썸네일 이미지 출처 : https://developers.google.com/web/tools/lighthouse?hl=ko
Performance
먼저 말 그대로 웹 사이트의 성능을 얘기하는 부분이다. 간단하게는 '얼마나 빠르게 불러오느냐'를 측정하는 것이다. 웹 사이트의 속도가 빨라지면 이 점수도 올라가겠지? 라이트하우스가 권고하는 대부분은 '리소스 절약'에 관한 것이었다. 즉, 리소스를 절약해야(가볍게해야) 낭비를 없애고 속도를 올릴 수 있다는 얘기로 해석된다. (일반적인 경우) 10Kg 이상의 무거운 배낭을 메고가는 사람보다는 맨몸으로 가는 사람이 빠른 것 처럼 말이다.
개발했던 사이트의 라이트하우스 검사 결과를 돌려봤다.
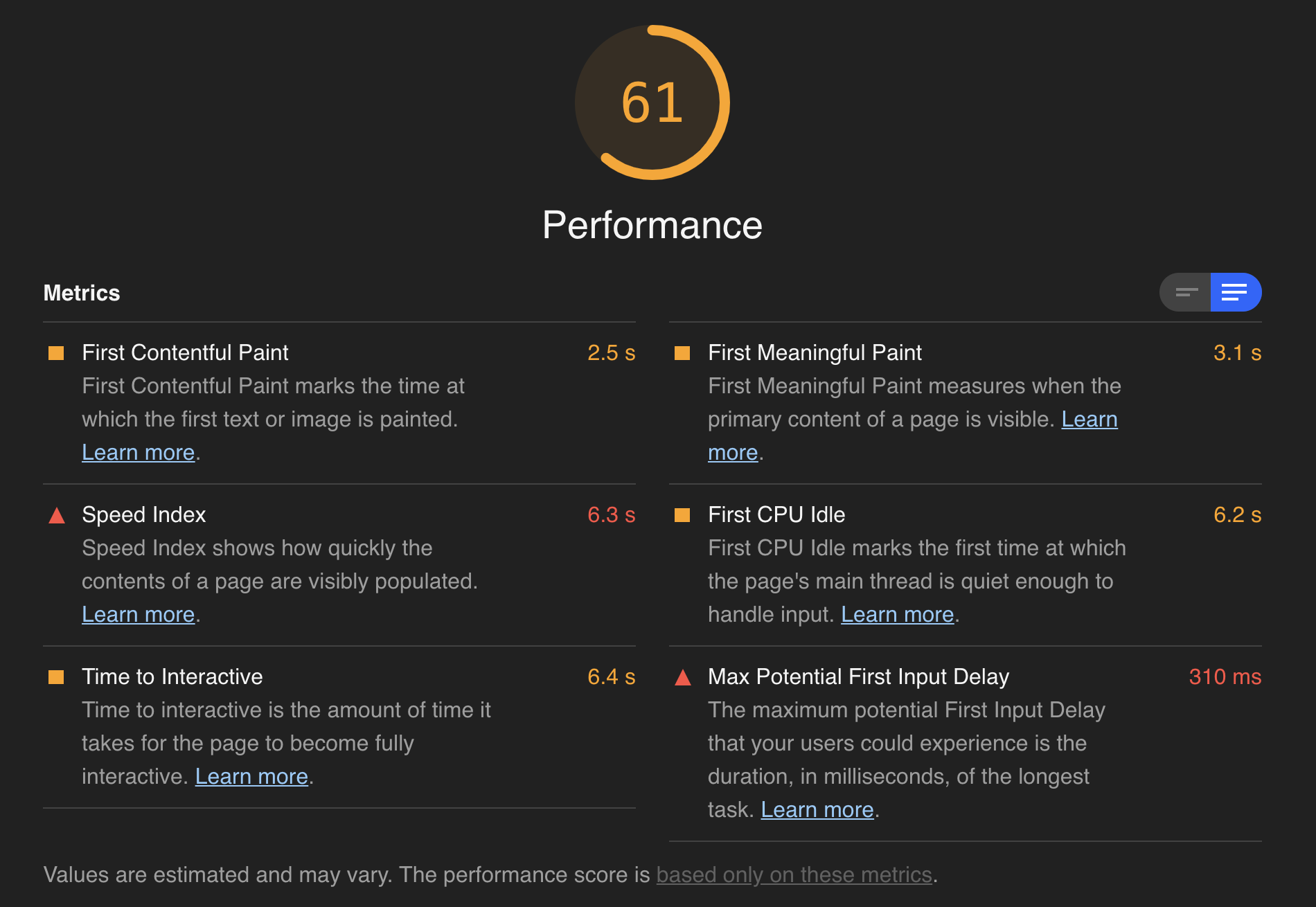
Performance 점수가 61점으로 애매하다.🌝

