동기 / 비동기처리
js 는 항상 동기식 처리 (한번에 코드 한줄씩 차례로 실행한다는 뜻)
비동기처리는 어뜩함 setTimeout, addEventListener, ajax 등 콜백함수 실행하면
비동기처리로 진행되는데 web api 공간(대기실)에 제껴두고 준비가 완료되면 실행시킴
위 내용 면접 나올지도 ex) js 동기 비동기처리에서 비동기 처리는 어떨 때 진행되고 어떤식으로~~?
코드보면서 이해
console.log(1);
setTimeout(function () {
console.log(2);
}, 1000);
console.log(3);위 코드 실행하면 어떻게 되는가
일단 js는 동기식 처리로 진행된다 했으니까 위에서부터 차례로 진행
하는데 ?
setTImeout 만났네 그면 web api(대기실)로 감 1. 잠깐 대기실에 제껴두고 2. 준비가 완료되면 다시 실행
그리고 콘솔 3 이 먼저 진행되고 그담에 setTime 실행되서 1 3 2 일케 나옴
이해
파이썬으로 치면
print(1)
time.sleep(1)
print(2)이런거 문제없이 위에서부터 잘 읽어와서 1 나오고 1초쉬고 2 나옴
근데 js 는
console.log(1);
setTimeout(function(){}, 1000);
console.log(2);했을때 멍청해서 1 2 동시에 출력함
이유는 특수한 코드들을 발견하면 약간 제쳐두고 다른 코드부터 실행하려고 하기때문
이 방식을 비동기 라 한다
Stack,Queue를 이용한 웹브라우저 동작원리
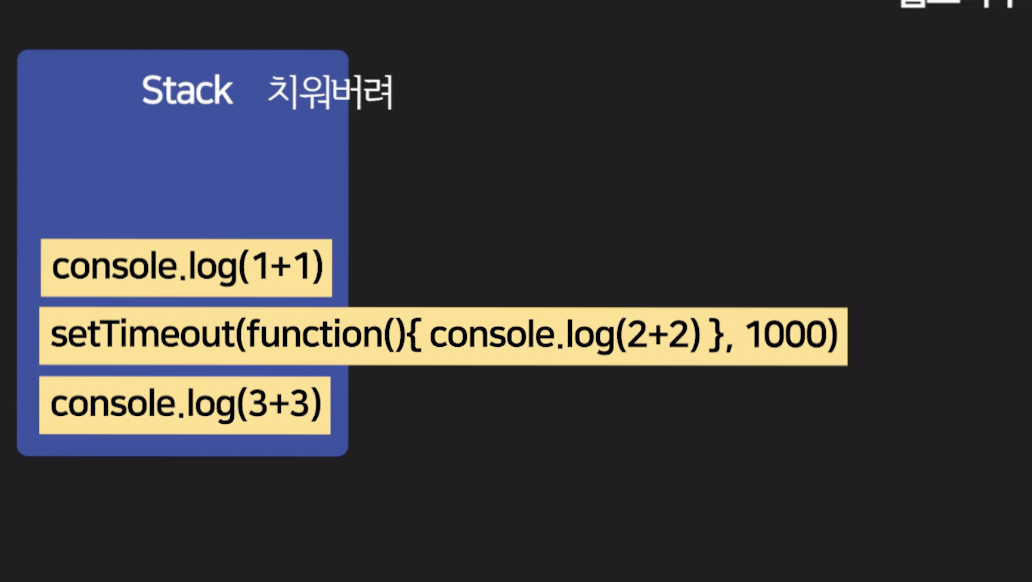
웹 브라우저는 stack이라는 공간에서 코드 하나하나 실행함

