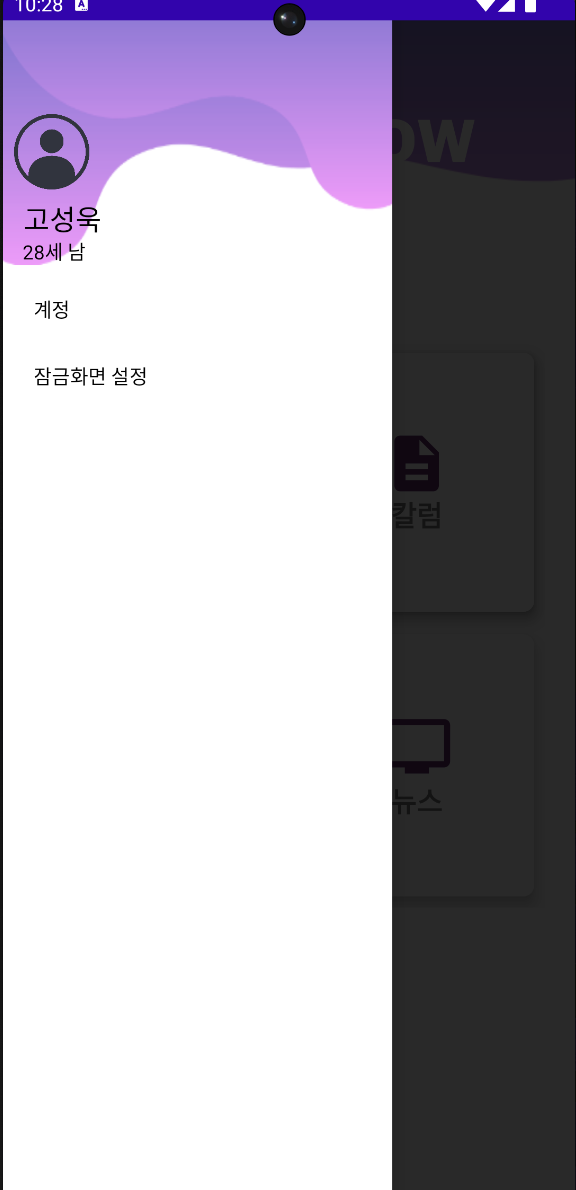
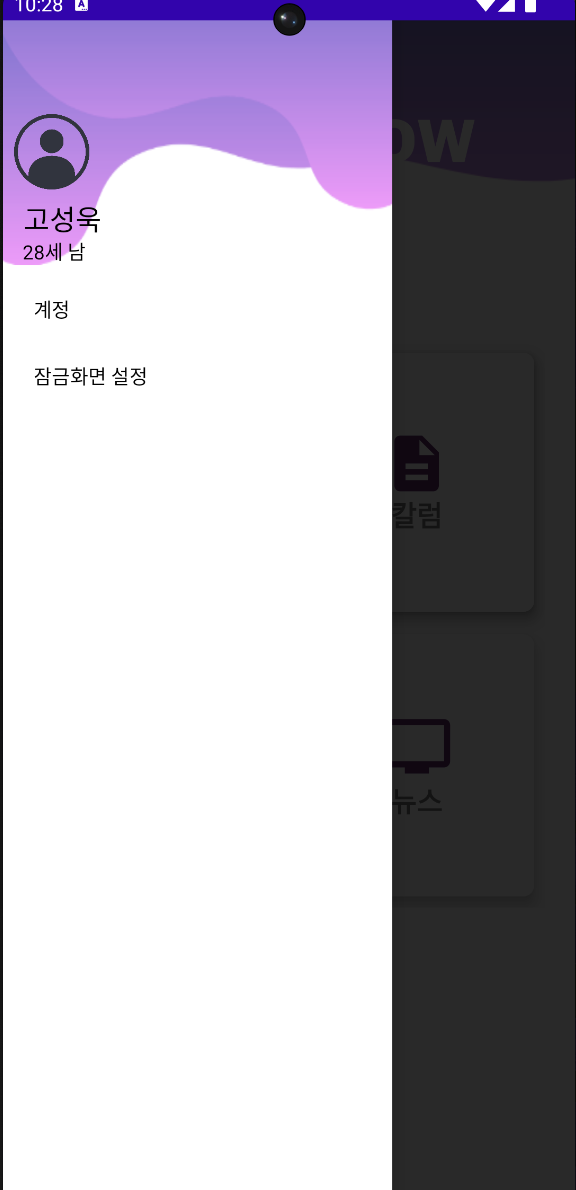
네비게이션 드로어 이어주기
override fun onOptionsItemSelected(item: MenuItem): Boolean {
isclick = false
val id = item.itemId
if (id == R.id.menu_item1) {
} else if (id == R.id.menu_item2) {
Log.d("실행", "ㅇㅇ")
if (Build.VERSION.SDK_INT >= 28) {
startForegroundService(intent)
Log.v("asdf", "startService!")
