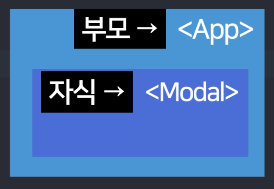
자식 컴포넌트가 부모 컴포넌트에 있던 state를 쓰고 싶으면
그냥 쓰면 안되고 props로 전송해서 써야함
Modal안에 글제목 state 가 필요한데
function App (){
let [글제목, 글제목변경] = useState(['남자코트 추천', '강남 우동맛집', '파이썬독학']);
return (
<div>
<Modal></Modal>
</div>
)
}
function Modal(){
return (
<div className="modal">
<h4>{ 글제목[0] }</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}이렇게 하면 제대로 실행되지 않음
왜냐 ? 다른 함수의 state변수를 어케 뽑아옴 ;
근데 컴포넌트 2개가 부모/자식인 경우엔 가능함

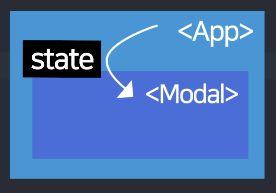
부모 컴포넌트의 state를 자식 컴포넌트로 전송해줄 수 있음 전송받으면 자식도 사용 가능
전송시에 보내는 문법을 props라고 함

props로 부모 -> 자식 state 전송하는 법
-
자식컴포넌트 사용하는 곳에 가서 <자식컴포넌트 작명={state이름} />
-
자식컴포넌트 만드는 function으로 가서 props라는 파라미터 등록 후 props.작명 사용
솔직히 이거만 보고 이해안되니까 코드로 이해 ㄱ ㄱ
글제목이라는 부모 컴포넌트의 state를 자식 컴포넌트 Modal에 전송해보쟈
function App (){
let [글제목, 글제목변경] = useState(['남자코트 추천', '강남 우동맛집', '파이썬독학']);
return (
<div>
<Modal 글제목={글제목}></Modal> <== 자식 컴포넌트 사용하는곳 가서 - 작명={state이름}
</div>
)
}
function Modal(props){ // 파라미터에 props 넣고
return (
<div className="modal">
<h4>{ props.글제목[0] }</h4> => props.작명 사용함
<p>날짜</p>
<p>상세내용</p>
</div>
)
}-
자식컴포넌트 사용하는 곳에 가서 <자식컴포넌트 작명={state이름} />
-
자식컴포넌트 만드는 곳에 가서 props라는 파라미터 등록 후 props.작명
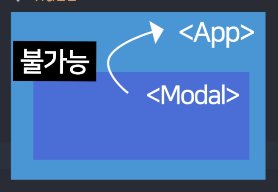
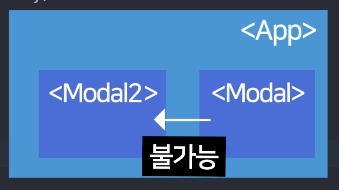
자식 -> 부모 패륜방향 전송 불가능

옆집 컴포넌트 불륜전송 불가능

props는 함수 파라미터 문법이랑 똑같
props도 실은 파라미터랑 똑같은 문법임
그래서 이런 식으로 응용도 가능
<Modal color={'skyblue'} />
function Modal(props){
return (
<div className="modal" style={{ background : props.color }}>
<h4>{ props.글제목[0] }</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}
props.color 이런식으로 구멍 뚫어놓고 컴포넌트 사용할때 박아주면 되는것