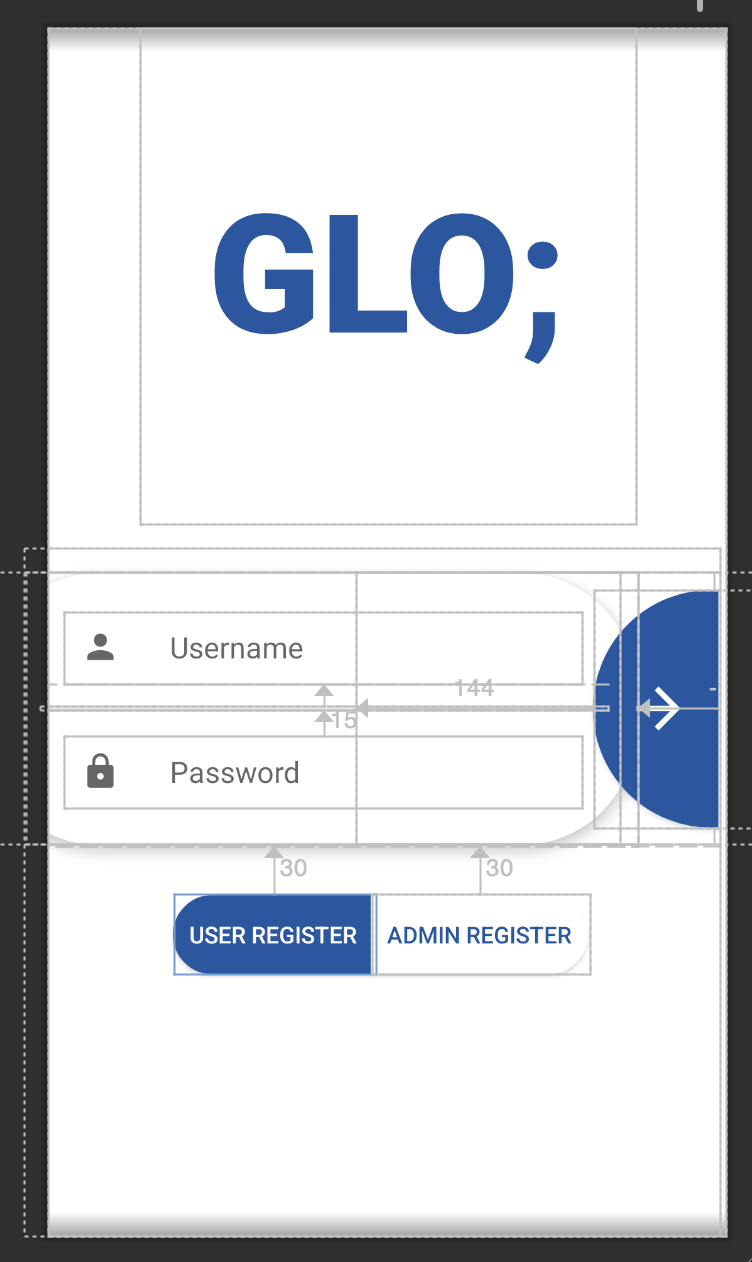
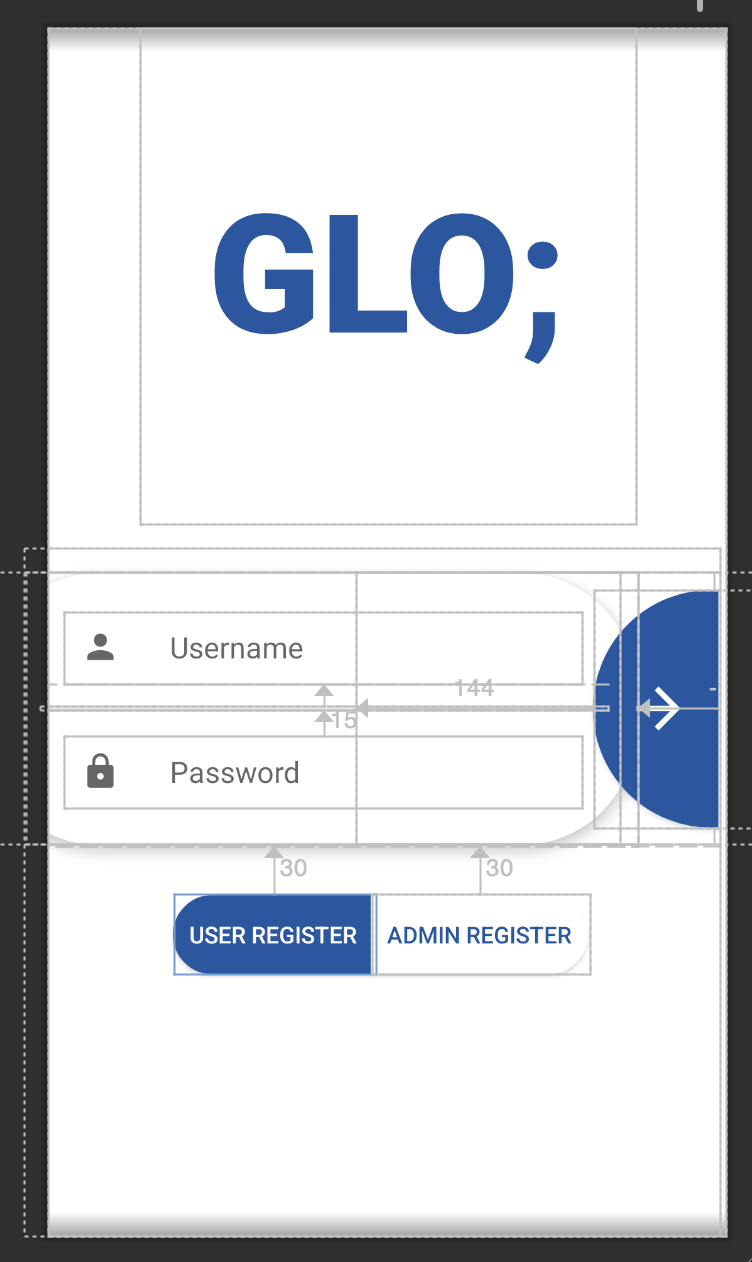
로그인 화면 제작하기!
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:gravity="center_horizontal">
<TextView
android:layout_width="300dp"
android:layout_height="300dp"
android:elevation="10dp"
android:fontFamily="sans-serif-black"
android:gravity="center"
android:includeFontPadding="false"
android:text="GLO;"
android:textColor="#1957A3"
android:textSize="100dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="-10dp"
android:layout_marginTop="15dp">
<androidx.cardview.widget.CardView
android:id="@+id/cv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="-25dp"
android:layout_marginTop="15dp"
android:layout_marginRight="50dp"
app:cardCornerRadius="70dp"
app:cardElevation="5dp">
<RelativeLayout
android:layout_width="360dp"
android:layout_height="wrap_content"
android:layout_marginLeft="26dp"
