1. vue cli란?
CLI( @vue/cli)는 전역적으로 npm 패키지와 vue터미널에서 인터페이스를 제공합니다. 이를 통해 새로운 프로젝트를 빠르게 구성할 수 있는 기능을 제공합니다 vue create. 그래픽 사용자 인터페이스를 통해 프로젝트를 관리할 수도 있습니다 vue ui. 가이드의 다음 섹션에서 이 기능이 수행할 수 있는 작업을 살펴보겠습니다. -공식문서 발췌-
설치 방법
npm install -g @vue/cli
# OR
yarn global add @vue/cli2. 프로젝트 만드는 방법
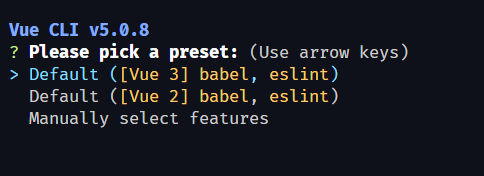
vue create 프로젝트 이름1단계

Manually select features enter
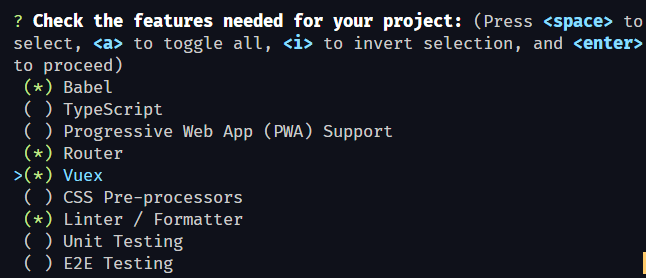
2단계

본인이 사용하는 인터페이스를 선택하고 enter누른다. Typescript 를 사용하는 사람이면 Typescript 선택 하면 됩니다.
저는 Router와 Vuex 기본 선택사항 정도만 체크하고 넘어갔습니다.
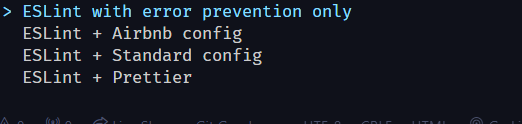
3단계

Eslint 의 사용여부를 묻습니다. 다수에서 하는 프로젝트인 경우 Eslint를 이용해서 git convention 을 정하는데 자세한건 Eslint 공식 홈페이지 들어가서 보면서 셋팅 하는게 좋은거 같습니다.
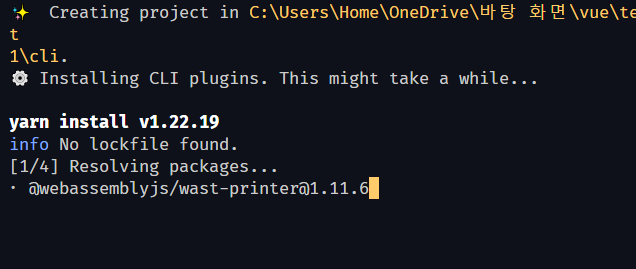
4단계

3단계 이후부터 다 enter 하게되면 마지막으로 최종적으로 설치가 이루어 집니다.
컴퓨터에 직접 설치하기 싫은 사람들은 npx를 이용하는 방법이 있다.
