좌표속성
-
top, left, bottom, right 속성으로 요소의 상하좌우 위치를 변경할 수 있다
하지만, 이 좌표속성을 사용하려면 position 속성이 필요. -
position 속성이란?
좌표속성을 적용할 기준점이 여기에요~! 라고 지정해주는 역할 -
position 부여하면?
- 좌표이동가능
- 공중에 뜸
position 속성
- position : relative 👉 내 원래 위치를 기준으로 이동하세요~
- position : static 👉 좌표이동 X
- position : fixed 👉 현재 브라우저 화면이 기준
- position : absolute 👉 내 부모 태그 중 position : relative를 가진 부모를 기준
- position : sticky 👉 스크롤을 기준
sticky 참고글
📒오늘의 숙제
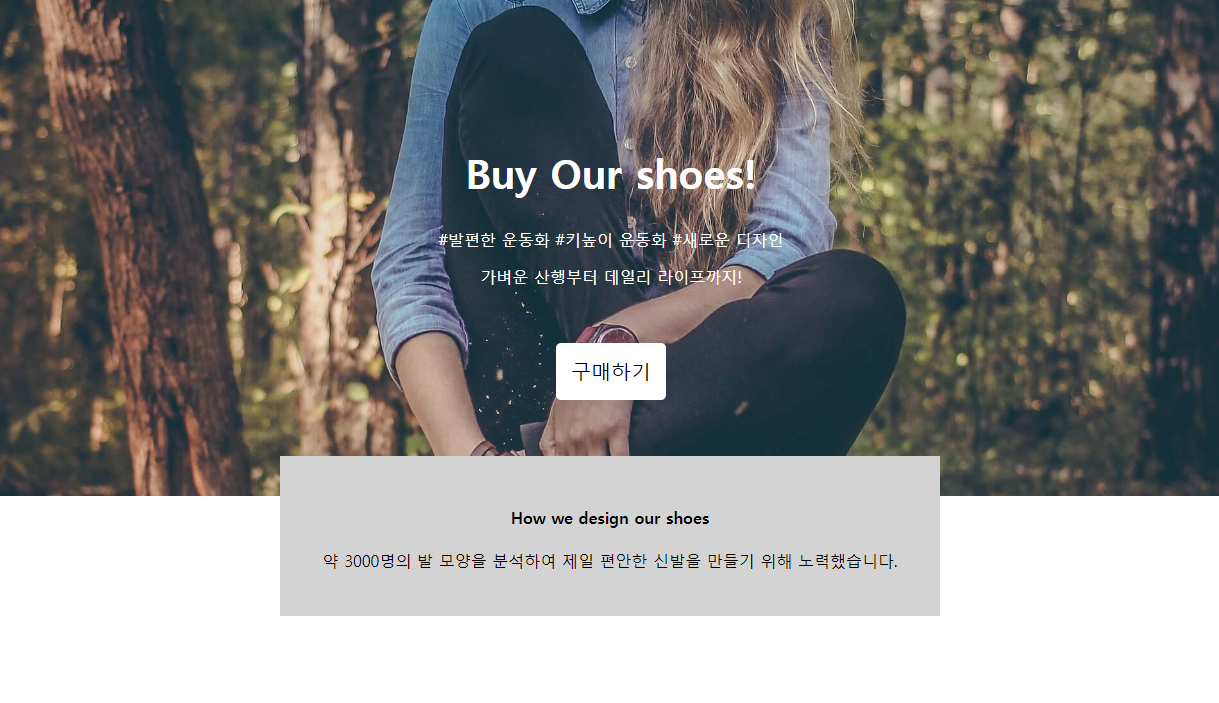
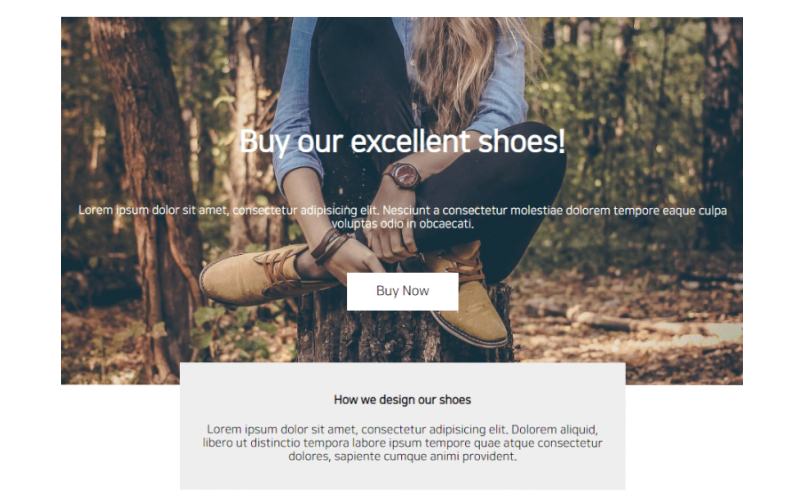
👉 레이아웃 만들기 - 배경 위에 네모네모 회색 박스가 겹쳐있어야합니다.

나의 답변
HTML
<body style="margin: 0px">
<div class="main-background">
<h4 class="main-title">Buy Our shoes!</h4>
<p >#발편한 운동화 #키높이 운동화 #새로운 디자인</p>
<p>가벼운 산행부터 데일리 라이프까지!</p>
<button class="main-button">구매하기</button>
</div>
<div class="sub-background">
<h4>How we design our shoes</h4>
<p>약 3000명의 발 모양을 분석하여 제일 편안한 신발을 만들기 위해 노력했습니다.</p>
</div>
</body>CSS
.sub-background {
background-color: lightgray;
width: 600px;
height: 100px;
padding: 30px;
text-align: center;
position: relative;
margin: auto;
top: -40px;
}