}
}
when (item.itemId) {
android.R.id.home -> {
if (classes == "8") {
navi_icon!!.setImageResource(R.drawable.uni_1color)
} else if (classes == "7") {
navi_icon!!.setImageResource(R.drawable.uni_2color)
} else if (classes == "6") {
navi_icon!!.setImageResource(R.drawable.uni_3color)
} else if (classes == "5") {
navi_icon!!.setImageResource(R.drawable.uni_4color)
} else if (classes == "4") {
navi_icon!!.setImageResource(R.drawable.uni_5color)
} else if (classes == "3") {
navi_icon!!.setImageResource(R.drawable.uni_6color)
} else if (classes == "2") {
navi_icon!!.setImageResource(R.drawable.uni_7color)
} else if (classes == "1") {
navi_icon!!.setImageResource(R.drawable.uni_8color)
}
drawerLayout.openDrawer(GravityCompat.START)
return true
}
}
return super.onOptionsItemSelected(item)
}
리소스 코드
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img_top"
android:layout_width="547dp"
android:layout_height="370dp"
android:layout_marginStart="0dp"
android:layout_marginTop="-89dp"
android:layout_marginEnd="0dp"
app:srcCompat="@drawable/top_background" />
<TextView
android:id="@+id/userinfo"
android:layout_width="3000dp"
android:layout_height="80dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="45dp"
android:fontFamily="@font/applesdh"
android:gravity="center"
android:text="SEENABLOW"
android:textColor="#FFFFFF"
android:textSize="45sp" />
</FrameLayout>
<GridLayout
android:layout_width="370dp"
android:layout_height="407dp"
android:layout_alignParentTop="true"
android:layout_marginStart="20dp"
android:layout_marginTop="231dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="20dp"
android:clickable="true"
android:columnCount="2"
android:focusable="true"
android:rowCount="2">
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_rowWeight="1"
android:layout_column="0"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_margin="8dp"
android:clickable="true"
android:focusable="true"
android:foreground="?android:attr/selectableItemBackground"
app:cardCornerRadius="8dp"
app:cardElevation="8dp"
tools:ignore="DuplicateClickableBoundsCheck">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_baseline_create_24" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="시"
android:textAlignment="center"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_rowWeight="1"
android:layout_column="1"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_margin="8dp"
android:clickable="true"
android:focusable="true"
app:cardCornerRadius="8dp"
app:cardElevation="8dp"
tools:ignore="DuplicateClickableBoundsCheck">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="48dp"
android:layout_height="48dp"
android:src="@drawable/ic_baseline_description_24" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="칼럼"
android:textAlignment="center"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/card_nov"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_rowWeight="1"
android:layout_column="0"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_margin="8dp"
android:clickable="true"
android:focusable="true"
android:foreground="?android:attr/selectableItemBackground"
app:cardCornerRadius="8dp"
app:cardElevation="8dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="69dp"
android:layout_height="52dp"
android:src="@drawable/ic_baseline_menu_book_24" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="소설"
android:textAlignment="center"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/card_poem"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_rowWeight="1"
android:layout_column="0"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_margin="8dp"
android:clickable="true"
android:focusable="true"
android:foreground="?android:attr/selectableItemBackground"
app:cardCornerRadius="8dp"
app:cardElevation="8dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_baseline_create_24" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="시"
android:textAlignment="center"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/card_column"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_rowWeight="1"
android:layout_column="1"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_margin="8dp"
android:clickable="true"
android:focusable="true"
android:foreground="?android:attr/selectableItemBackground"
app:cardCornerRadius="8dp"
app:cardElevation="8dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="48dp"
android:layout_height="48dp"
android:src="@drawable/ic_baseline_description_24" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="칼럼"
android:textAlignment="center"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/card_news"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_rowWeight="1"
android:layout_column="1"
android:layout_columnWeight="1"
android:layout_gravity="fill"
android:layout_margin="8dp"
android:clickable="true"
android:focusable="true"
android:foreground="?android:attr/selectableItemBackground"
app:cardCornerRadius="8dp"
app:cardElevation="8dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="69dp"
android:layout_height="52dp"
android:src="@drawable/ic_baseline_tv_24" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="뉴스"
android:textAlignment="center"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
</androidx.cardview.widget.CardView>
</GridLayout>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/toolbar_layout" />
</LinearLayout>
›
<com.google.android.material.navigation.NavigationView
android:id="@+id/naviView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="left"
android:fitsSystemWindows="true"
app:headerLayout="@layout/navi_header"
app:menu="@menu/navi_menu"/>
</androidx.drawerlayout.widget.DrawerLayout>
결과물