CSS 쌩코딩하기 귀찮으면 React-Bootstrap 라이브러리를 설치해서 이용
일단 다운하고 이용하려면 react-bootstrap 검색해서 사이트 들어가고
설치 1. 에디터에서 터미널켜고
npm install react-bootstrap bootstrap 입력하면 됨 근데 이거 명령어 맨날 바뀌니까 사이트 들어가서 새거로 하셈
참고로 터미널에서 미리보기 띄우는 작업 끄고 싶으면 command + c
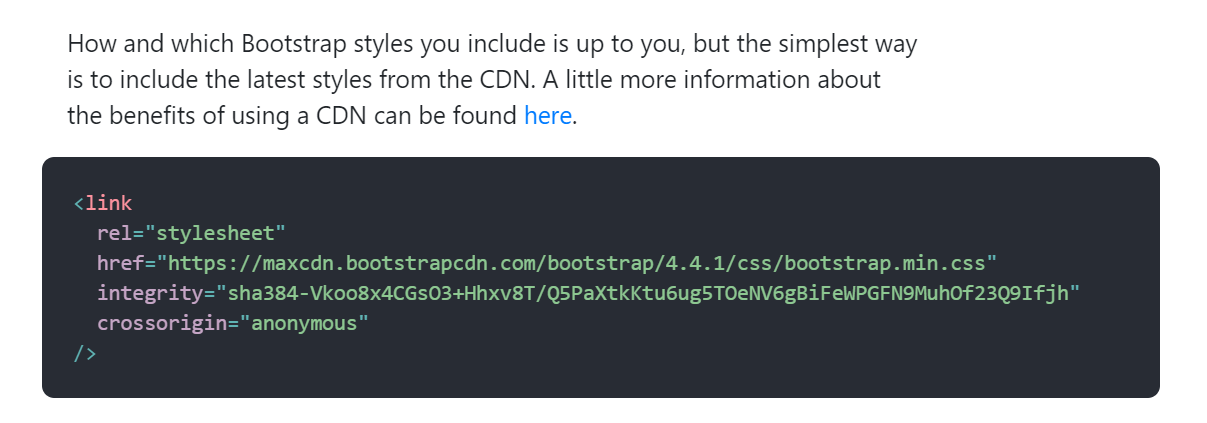
설치 2. 어떤 스타일은 Bootstrap CSS 파일을 요구하는 경우가 있음
그래서 그냥 그 사이트에 있는 CSS 파일을 index.html 파일의 head 태그 안에 복붙

사이트에서 이거 찾아서 복붙하든가 길어서 싫으면
App.js에 import 'bootstrap/dist/css/bootstrap.min.css'; 이런거 집어넣어도 됨
React-Bootstrap 사용법
사이트에서 버튼 만드는 <Button variant="primary">Primary</Button>이런거 복붙하는데
복붙할때 대문자로 시작하는 컴포넌트 이름은 상단에 import 해와야됨
import {Button} from 'react-bootstrap' // 여기 보면 Button import 했음
function App(){
return (
<div>
<Button variant="primary">Primary</Button> <== 이게 가져온거
</div>
)
}만약에 상단메뉴 가져오고 싶으면 Navbar라고 검색하고 똑같이 복붙하는데 이것도 당연 import 써줘야함
import {Button, Navbar, Container, Nav} from 'react-bootstrap' //대문자로 시작하는거 다 import 했음
function App(){
return (
<div>
<Navbar bg="dark" variant="dark">
<Container>
<Navbar.Brand href="#home">Navbar</Navbar.Brand>
<Nav className="me-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#features">Features</Nav.Link>
<Nav.Link href="#pricing">Pricing</Nav.Link>
</Nav>
</Container>
</Navbar>
</div>
)
}