리액트 CRA 만드는 방법!
- 이 포스팅을 하는 이유: 필자가 나중에 react 를 사용할때 보기 위함.
1. 폴더를 만들자

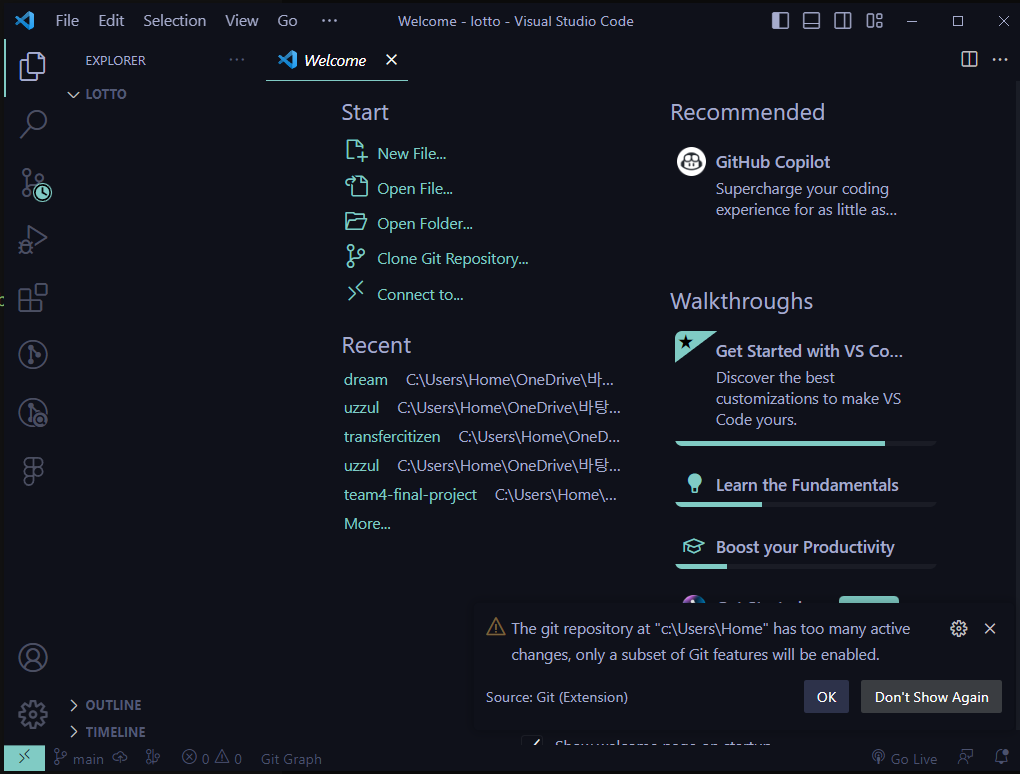
2. vscode에서 폴더로 들어간다

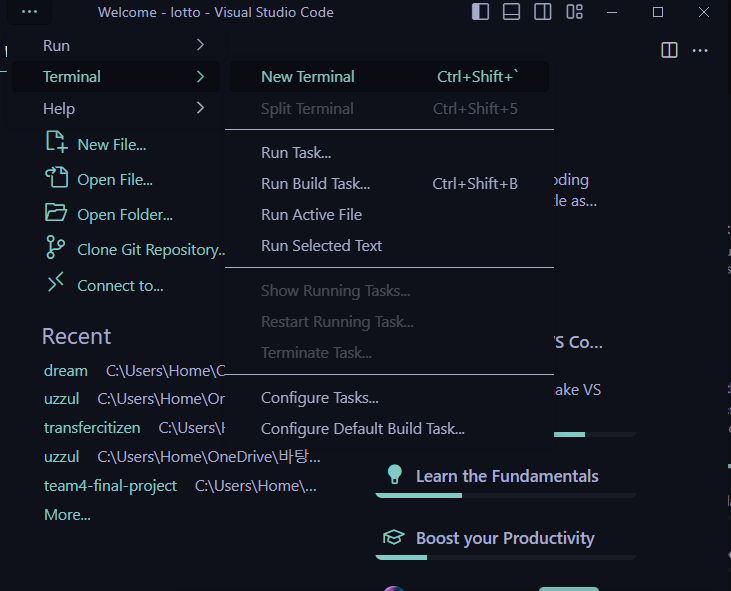
3. terminal 창을 들어간다

4. cra 를 만들자 본인이 yarn 으로 빌드를 할것인지 npm 으로 빌드 할것인지에 따라 달라진다.
*yarn으로 빌드시
yarn add create react-app ${본인이 사용하고 싶은 이름} *npm 으로 빌드 시
npm init react-app ${본인이 사용하고 싶은 이름} *npx 으로 빌드 시
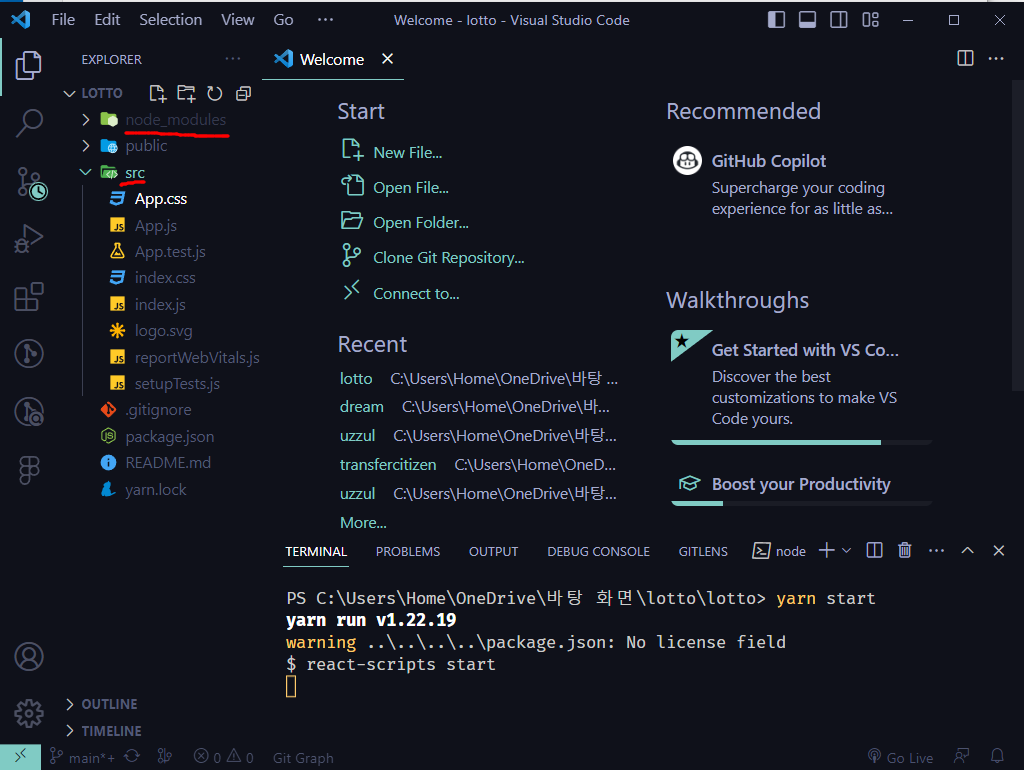
npx create-react-app ${본인이 사용하고 싶은 이름}5. node module,src, package.json 등이 설치 됐는지 확인

6. yarn start ,npm start 명령어 이용하여 프로젝트 빌드 되었는지 확인해보기!

이런 화면이 나오면 끝.
좋은 글 감사합니다.