이 글은 유튜브 코지코더 vue기초 익히기 영상을 보고 정리하는 게시글입니다. vue에 관한 기초 지식을 익히기 위해 작성 되었습니다.
1.vue instance 만들어보기
1.vetur 익스텐션 설치하기.
vetur 이란 .vue 파일의 코드 하이라이팅이 가능하게 해준다고 한다.

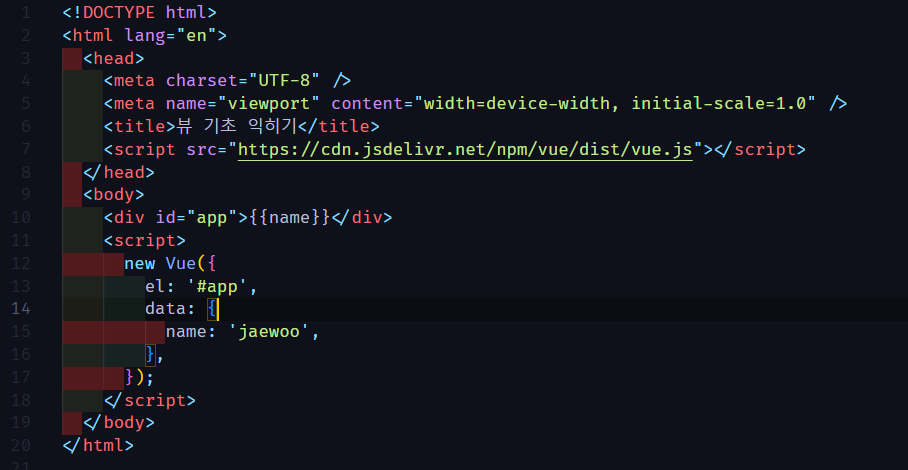
- script 안에 new Vue({})라는 인스턴스를 만들고 여기에 el:{id의 값}
data는 임의로 name 이라는 변수를 만들어줬다.
이 data를 쓰기 위해서 vue에서는 div안에 {{}} 중괄호를 사용해서 name을 넣으면 웹페이지에서 출력된다.