Row(
children: [
MyWidget(),
Expanded(
flex: 1
child: MyWidget()
),
],
)Almost every Flutter layout uses rows and columns, and they're pretty cool.
They can hug their children tightly or spread them out and relax.
But what if you'd like one of those children to stretch and fill the extra space? Just wrap it in an Expanded widget, and watch it grow.
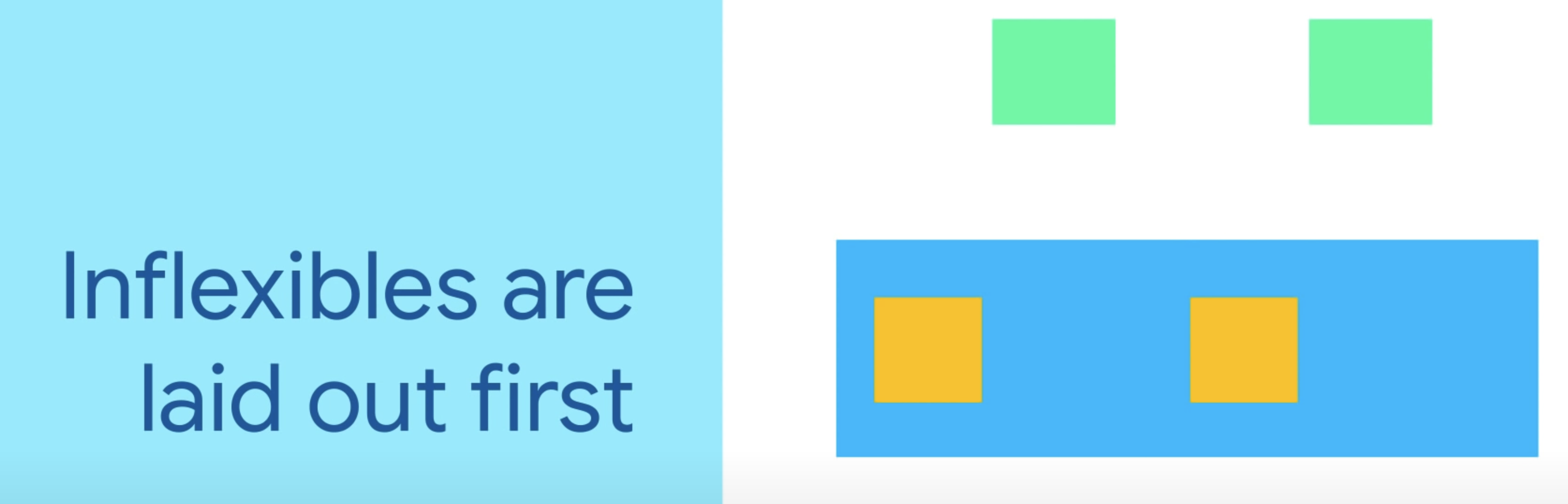
When a row or column lays out its children,
- it does the inflexible ones first.
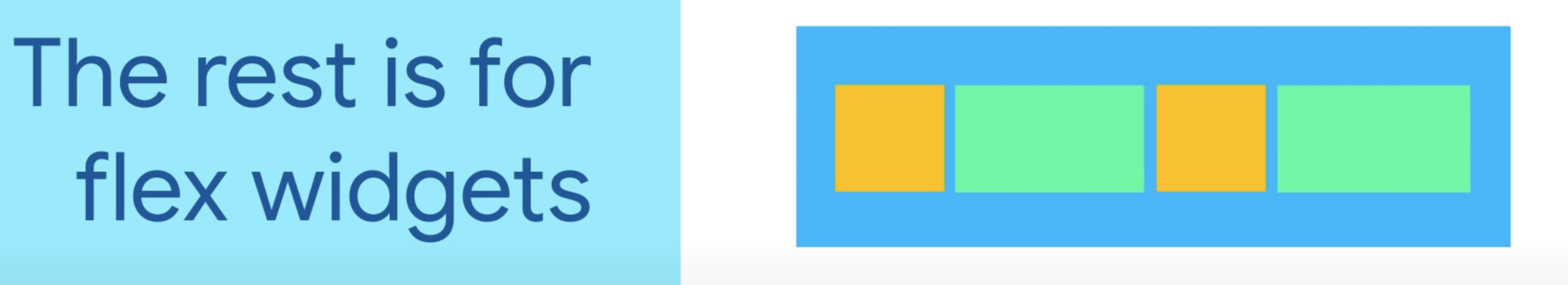
- Then it divides the remaining space among the flexible ones, like Expanded.
You can even set a flex factor, just in case of competition.
For more info on Expanded and all the other Flutter widgets, head to flutter.io.