*인티그레이션(메디스트림) 인턴 생활 중 담당한 프로젝트입니다.
1.프로젝트 소개
개발 기간 및 인원
- 개발 기간 : 2023/07/03 ~ 2023/07/27
- 개발 인원 : 프론트엔드 2명
서비스 소개
1. 기획의도
- 에디터 화면에 붙여넣었을 때 모든 색을 존중하고, 발행 후 렌더링 할 때 명암비를 계산해서 다크모드를 대응한다.
- 다크모드에서 HTML 을 순회하면서 글자색을 바꿔줘야 한다.
- 글자 배경색도 똑같이 계산을 해서 바꿔줘야 한다.
2. 서비스 개요
- 보다 편리하고 시각적으로 매력적인 콘텐츠 작성 및 공유 경험을 제공
구현 기능
- 명암비 계산 및 다크 모드 대응
- 렌더링 문제 해결
- 스위칭 로직
- 유연성과 호환성
- 재사용성, 유지보수
2. 개발
1. 렌더링 최적화 문제해결을 위해 Prosemirror와 JavaScript를 사용하여 실시간 명암비 계산
-
HTML 요소 순회: ProseMirror 뷰 엘리먼트에서 특정 클래스명 패턴에 해당하는 HTML 요소들을 선택하여 렌더링 프로세스를 최적화
-
명암비 계산: getComputedStyle 속성으로 스크립트가 실행될 때 실시간으로 스타일 변경을 반영하여 명암비 계산 및 스타일 조정 작업 수행
2. 스타일 변경 전 페이지 렌더링 문제 해결
- 비동기 처리: DOM 업데이트 전 콜백함수 실행을 막고 업데이트가 완료된 후에 특정 작업을 수행하기위해 nextTick을 활용
3. 다크모드 스위칭 로직 (기존 스타일 복원)
- Map 객체: 테마 재변경시 기존 스타일 복원문제를 해결하기 위해 Map 객체를 활용하여 다크모드 스위칭 로직 구현
4. 사용자의 기본 시스템 설정 고려
- 사용자의 시스템 설정 감지: 사용자의 시스템 설정에 따라 웹 애플리케이션의 테마를 자동으로 조정할 수 있도록하기 위해 window.matchMedia를 사용
5. 재사용성과 유지 보수
- 모듈화 접근: 다크모드 관련 로직을 모듈화하고, 여러 개의 함수로 분리 후 파일을 구성하여 코드의 가독성과 유지 보수성 향상
3. 어려웠던 점
1. 다양한 기술 통합과 상호작용
Vue.js, ProseMirror, JavaScript와 같은 다양한 기술들을 효율적으로 통합하고 이들 간의 상호작용을 제어하는 것도 도전이었습니다. Vue.js와 ProseMirror와 같은 언어와 프레임워크를 처음 사용하게 되었는데 특히 ProseMirror에 관한 자료가 많이 없어 공식 문서를 자세히 찾아보고 학습하였습니다. 사내에서 이미 에디터에 관한 개발이 거의 완료된 상태였기 때문에, 에디터가 어떻게 작동하고 발행되는지를 꼼꼼하게 분석하였습니다. 그 결과, 기존의 에디터를 수정하는 대신, 특정 element에만 필요한 변화를 주는 방안을 제안하고, 이 방법이 효과적으로 채택되었습니다. 이런 노력과 공부를 통해 다양한 기술을 효과적으로 통합하고 상호작용시키는 데 성공하였습니다.
2. HTML 구조 순회 및 스타일 변경
에디터로 발행한 화면에서의 다크모드는 일반적인 다크모드와는 다르게 매우 어려웠습니다. 사용자가 지정한 글자색과 배경색에 대한 세부적인 조정이 필요하며, 이를 위해 각 요소를 하나하나 검사하고 스타일을 변경해야 했습니다. 이러한 어려움을 극복하기 위해 먼저 각 요소를 정확하게 식별하고, 원하는 스타일 변화를 적용하는 정교한 알고리즘 로직을 생성하여 문제를 해결하였습니다. 이 과정에서 복잡한 구조를 논리적으로 분석하고 문제를 해결하는 것은 기술적인 도전이었지만, 사용자 경험을 향상시키기 위한 필수적인 작업이었습니다.
3. 렌더링 최적화
기능 개발만큼이나 코드의 간결성과 효율성이 렌더링 최적화에 큰 영향을 미치는데, 이를 고려하며 개발하는 것이 어려움을 겪게 되었습니다. 코드를 어떻게 작성하느냐에 따라 성능이 크게 달라질 수 있다는 사실을 깨달았고, 이를 위해 더 많은 노력과 고민을 기울이게 되었습니다.
