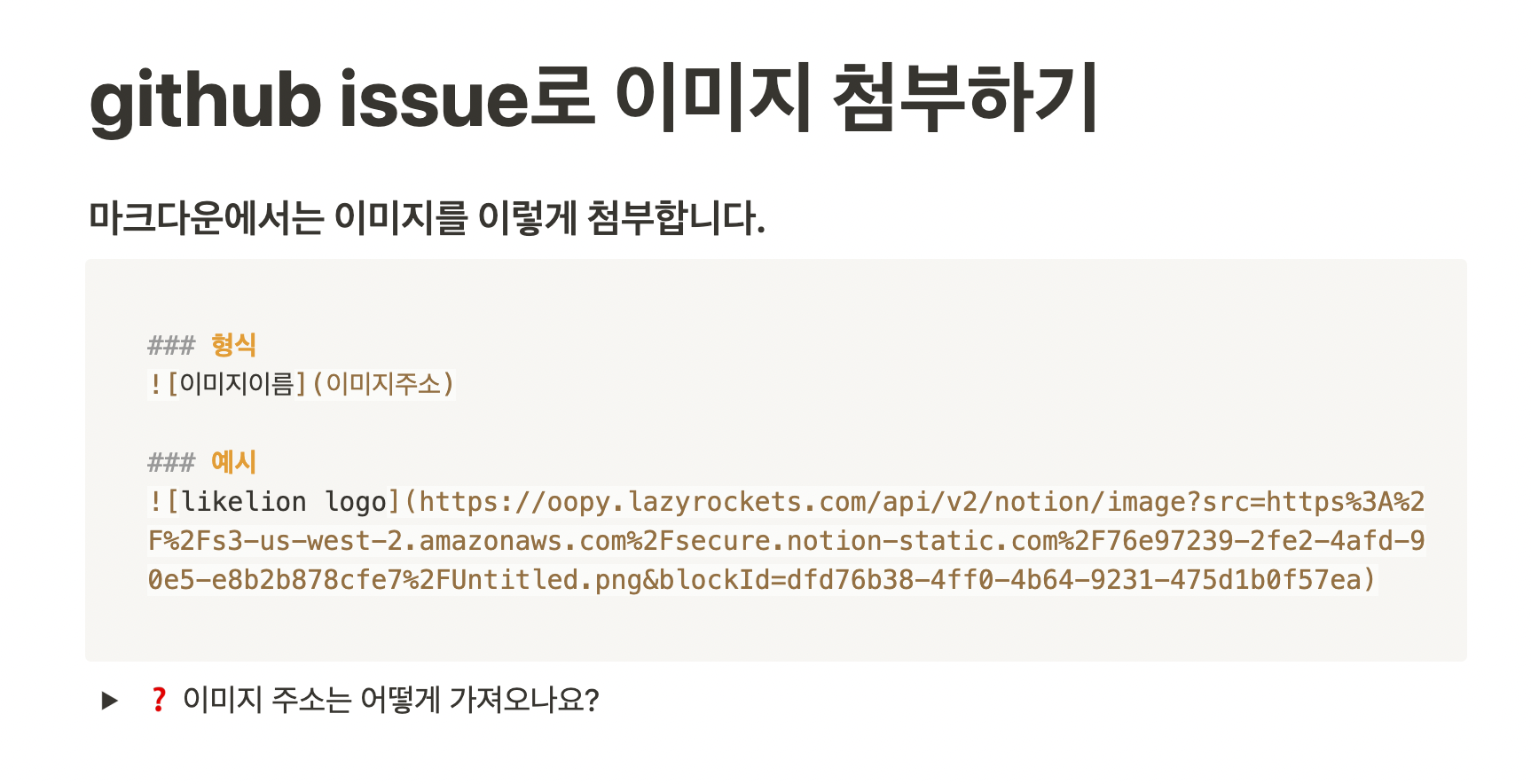
마크다운에서는 이미지를 이렇게 첨부합니다.
### 형식

### 예시
-
❓이미지 주소는 어떻게 가져오나요?
우클릭해서 이미지를 저장하는게 아니라 이미지주소를 복사해오면 됩니다.
원래는,
github의 markdown에 이미지를 첨부하려면 동일 repo의 이미지 주소를 추가해야 했습니다.
이게 무슨말이냐, 만약 내가 마크다운에 이미지를 추가하고 싶다면
1. 레포에 다운로드 받은 이미지를 add, commit, push 합니다. 2. 레포에 내가 올린 이미지의 링크를 복사합니다.
2. 레포에 내가 올린 이미지의 링크를 복사합니다.
 3. 마크다운 문법에 맞춰  로 이미지를 올립니다.
github repo에서 가져온 주소이므로 이미지 주소는 다음과 같을 것입니다.
https://github.com///blob//image
3. 마크다운 문법에 맞춰  로 이미지를 올립니다.
github repo에서 가져온 주소이므로 이미지 주소는 다음과 같을 것입니다.
https://github.com///blob//image 하단의 예시는 마크다운이 아니라 html 예시지만 비슷한 방식으로 이미지를 추가한다고 알면 됩니다.

그런데 이렇게 매번 이미지를 올리는건 너무 번거롭습니다.
일단 이미지도 다운로드 받아야하고 이미지 이름도 정해줘야하고 이미지 올리려면 일단 이미지부터 add commit push 해야하고 여간 성가신게 아닙니다.
이럴 때 쓰는 방법: github issue
💡 issue 에 이미지를 붙여넣기 하거나 드래그 드롭하고, 거기에 생성된 이미지 링크를 사용합니다.
-
new issue를 만듭니다. 이슈 발행하지 않아도 되니까 일단 안심하고 만듭시다.

-
issue를 만들었을때 보이는 화면은 이렇습니다. 체크표시 한 본문에 이미지를 붙여넣기합니다.
- 이슈를 만들었을때 보이는 화면

- 이미지 주소를 만드는 방법
- 클립보드를 이용한 복사 붙여넣기도도 괜찮고 다운로드 받은 이미지를 드래그드롭해도 괜찮습니다.
- 내가 마크다운에 넣고 싶은 이미지 예시: 스크린샷

- 붙여넣은 후의 이슈 본문: src 이후의 링크만 복사합니다.

- 이슈를 만들었을때 보이는 화면
-
생성된 issue에서의 이미지 링크만 복사해서 마크다운에 입력합니다.
<img width="863" alt="image" src="https://user-images.githubusercontent.com/60145951/162572357-a22b3d6f-9100-4dd5-8e68-4a2267de1e49.png">새 마크다운

이제 마크다운을 편집할만큼 편집하고 add commit push 하면 이미지가 포함된 마크다운이 올라간다. 노션처럼 편하게 쓸 수 있습니다!
왜 이렇게 되나요?
- 왜 이렇게 되나요❓ : 이슈에 이미지를 올리면 바로 github 서버에 이미지가 업로드 되기 때문에 이미지의 고유 링크가 생성된다. 우리는 github 서버를 사용하는 셈입니다.
- 이슈를 발행하지 않아도 되나요❓ : 이미지를 이슈 본문에 붙여넣기 하는 순간 이미지 고유 링크가 생성되는 것이기 때문에 굳이 이슈를 발행하지 않아도 됩니다!
