글수정 버튼 누르면 state값 갈아치우는 코드 짰는데요
기존 array값을 보존해주려고 copy본 만들었어요
function App(){
let [글제목, 글제목변경] = useState( ['남자코트 추천', '강남 우동맛집', '파이썬 독학'] );
return (
<button onClick={ ()=>{
let copy = 글제목;
copy[0] = '여자코트 추천';
글제목변경(copy)
} }> 수정버튼 </button>
)
}근데 버튼 눌러도 안바뀌는데요 ;
function App(){
let [글제목, 글제목변경] = useState( ['남자코트 추천', '강남 우동맛집', '파이썬 독학'] );
return (
<button onClick={ ()=>{
let copy = [...글제목]; // 여기서 뭔가 달라짐
copy[0] = '여자코트 추천';
글제목변경(copy)
} }> 수정버튼 </button>
)
}이러면 제대로 동작함
동작원리가 뭐임
state 변경함수 동작원리
state 변경함수를 쓸 때
기존state === 신규state 이렇게 먼저 검사해보고
같으면 state 변경을 해주지 않음 ;
그래서 위 코드에서도 글제목변경(copy) 해도
copy라는 변수가 기존state와 같아서 변경을 안해준듯;;
array/object 동작원리
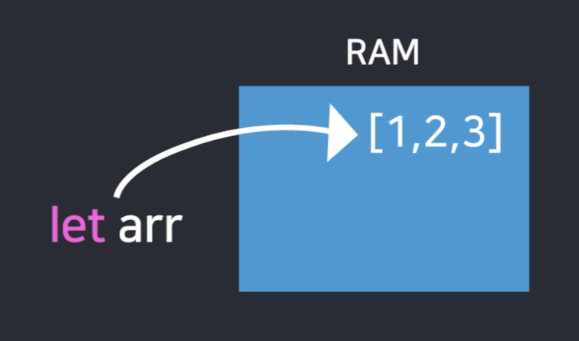
js+ 강의에서 배웠듯이 array, obj 자료 저장할때 화살표 생각하면 될듯

여기서 let arr 변수엔 자료가 어디있는지 화살표가 담겨있는거임
let copy = 글제목;
copy[0] = '여자코트 추천';
글제목변경(copy)그럼 아까 코드가 왜 작동 안하는지 알 수 있을듯
지금 let copy는 글제목 array를 저장한게 아니라 글제목 화살표를 저장한거임
그럼 컴퓨터는 copy와 기존 글제목 state를 똑같다고 생각해서 state변경을 안해줌 ; 그래서 작동 안한거임
해결방법은 독립적인 array를 새로 만들면 될듯 .. 이 말은 새로운 화살표를 만든다고 생각하면 됨
let copy = [...글제목];
copy[0] = '여자코트 추천';
글제목변경(copy)그냥 글제목을 가져오면 화살표만 복사되니까 새로운 array를 만드는데 어케 만드냐면
...으로 기존 [] 벗겨주고 다시 [] 붙여주면 새로운 array가 생성 되는거임
let data1 = [1,2,3];
let data2 = [...data1];
console.log(data1 === data2) //false 나올듯 이렇게 서로 다른 화살표 가지게 되니까 비교해도 false 나옴
- 빡대가리식 정리
리액트에서 array/object state를 수정하고 싶으면
독립적인 카피본을 만들어서 수정해야됨
[...기존state]
{...기존state}