 됩니다.
.map 파일의 용도: 크롬 개발자도구 디버깅용
.map 파일이 있으면 크롬에서 css가 아니라 scss파일로 분석해줌
SASS 문법 1 : 값을 저장해놓고 쓰는 '변수'
CSS로 색상을 지정할 때 #2a4c6e 요런 칼라코드를 많이 사용한다
외우기 힘들고, 복붙하기도 힘듬
SASS파일에서는 이런 어려운 값을 예쁜 한글로 치환해서 사용 할 수 있다
'변수' 라는 문법 사용하기!
(test.scss)
$메인색상 : #2a4c6e;
$서브색상 : #333333;
.text {
color: $메인색상
}
.box {
background: $서브색상
} 
변수값을 입력하면 css 파일에서 자동으로 어려웠던 칼라코드로 입력됨
-이거 말고도 width, font-size 등 자주 쓰지만 기억하기 어려운 값들을 넣으면 매우 편리
-$변수이름은 영어도 좋고 한글도 잘 된다
-많은곳에서 공통적으로 사용하는 값들도 넣으면 좋다
▲ 왜냐면 나중에 변경이 쉬워지기 때문
사칙연산도 바로바로 가능
(test.scss)
$기본사이즈 : 16px;
.box {
font-size : $기본사이즈 + 2px;
width : (100px * 2);
height : (300px / 3)
}사칙연산할 땐 단위를 맞춰줘야한다!!
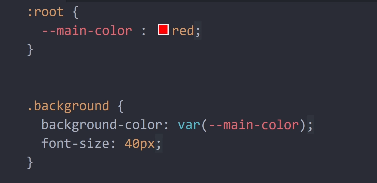
(참고1) SASS없이 그냥 CSS 파일에도 var() 이걸 이용해서 변수문법을 사용가능

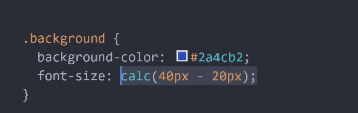
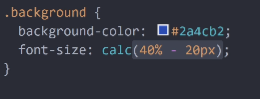
(참고2) 그냥 CSS 파일에서도 calc() 라는 함수를 이용하면 사칙연산을 사용가능


▲ 부모 폭의 40% px - 20px