
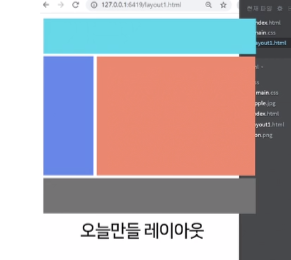
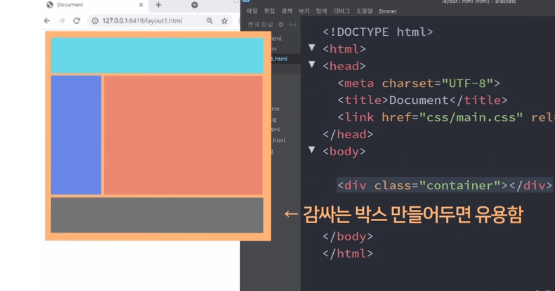
사이트 레이아웃 디자인의 제 1 원칙 : 만들고싶은 레이아웃 디자인을 네모박스로 쪼개보고 그대로 div 써서 구현하면 된다!


float 사용하기
-
float: left
요소를 붕 띄워서 왼쪽 정렬 -
clear: both
float 다음에 오는 요소에게 주면 float로 발생하는 이상한 현상 해결 가능
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="header"></div>
<div class="left-menu"></div>
<div class="right-menu"></div>
<div class="footer"></div>
</div>
</body>
</html>CSS
.container {
width: 800px;
}
.header {
width: 100%; /* 부모 태그 width의 100% */
height: 50px;
background-color: aquamarine;
}
.left-menu {
width: 20%;
height: 400px;
background-color: cornflowerblue;
float: left;
}
.right-menu{
width: 80%;
height: 400px;
background-color: coral;
float: left;
}
.footer {
width: 100%;
height: 100px;
background-color: grey;
clear: both;
}inline-block 사용하기
- display: block (한 행을 전부 차지)
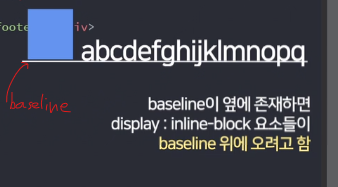
- display: inline-block (내 크기만큼 차지)

🖕 display: block;
🖕 display: inline-block;
inline-block 사용 시 div 간의 공백을 제거해야함
- inline-block 사용 시 공백 제거 방법 1.
박스 사이 주석 기호 활용 - inline-block 사용 시 공백 제거 방법 2.
부모 태그에 font-size: 0px;
를 주는 이유👇

📒오늘의 숙제
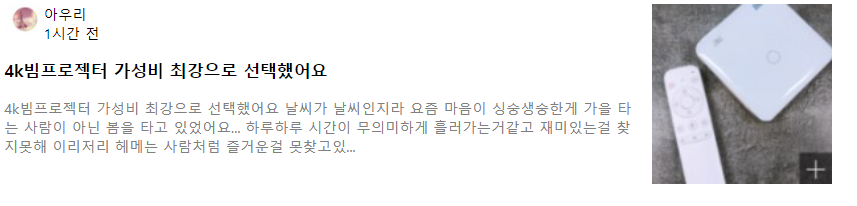
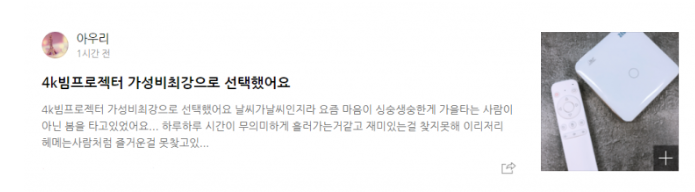
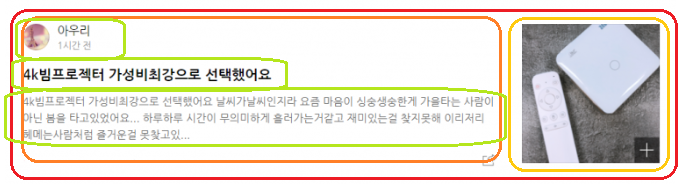
👉 Blog 글목록 만들기


나의 답변
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="task1.css" rel="stylesheet">
</head>
<body>
<div>
<div class="blog_left">
<div class="profile">
<img class= "profile_img" src="task1img2.jpg">
<div class="profile_info">
<div>아우리</div>
<div>1시간 전</div>
</div>
</div>
<h3 class="blog_title">4k빔프로젝터 가성비 최강으로 선택했어요</h3>
<div class="blog_text">4k빔프로젝터 가성비 최강으로 선택했어요 날씨가 날씨인지라 요즘 마음이 싱숭생숭한게 가을 타는 사람이 아닌 봄을 타고 있었어요... 하루하루 시간이 무의미하게 흘러가는거같고 재미있는걸 찾지못해 이리저리 헤메는 사람처럼 즐거운걸 못찾고있...</div>
</div>
<img class="blog_img" src="task1img.jpg">
</div>
</body>
</html>
CSS
.blog_left {
float: left;
}
.profile_img {
float: left;
}
.blog_text {
width: 700px;
float:left;
color: grey;
margin-right: 20px;
}
.blog_img {
width: 200px;
height: 200px;
}