상수 데이터
상수 데이터란 이름 그대로 변하지 않는 정적인 데이터를 의미한다.
동적으로 변하지 않아서 백엔드 API 등을 통해 가져올 필요가 없는 데이터이기 때문에 상수 데이터로 만들어 UI를 구성할 수 있다.

드롭다운 메뉴 , 페이지 상단 메뉴등은 변하지 않는 정적인 데이터이다.
이처럼 반복되는 UI를 구성하지만 변하지 않는 값들은 상수 데이터로 만들어 UI를 효율적으로 구성하고 관리할 수 있다.
- 상수 데이터를 사용하는 이유
상수 데이터를 활용하면 Array.map() 메서드와 조합해서 반복되는 UI를 보다 간결하게 표현이 가능하다.
- 상수 데이터 선언
중복되는 코드를 기반으로 상수 데이터를 만들 때는 우선 바뀌어 들어갈 부분을 찾아야 한다.
상수 데이터임을 나타내기 위해서 변수명은 UPPER_SNAKE_CASE naming convention에 따라 명명한다.
const FOOTER_INFO_LIST = [
{ id: 1, link: 'https://github.com/terms', text: 'Terms' },
{ id: 2, link: 'https://github.com/privacy', text: 'Privacy' },
...
{ id: 11, link: 'https://github.com/about', text: 'About' },
];- 적용
// Footer.js
import React from 'react';
const Footer = () => {
return (
<footer>
{/* 생략 */}
<ul>
{FOOTER_INFO_LIST.map((info) => (
<li key={info.id}>
<a href={info.link}>{info.text}</a>
</li>
))}
</ul>
</footer>
);
};
export default Footer;map 함수를 이용해 상수 데이터에 저장된 갯수만큼 반복 생성하고 상수 데이터의 객체 키 값을 넣어 페이지 랜딩을 완성했다.
- 선언 위치
상수 데이터는 컴포넌트 파일 내부에 선언해서 사용할 수도 있고, 별도의 .js 파일로 분리해서 사용할 수도 있다.
- 컴포넌트 파일 내부에서 선언
상수 데이터가 해당 컴포넌트 내에서만 사용되고 가독성을 해치지 않는다면, 컴포넌트 파일 내부에서 상수 데이터를 선언해 사용하지만 상수 데이터의 구성에 따라 다른 위치에서 작성한다.
- 컴포넌트의 state나 props 등, 컴포넌트 리렌더링 시 변하는 값을 포함하는 상수 데이터는 컴포넌트 내부에서 작성
- 컴포넌트가 리렌더링 될 때마다 새로 선언되고 할당될 필요가 없는 상수 데이터는 컴포넌트 외부에서 작성
// Footer.js
import React from 'react';
const Footer = () => {
return (
<footer>
{/* 생략 */}
<ul>
{FOOTER_INFO_LIST.map((info) => (
<FooterInfo key={info.id} link={info.link} text={info.text} />
))}
</ul>
</footer>
);
};
export default Footer;
const FOOTER_INFO_LIST = [
{ id: 1, link: 'https://github.com/terms', text: 'Terms' },
{ id: 2, link: 'https://github.com/privacy', text: 'Privacy' },
...
{ id: 11, link: 'https://github.com/about', text: 'About' },
];- 별도 파일로 분리
상수 데이터가 해당 컴포넌트 뿐만 아니라 다른 컴포넌트에서도 공통적으로 사용되는 경우, 혹은 상수 데이터의 길이가 너무 길어서 가독성을 해치는 경우
// data.js
export const FOOTER_INFO_LIST = [
{ id: 1, link: 'https://github.com/terms', text: 'Terms' },
{ id: 2, link: 'https://github.com/privacy', text: 'Privacy' },
...
{ id: 11, link: 'https://github.com/about', text: 'About' },
];사용할 컴포넌트에서 import 해온다.
// Footer.js
import React from 'react';
import { FOOTER_INFO_LIST } from './data';
const Footer = () => {
return (
<footer>
{/* 생략 */}
<ul>
{FOOTER_INFO_LIST.map((info) => (
<li key={info.id}>
<a href={info.link}>{info.text}</a>
</li>
))}
</ul>
</footer>
);
};
export default Footer;Mock Data
Mock Data란 실제 API에서 받아온 데이터가 아닌 프론트엔드 개발자가 필요에 의해 샘플로 만든 데이터이다.
Mock Data를 사용하는 이유는
- 백엔드 API가 미완성인 상태에서도 작업에 차질 없이 개발할 수 있다.
- 백엔드 API의 구성을 미리 맞춰볼 수 있다.
- 실제로 API 통신을 진행할 때 원활하게 할 수 있다.
- Mock Data 생성
Mock Data는 실제 서버에서 보내주는 데이터의 형식과 동일하게 만들어야 하기 때문에 .json 확장자 파일로 JSON 형식의 데이터를 생성한다.

