Flexbox
- felxbox의 3가지 규칙
- 자식에게 명시하지 않고 부모에게 명시한다.
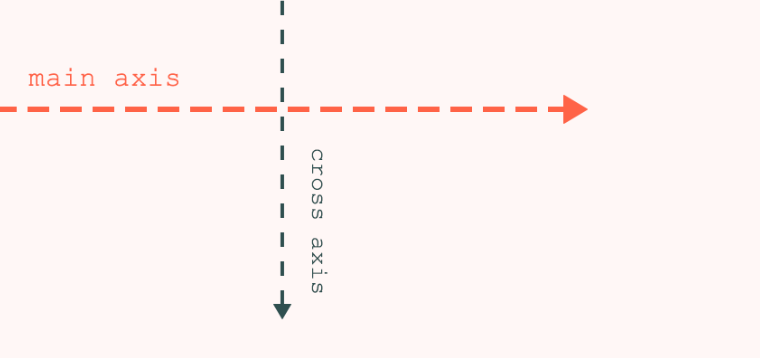
ex)div의 부모인body에 display:flex 로 만들기 - main axis => 주축은 수평이 기본
명령어 : justify-content - cross axis => 교차축은 수직이 기본
명령어 : align-items

만약 body가 height를 가지고 있지 않다면 align-items를 설정하더라도 바뀌지 않는다.
이미 맨 위아래를 차지하고 중심에 있기 때문이다.
이 경우에는 flex컨테이너body에 height를 추가하면 된다.
ex) height: 100vh; // 화면 너비의 100%라는 의미
vh 단위는 viwport(screen) height라는 지표이다.
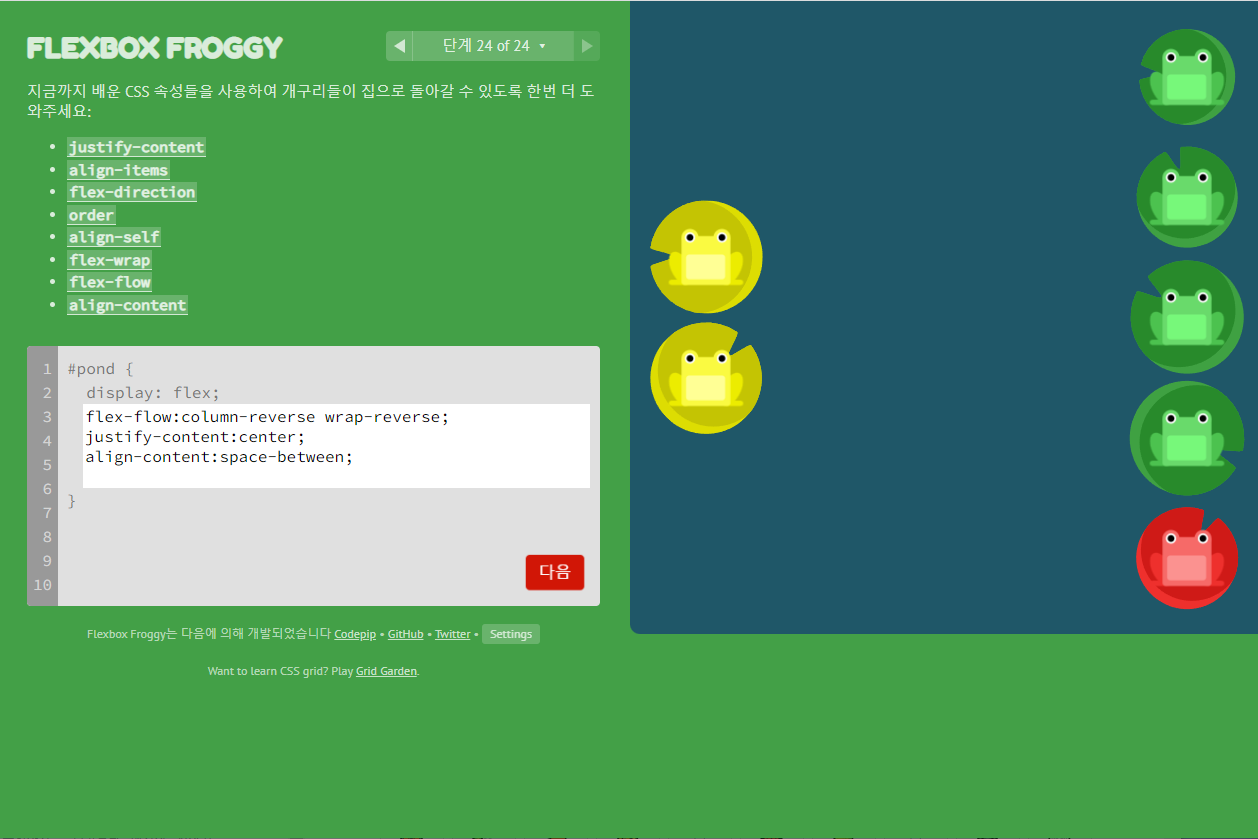
felx에 익숙해질 수 있는 개구리 게임🐸
https://flexboxfroggy.com/#ko


마지막 24단계에서는 wrap-reverse 에서 헤매는 바람에 시간이 조금 걸렸다😅
그래도 스스로 해냈다는거에 칭찬해 <3