android:padding="8dp">
<EditText
android:id="@+id/edt_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="15dp"
android:layout_marginEnd="15dp"
android:layout_marginBottom="15dp"
android:background="@android:color/transparent"
android:drawableLeft="@drawable/ic_baseline_person_24"
android:drawablePadding="30dp"
android:hint="Username"
android:inputType="text"
android:padding="10dp" />
<View
android:id="@+id/view1"
android:layout_width="match_parent"
android:layout_height="2dp"
android:layout_below="@+id/edt_id"
android:background="#71D2D2D2" />
<EditText
android:id="@+id/edt_pw"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/view1"
android:layout_marginStart="15dp"
android:layout_marginTop="15dp"
android:layout_marginEnd="15dp"
android:layout_marginBottom="15dp"
android:background="@android:color/transparent"
android:drawableLeft="@drawable/ic_baseline_lock_24"
android:drawablePadding="30dp"
android:hint="Password"
android:inputType="textPassword"
android:padding="10dp" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/cv"
android:layout_alignRight="@+id/cv"
android:layout_alignBottom="@+id/cv"
android:layout_marginRight="-118dp"
android:elevation="20dp">
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btLogin"
android:layout_width="144dp"
android:layout_height="144dp"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:layout_marginStart="144dp"
android:layout_marginLeft="190dp"
android:background="@drawable/btn_login1"
android:drawableLeft="@drawable/ic_baseline_arrow_forward_24"
android:elevation="50dp"
android:shadowRadius="30"
android:text=""
android:textColor="@color/white"
android:textSize="20sp">
</androidx.appcompat.widget.AppCompatButton>
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</RelativeLayout>
