.row 안에 .col 사용하면 균일하게 쪼개기 가능
<div class="container">
<div class="row">
<div class="col">안녕하세요</div>
<div class="col">안녕하세요</div>
<div class="col">안녕하세요</div>
</div>
</div>정확히 쪼개고 싶으면 col-차지할 크기
ex)
"col-6" -> 2등분
"col-4" -> 3등분
"col-3" -> 4등분
<div class="row">
<div class="col-6"> 안녕 </div>
<div class="col-6"> 안녕 </div>
</div>row 는 내부를 12칸으로 쪼개주는 class 명
col 을 이용해 가로로 쪼갠 걸 어떻게 반응형으로?
- 조건문을 더하면 된다
ex) col-md-6 -> md 사이즈 이상(bootstrap 에서 grid 검색)에서만 적용해주세요
<div class="row">
<div class="col-md-4"> 안녕 </div>
<div class="col-md-4"> 안녕 </div>
<div class="col-md-4"> 안녕 </div>
</div>
- order-first 부착해서
<div>순서 재배치도 가능
👉 오늘의 숙제1 : PC 사이즈에서는 4열, 태블릿 사이즈에서는 2열, 모바일 사이즈에서는 1열로 정렬되게 만들기
각각 container 에 class= "col-lg-3 col-sm-6" 주기!

<div class="container col-lg-3 col-sm-6">
<div class="card shadow">
<img src="../img/photo1.jpg" class="card-img-top" />
<div class="card-body">
<span class="badge rounded-pill bg-primary">News</span>
<h5 class="mt-2">Blog Post Title</h5>
<p class="card-text">
Some quick example text to build on the card title and make up
the bulk of the card's content.
</p>
</div>
</div>
</div>👉 오늘의 숙제2 : 반응형 레이아웃 만들기
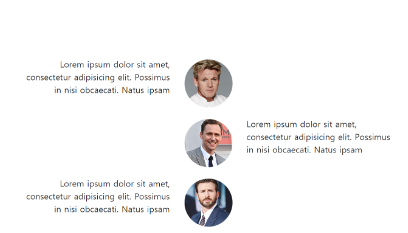
PC일때
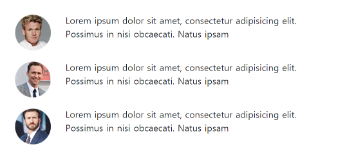
모바일일때
(힌트) Bootstrap을 이용할 땐 모바일 화면 먼저 만들고 그 다음 PC 화면으로 넘어가면 쉽고 편하다!
- 모바일화면 먼저 디자인하기
<div class="container ">
<div class="row">
<div class="col-2">
<img src="img/author.png" width="100%">
</div>
<div class="col-10">
<p>어쩌구 저쩌구 글</p>
</div>
<div class=""></div> <!--PC화면에서 필요한 빈 공간 -->
</div>
</div> - PC레이아웃 디자인하기
<div class="container ">
<div class="row">
<div class="col-2 col-md-2">
<img src="img/author.png" width="100%">
</div>
<div class="col-10 col-md-5">
<p>어쩌구 저쩌구 글</p>
</div>
<div class="col-md-5"></div>
</div>
</div> md 사이즈 이상에선 이미지는 2칸, 글은 5칸, 빈 박스는 5칸 차지하라고 지시하기
- 순서 추가하기
<div class="container ">
<div class="row">
<div class="col-2 col-md-2 order-md-2">
<img src="img/author.png" width="100%">
</div>
<div class="col-10 col-md-5 order-md-1">
<p>어쩌구 저쩌구 글</p>
</div>
<div class="col-md-5 order-md-3"></div>
</div>
</div> order-1 이렇게만 넣으면 반응형이 안되니까 md사이즈 이상에서만이라는 조건문 넣어주기 !