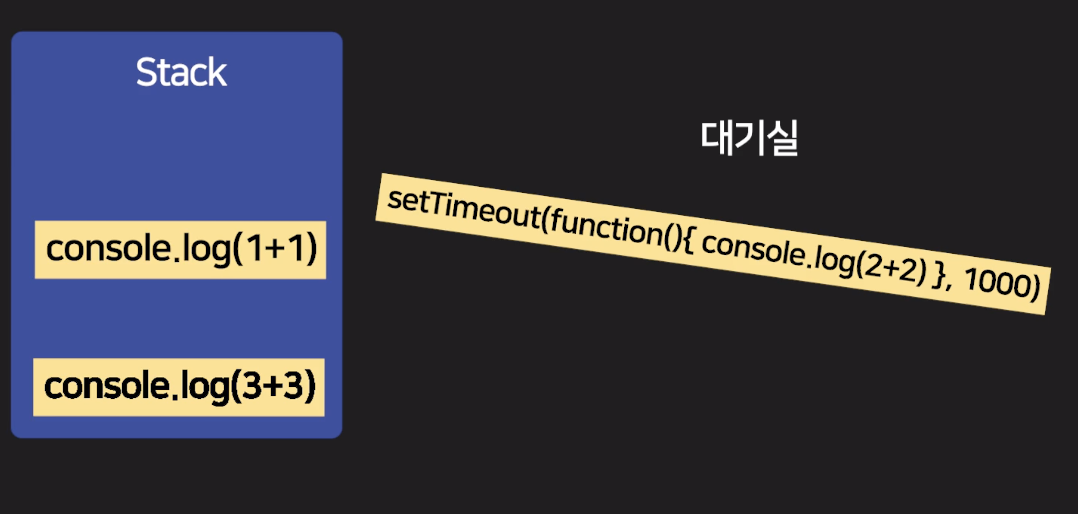
근데 처리가 오래걸리는 ajax 요청, 이벤트리스너, setTimeout 이런거 만나면 대기실로 보내버림

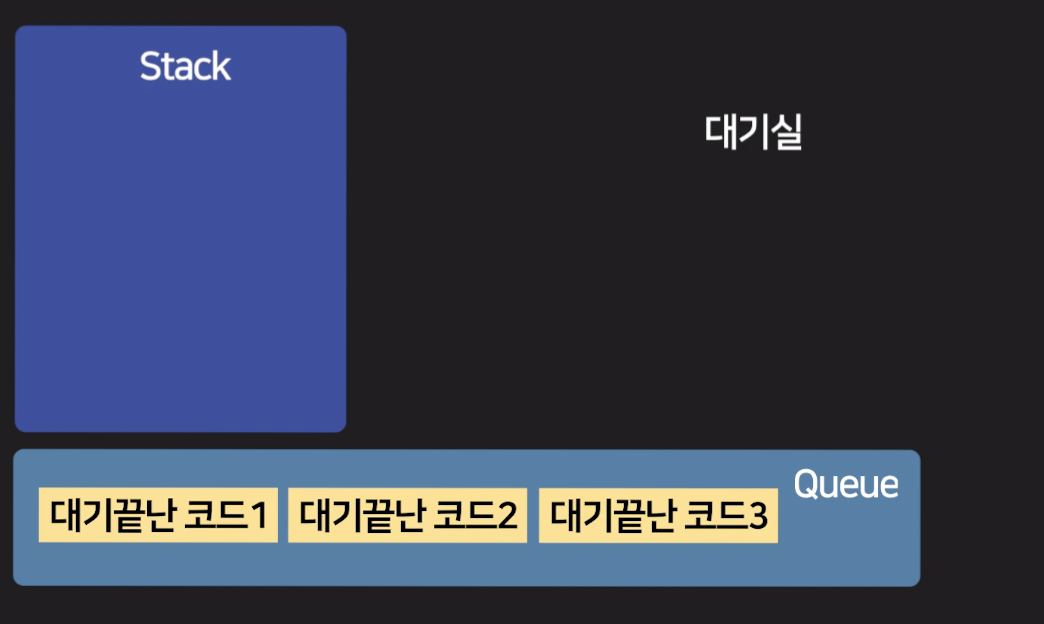
대기실로 간 코드는 Queue로 이동

Queue에서 대기가 끝났다면 순차적으로 다시 stack으로 올라가는데 stack이 비어있어야만 올라갈 수 있음
-
결론
Stack을 바쁘게 만들면 ㅈ된다
이유는? Stack을 바쁘게 만들면 ajax 요청, 이벤트리스너, setTimeout 이런 코드 실행이 불가능하니까