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/user_regis"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/cv"
android:layout_marginLeft="90dp"
android:layout_marginTop="30dp"
android:background="@drawable/btn_white_left"
android:text="user Register"
android:textColor="#FFFFFF"
android:textSize="14sp" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/admin_regis"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/cv"
android:layout_marginLeft="210dp"
android:layout_marginTop="30dp"
android:background="@drawable/btn_white_right"
android:text="admin Register"
android:textColor="#1957A3"
android:textSize="14sp" />
</RelativeLayout>
</LinearLayout>
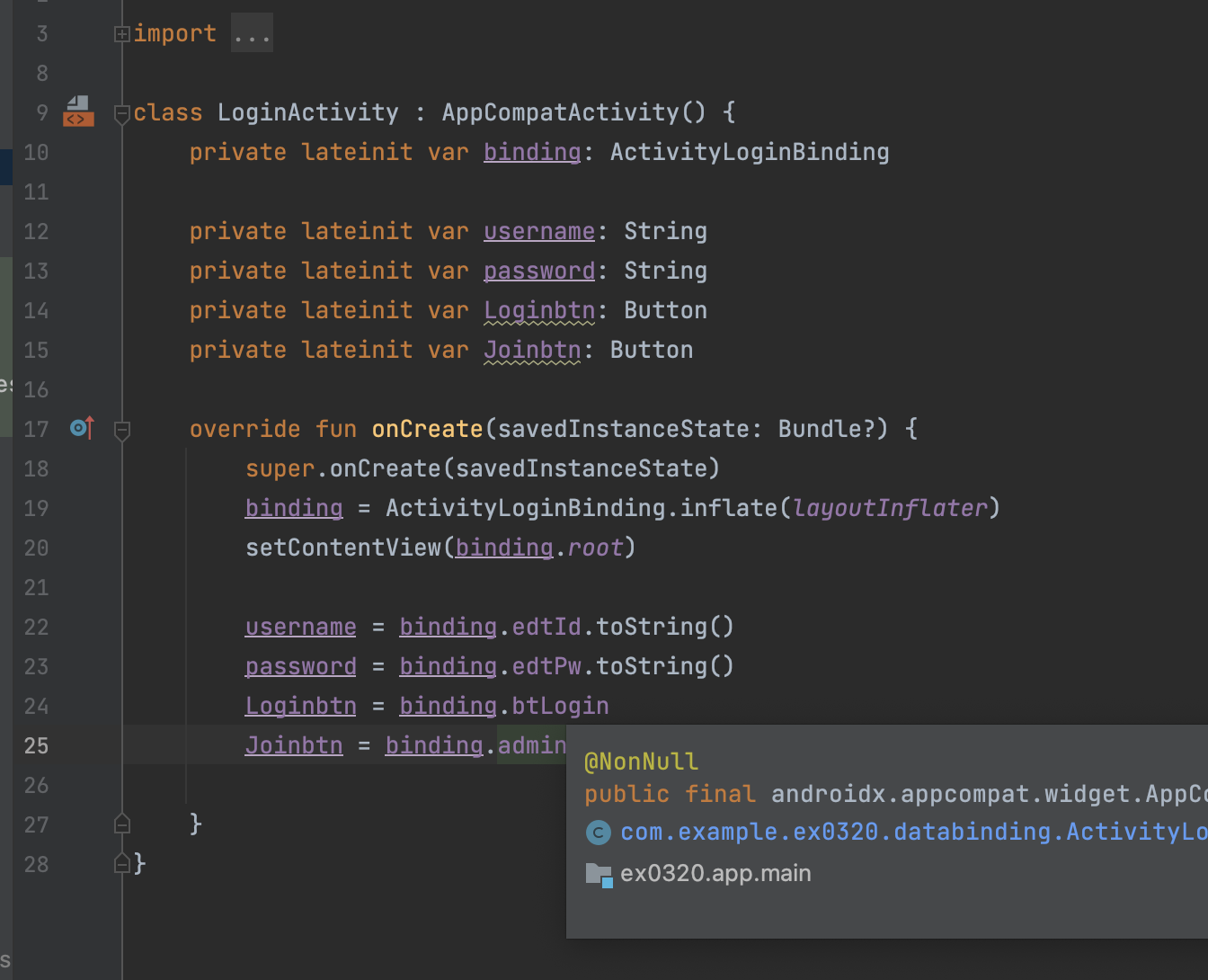
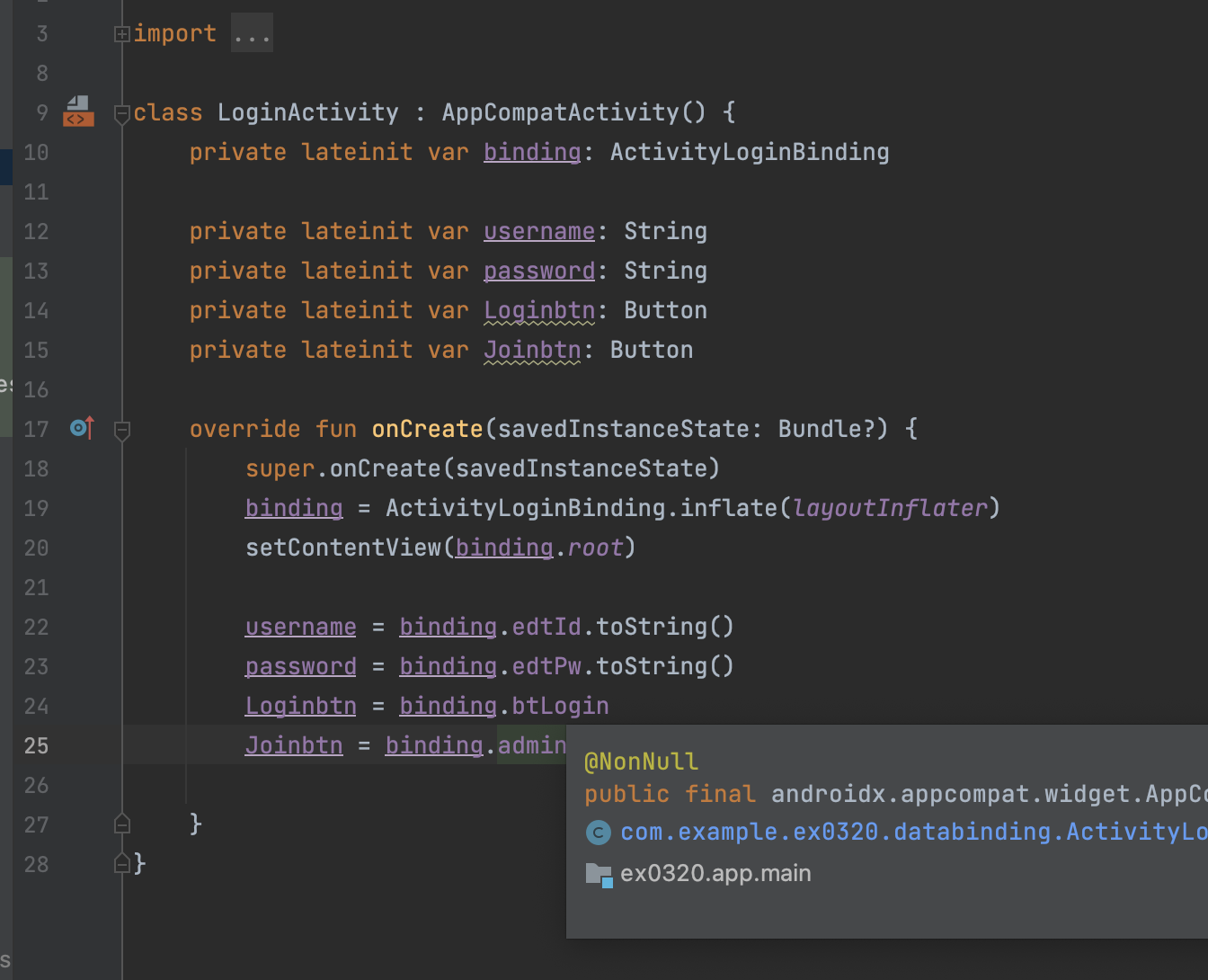
액티비티와 연결 하기!

- viewBinding을 사용해서 각 텍스트뷰의 명들과 버튼을 바인딩 시켰습니다.
- 뷰바인딩을 쓰면 나중에 코드유지 보수하기 쉽도록 하기 위함입니다.
- 디자인은 잘 못하지만 깔끔하게 만들어 보았습니다.
결과물

다음에 할일