이제 항목 구성에 대해서 살펴보자.
구성
Metrics
Performance 측정 지표라고 생각하면 될 것 같다. 우측에 토글 버튼으로 간략하게나마 설명을 열어볼 수 있고, 각각의 링크를 통해 자세한 내용을 볼 수 있다.
안정감을 주는 초록색은 없고 노란색과 기분나쁜 빨간색이 많다. 고치란 얘기다.
무턱대고 고치라고 하지는 않고, 항목을 펼쳐보면 어느 부분을 어떻게 고쳐야 하는지 혹은 가이드 링크를 준다.
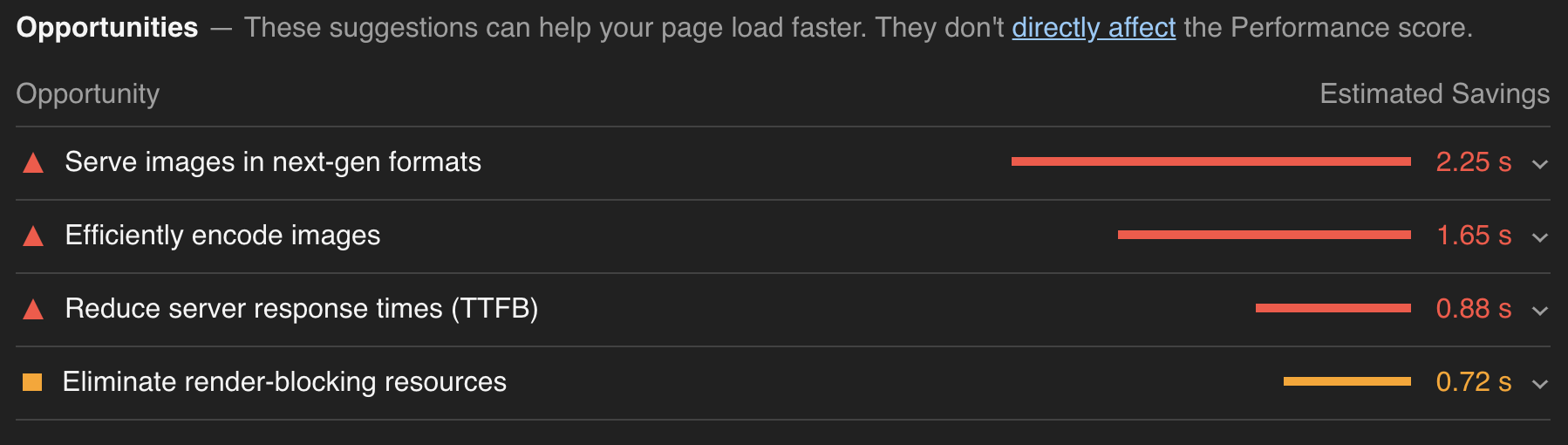
Opportunities
조금 더 내리면 'Opportunities' 항목이 나온다. 설명에도 나오듯이 페이지 로드를 빠르게 도와줄 수 있다고 한다. 그런데 점수 자체에는 직접적인 영향을 미치지는 않는다고 한다...?

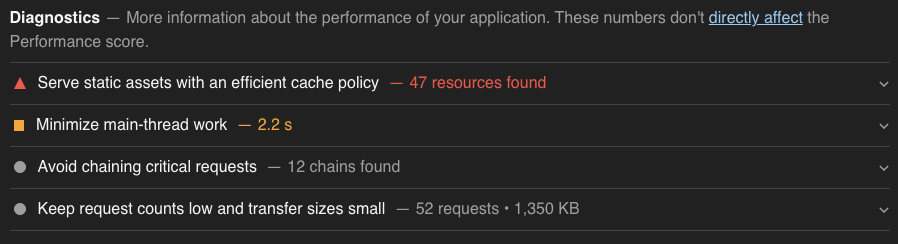
Diagnostic
어플리케이션(웹사이트)의 퍼포먼스와 관련한 더 많은 정보. 위와 마찬가지로 퍼포먼스 점수에 직접적인 영향을 주지 않는다고 한다.😳

정리
내 웹 사이트의 어떠한 요소들이 높은 Performance 를 방해하고 있는지를 확인하기 위한 지표(Metrics)를 제시하고, 개선할 수 있는 부분(Opportunities)을 제안하고, 특별히 더 살펴봐야할 추가적인 정보(Diaginostic)를 제공한다.