
Psudo-class와 Pseudo-element
- Psudo-class: 특정요소가 다른상태일 때 스타일을 줄 수 있게 도와준다
👉 : - Pseudo-element: 내 안에 있는 내부의 일부분만 스타일을 줄 수 있게 도와준다
👉 ::
Pseudo-element로 HTML 특정 부분에 스타일링하기/글씨 넣기
.text::first-letter {
color : red;
}
.text::first-line {
color : red;
}
.text::after {
content : '무야호';
color : red;
}
.text::before {
content : '무야호';
color : red;
}-
pseudo-element 를 선택하려면 콜론 2개 :: 사용하기
-
::first-letter 라고 붙이면 안에 있는 글자 중 첫 글자만 스타일 부여 가능

-
::first-line 라고 붙이면 안에 있는 글자 중 첫 줄만 스타일 부여 가능
-
::after 라고 붙이면 내부의 맨 마지막 부분에 특정 글자 추가 가능
-
::before 라고 붙이면 내부의 맨 앞 부분에 특정 글자 추가 가능
"first-letter 대신 첫 글자를 span 태그로 감싸면 안되나요?"
서버와 데이터베이스로 인해 글자가 항상 다이나믹하게 변하는 경우 항상 span 태그를 넣기는 불가능하다
(JS로 해결 가능!)
Pseudo-element로 claer:both 박스 만들기
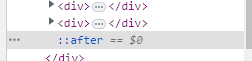
.box::after {
content : '';
display : block;
clear : both;
}float 사용 후 어떠한 요소 뒤에 clear:both속성을 가진 div박스가 필요하면 일부러 div를 만들 필요 없이 CSS로 해결 가능하다
content 에 아무것도 안 적은 후 display: block을 주면 div 비슷한게 생성되기 때문이다

이렇게 브라우저에서 확인 가능
파일 업로드 버튼 스타일링하기
HTML
<input type="file" class="input-file" />CSS
.input-file::file-selector-button {
background: skyblue;
border:none;
padding: 20px;
}
.input-file::file-selector-button:hover {
background:blue;
}Pseudo-element 활용하기
-
CSS 만으로 버튼에 마우스 올리면 배경 어둡게하기
https://codepen.io/css-tricks/pen/dxyfA
-
CSS만으로 3D 느낌 리본모양만들기⭐
https://codepen.io/team/css-tricks/pen/mVZGKa -
ol 태그의 숫자 스타일링하기
https://www.456bereastreet.com/archive/201105/styling_ordered_list_numbers/ -
table 반응형으로 만드는 여러가지 방법
https://css-tricks.com/responsive-data-tables/ -
CSS만으로 영문 폰트 만들기
https://yusugomori.com/projects/css-sans/fonts