react 를 입문하여 공부하던 도중 javascript 와 다른 표현식을 쓰는게 있어서
찾아보니 JSX 였다 . 그래서 react 공식 홈페이지를 참고하여 JSX 를 소개할까 한다.
const element = <h1>Hello, world!</h1>;먼저 위에 있는 태그 문법은 문자열도, HTML 도 아니다.
저것을 JSX라 하며 JavaScript를 확장한 문법이다.
UI가 어떻게 생겨야 하는지 설명하기 위해 React와 함께 사용할것을 권장한다. JSX라고 하면 템플릿 언어가 떠오를 수 있다. 그렇지만 JavaScript의 모든 기능을 포함하지는 않는다.
JSX란?
React에서는 본질적으로 렌더링 로직이 UI로직과 연결된다는 사실을 받아 들여야 한다고 한다.
1.UI로직이란? 이벤트가 처리되는 방식,
2.시간에 따라 state가 변하는 방식,
3.화면에 표시하기 위해 데이터가 준비되는 방식이다.
React는 별도의 파일에 마크업과 로직을 넣어 기술을 인위적으로 분리하는 대신, 둘 다 포함하는 "컴포넌트" 라고 부르는 느슨하게 연결된 유닛이다.
React는 JSX 사용이 필수가 아니지만, 대부분의 사람은 JavaScript 코드 안에서 UI 관련 작업을 할때 시작적으로 더 도움이 된다고 생각한다. 또한 React가 더욱 도움이 되는 에러 및 경고 메시지를 표시할 수 있게 해준다고 한다.
const name = 'Josh Perez';
const element = <h1>Hello, {name}</h1>;JSX에 표현식 포함하기
React는 특이하게 중괄호를 많이 사용하는거 같다. 중괄호 안에 모든 JavaScript 표현식을 넣을 수 있다. 예를 들어 4+6 이라든가 클래스를 이용한 user.firstName 이나 format(user) 등 유효한 JavaScript 는 모두 넣을 수 있다.
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: 'Harper',
lastName: 'Perez'
};
const element = (
<h1>
Hello, {formatName(user)}!
</h1>
);우리들의 가독성을 위해 좋게 하기위해 JSX를 여러줄로 나눴다.
JSX도 표현식!
컴파일이 끝나면 JSX 표현식이 정규 JavaScript 함수 호출이 되고 JavaScript 객체로 인식 된다고 한다. 이말은 즉 !! JSX를 if구문 및 for loop 안에 사용하고 변수에 할당하고 인자로서 받아들이고 함수로 반환할 수 있다는 말이다.
JSX 속성 정의

어트리뷰트에 따옴표 이용해서 문자열 리터럴 정의!

중괄호 사용하여 어트리 뷰트에 JavaScript 표현식 삽입!
주의점: JavaScript 표현식 삽입 할때는 중괄호 주변에 따옴표 입력하면 안됩니다.
왜냐하면 따옴표는 문자열 값 사용, 중괄호는 표현식에 사용해서 하나만 사용이 가능하고,
동일한 어트리뷰트에 두가지를 동시에 사용해선 안된다고 합니다!
2.JSX에서는 camelCase 프로퍼티 명명 규칙을 사용!
왜냐면 JSX에서는 HTML 보다는 JavaScript에 가깝기 때문!
예를들면 class 는 className 이 되고, tabindex 는 tabIndex 가 됨!
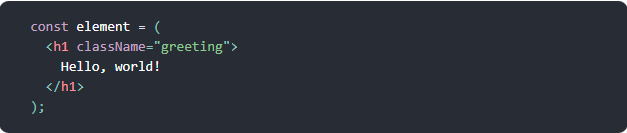
JSX로 자식 정의

JSX태그는 위와 같이 자식을 포함할 수 있습니다.
JSX는 주입 공격을 방지.

React DOM 은 JSX에 삽입된 모든 값을 렌더링 하기전에 이스케이프 해서 애플리 케이션에서 작성되지 않은 내용은 주입시키지 않는다고 합니다. 모든 항목은 렌더링 되기전에 문자열로 반환해서 cross-site-scripting 공격을 방지 할수 있다고 합니다.
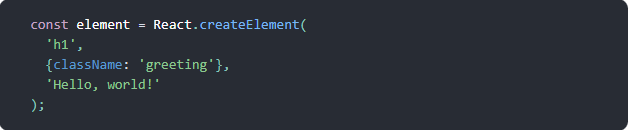
JSX는 객체 표현
Babel은 JSX를 React.createElement() 호출로 컴파일합니다.
 javascript
javascript
 react
react
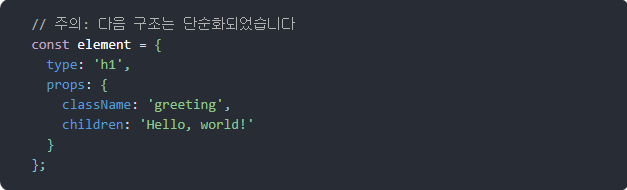
React.createElement()는 버그가 없는 코드 작성하는데 도움이 되도록 몇가지 검사를 수행하고

위와같은 객체 생성
이러한 객체를 "React 엘리먼트" 라고 부르며 화면에서 보고싶은것을 나타내는 표현이라고 생각하시면 된다고 한다.