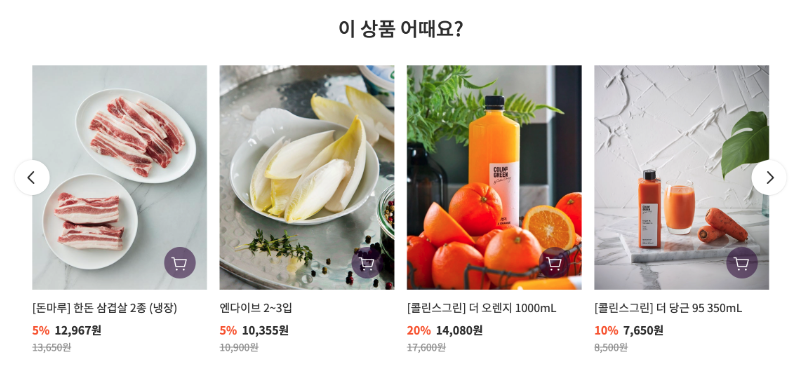
마켓컬리의 추천 상품 리스트를 예로 들면, 동일한 형태의 상품 컴포넌트가 리스트로 나열되어있는 형태이기 때문에 배열로 각 상품의 데이터를 관리할 수 있도록 한다.
// public/data/recommendData.json
[
{
"id": 1,
"name": "[돈마루] 한돈 삼겹살 2종 (냉장)",
"discount_rate": 5,
"discounted_price": 12967,
"original_price": 13650,
"is_sold_out": false
},
{
"id": 2,
"name": "엔다이브 2~3입",
...
},
...
]
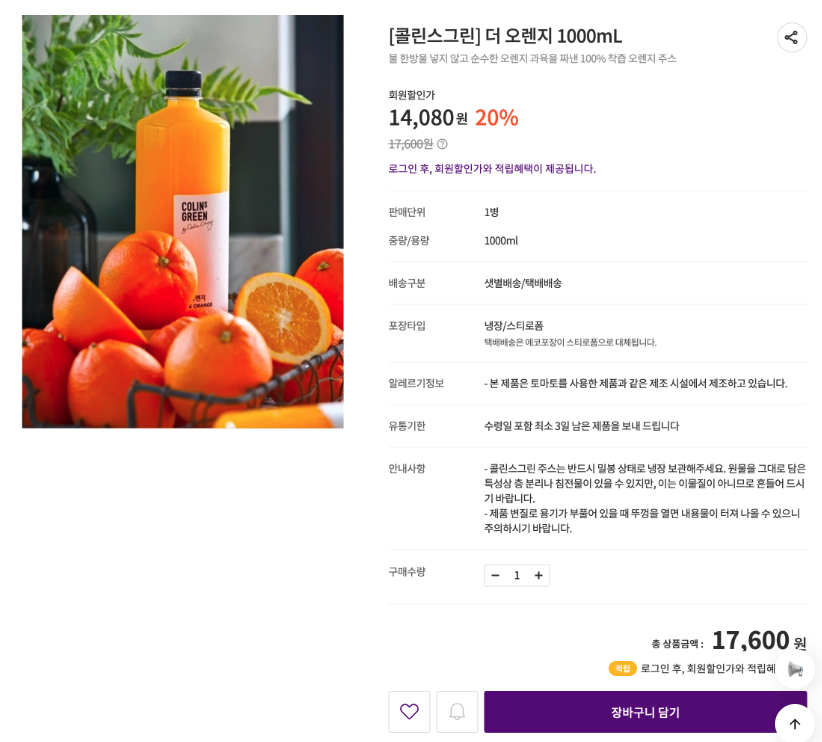
상품 상세 페이지의 경우 동일한 형태의 여러 데이터가 나열되는 것이 아닌 한 상품의 데이터이기 때문에, 객체로 해당 상품의 데이터를 관리한다.
// public/data/productData.json
{
"id": 3,
"image_url": "https://img-cf.kurly.com/shop/data/goods/1648203571907l0.jpg",
"name": "[콜린스그린] 더 오렌지 1000mL",
"short_description": "물 한방울 넣지 않고 순수한 오렌지 과육을 짜낸 100% 착즙 오렌지 주스",
"discounted_price": 14080,
"discount_rate": 20,
"original_price": 17600,
"unit_text": "1병",
"weight": "1000ml",
"delivery_type": [
{ "id": 0, "text": "샛별배송" },
{ "id": 1, "text": "택배배송" }
],
...
}- 위치
Mock Data 파일의 위치는 npm start 시 로컬 서버에 올라가는 폴더인 public 폴더 하위에서 관리한다.
public
└── data
├── recommendData.json
├── productData.json
└── ...
- Mock Data 사용
Mock Data는 실제 데이터와 동일하게 fetch 메서드에서 호출한다.
fetch('/data/recommendData.json', {
method: 'GET'
})
.then(res => res.json())
.then(data => {
setProductList(data);
});두 번째 인자는 요청을 보낼 때의 옵션 객체를 전달하는 부분이다. 예시의 경우 서버로부터 데이터를 받아오는 GET 요청이기 때문에 method 옵션에 GET을 적용했다.(method가 GET인 경우 생략 가능)
이후 JSON 형태의 response 데이터를 자바스크립트 객체 형태로 바꾸어준 다음, 받아온 데이터를 화면에 그려주기 위해 productList state를 업데이트 해준다.
- 호출 시점
fetch 메서드를 통해 Mock Data를 받아오는 시점은 실제로 데이터를 불러오는 시점이 언제인지에 따라 다르다. 버튼을 클릭했을 때 받아와야 하는 경우도 있고, 페이지를 불러올 때 바로 화면에 그려줘야 하는 경우도 있다.
useEffect(() => {
fetch('/data/recommendData.json', {
method: 'GET'
})
.then(res => res.json())
.then(data => {
setProductList(data);
});
},[]);위 코드는 useEffect hook을 통해 컴포넌트가 마운트(최초로 화면에 그려짐)된 후 한 번만 데이터를 받아오도록 한다.