매핑을 할 수 있는 Map 자료형
Object자료형과 똑같이 key, value 형태로 자료를 저장할 수 있는 자료형임
//만드는법
var person = new Map();
person.set('name', 'Kim');
person.set('age', 20);
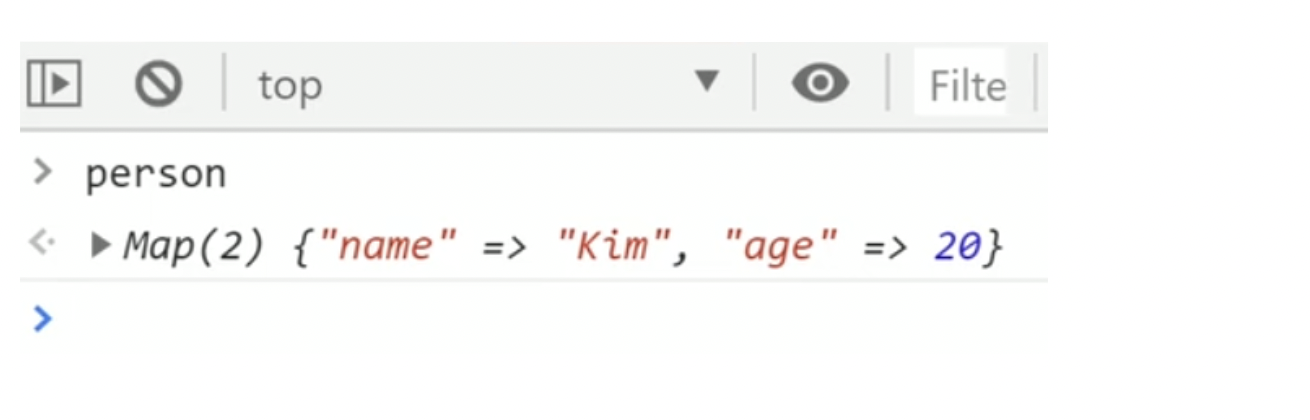
출력해보면 Obj와 약간 다름 : 이 아닌 => 화살표로 나타내줌
이유는 Map 자료형은 자료의 연관성을 표현하기 위해 쓰기 때문
key, value형식으로 저장하려면 Object 쓰믄되고,
name이 Kim과 연관되어있다~ 라고 저장하고 싶으면 Map 쓰면될듯
Map 자료형은 key, value값에 모든 자료를 집어넣을 수 있음
var person = new Map();
person.set([1,2,3], 'Kim');
person.set('age', 20);자료의 이름으로 array도 되고 object도 됨
단순하게 자료의 이름이라기보다는
Map은 이 값이 저 값과 연관되어있다~ 라는걸 표현하기 위함이기 떄문에
Map 다루는 법
var person = new Map();
person.set('age', 20);
person.get('age'); //자료 꺼내는 법
person.delete('age'); //자료 삭제하는 법
person.size; //자료 몇갠지 알려줌
//Map자료 반복문 돌리기
for (var key of person.keys() ){
console.log(key)
}
//자료를 직접 집어넣고 싶으면
var person = new Map([
['age', 20],
['name', 'Kim']
]); 사실 평소 개발할때 Map아예 안쓸듯한데 나중에 알고리즘 공부할때 이 개념이 필요할지도~
중복제거해주는 Set 자료형
//만드는법
var 출석부2 = new Set([ 'john' , 'tom', 'andy', 'tom' ]);
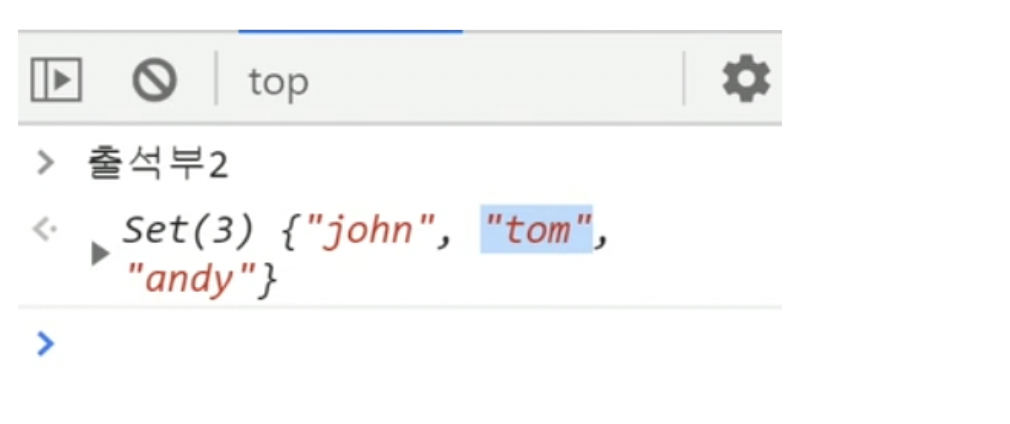
console.log(출석부2);
출력해보면 중복을 허용하지 않고 중괄호로 표현이됨
Set 자료형 다루기
var 출석부2 = new Set([ 'john' , 'tom', 'andy', 'tom' ]);
출석부2.add('sally'); //자료더하기
출석부2.has('tom'); //자료있는지 확인
출석부2.size; //자료 몇갠지 세기Set은 Array 데이터 중복 제거할때 많이 씀
var 출석부 = [ 'john' , 'tom', 'andy', 'tom' ];
var 출석부2 = new Set(출석부); //Array를 Set으로 바꾸기
출석부 = [...출석부2] //Set을 Array로 바꾸기이런 패턴으로 많이 사용함
-
Map 함수는 왜 쓰는지 잘 모르겠고...
-
Set 함수는 뭐 중복 제거할때 써보면 좋겠다? 정도니까 얘는 알아두자