이 경험을 통해 저는 기술적인 도전에도 불구하고 팀원들과 협력하여 문제를 해결하고, 사용자 중심의 솔루션을 제공하는 방법을 배웠으며, 끊임없는 학습과 노력을 통해 저의 역량을 향상시킬 수 있는 기회를 가졌습니다.
4. 아쉬운 점
초반부에 문제를 혼자 해결하기 위해 여러 공식 문서를 찾아보고 혼자 문제에 부딪히며 시간을 투자했습니다. 물론 고뇌하며 여러 정보를 찾는 과정은 중요하였지만, 조금 더 효율적으로 진행되었으면 좋았을것이라고 생각합니다. 이로 인해 실제 개발에 사용한 시간은 예상보다 더 오래 걸렸고, 결과적으로 더 나은 코드와 서비스를 제공하지 못했다는 아쉬움을 느꼈습니다.
앞으로는 문제 발생 시 적절한 시기에 도움을 요청하고, 자신감을 가지며 더 빠르게 문제를 해결하여 더 나은 성과를 달성할 자신이 있습니다. 이러한 학습과 성장을 통해 미래의 프로젝트에서 더 좋은 개발자로 성장하고자 합니다.
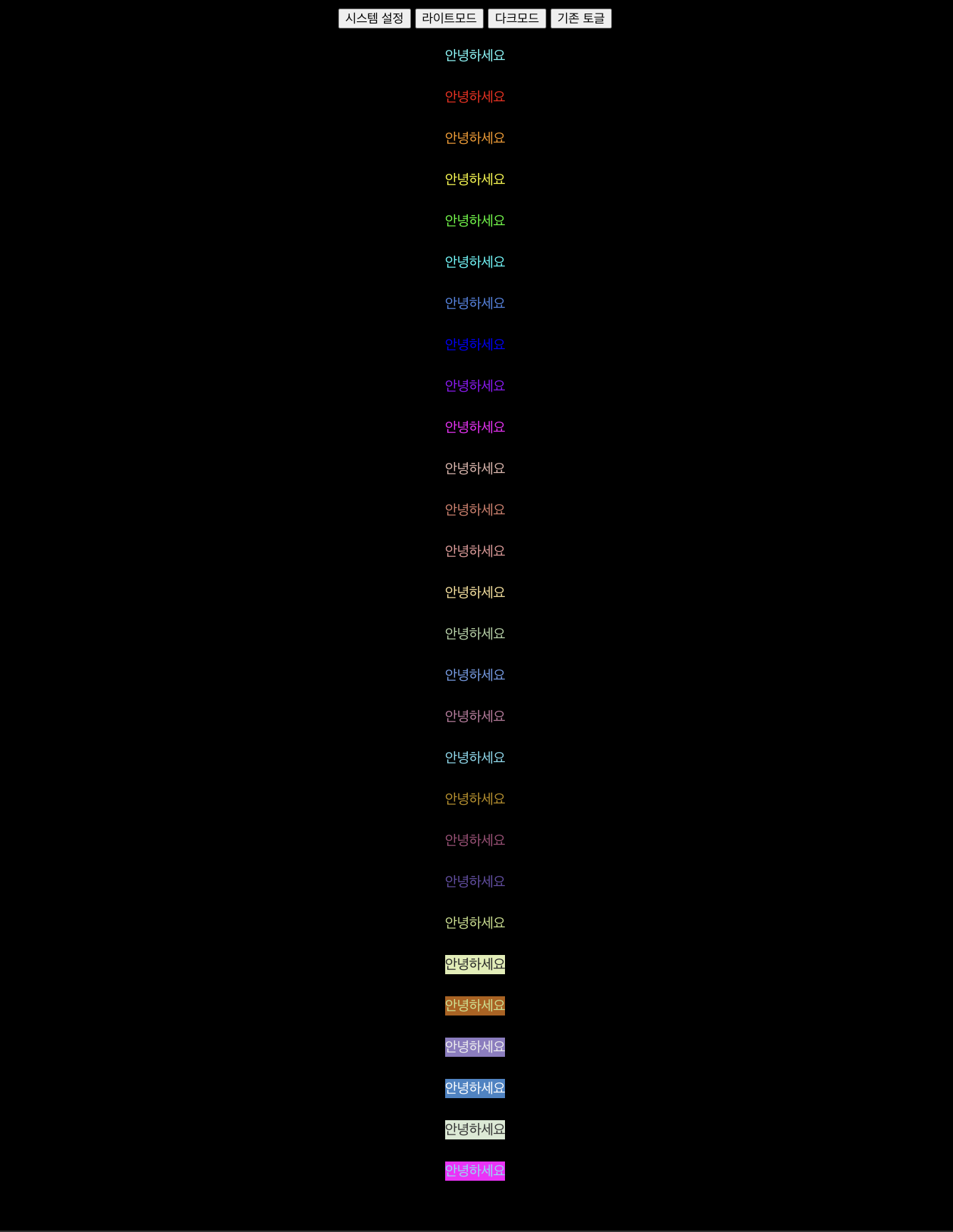
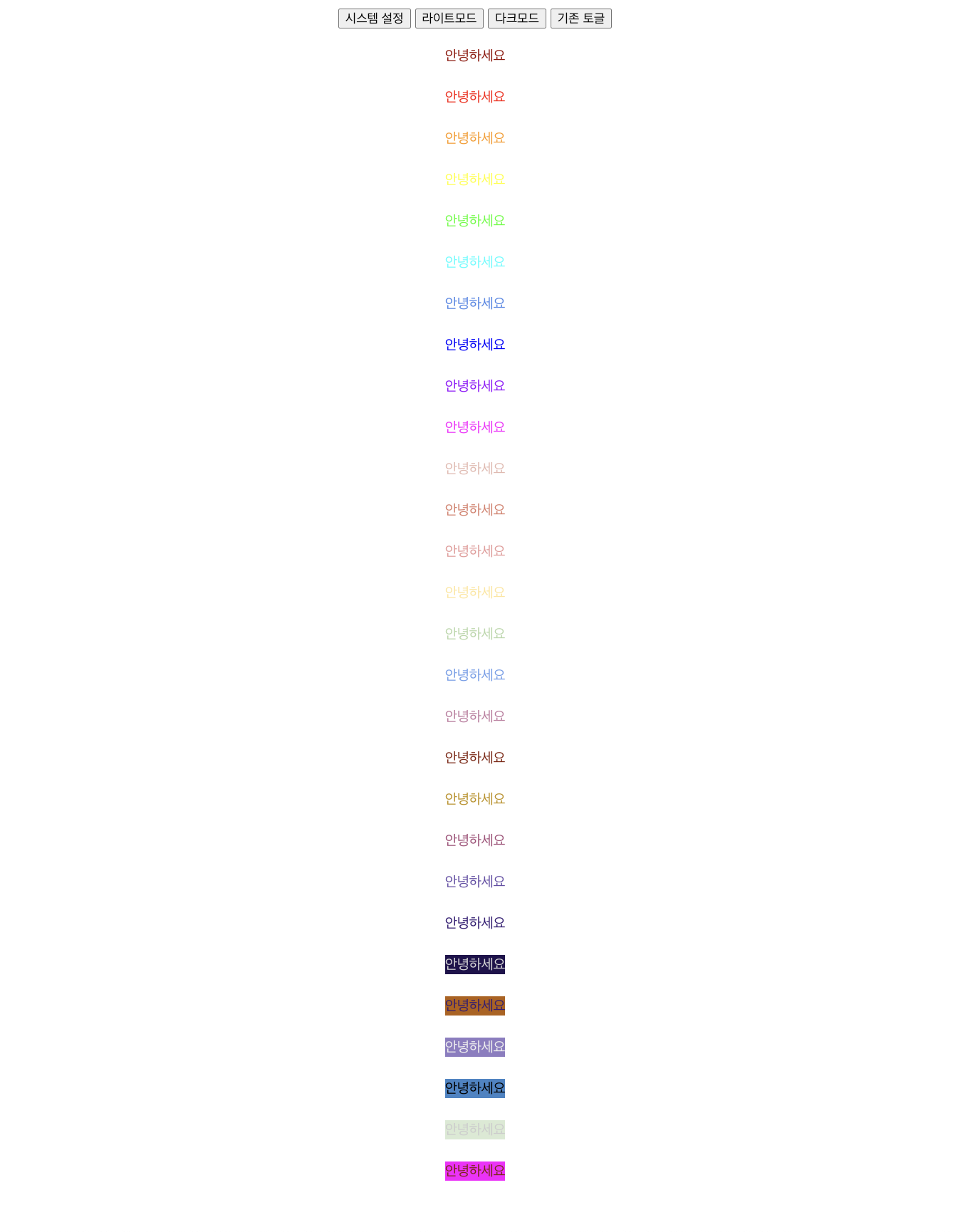
5. 완성모습
1. 라이트모드

2. 다크모드