컴포넌트의 인생
만들어쓰고있는 컴포넌트는 Lifecycle 이라는 개념이 있음
컴포넌트도 인생이 있다는겨

컴포넌트는
-
생성이 될 수도 있고 (전문용어로 mount)
-
재렌더링이 될 수도 있고 (전문용어로 update)
-
삭제가 될 수도 있다. (전문용어로 unmount)
컴포넌트의 인생을 배우는 이유는 컴포넌트 인생 중간중간에 간섭할 수 있기 때문
간섭이 뭐냐믄 그냥 코드실행임
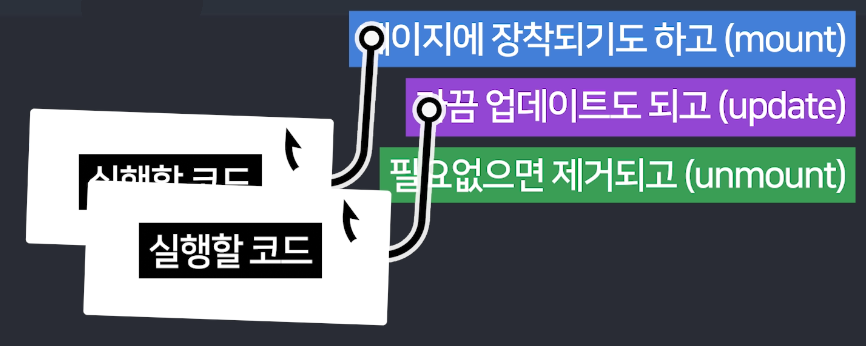
컴포넌트 장착,업데이트,제거 될때 특정 코드 실행할 수 있다~ 이말임
인생에 간섭하는방법
"Detail 컴포넌트 등장 전에 이것좀 해줘"
"Detail 컴포넌트 사라지기 전에 이것좀 해줘"
"Detail 컴포넌트 업데이트 되고나서 이것좀 해줘"
이렇게 코드좀 실행해달라고 간섭할 수 있는데
간섭은 갈고리를 달아서 하면됨

갈고리는 영어로 hook이라고 하죠
그래서 저걸 Lifecycle hook 이라고 부릅니다.
옛날 React에서 Lifecycle hook 쓰는 법
걍 보고 넘어가셈
옛날엔 class문법으로 컴포넌트 만들었음 그래서 함수명 따로 써주면 특정 lifecycle에서 코드실행 가능 했었는데
class Detail2 extends React.Component {
componentDidMount(){
//Detail2 컴포넌트가 로드되고나서 실행할 코드
}
componentDidUpdate(){
//Detail2 컴포넌트가 업데이트 되고나서 실행할 코드
}
componentWillUnmount(){
//Detail2 컴포넌트가 삭제되기전에 실행할 코드
}
}요즘 React에서 Lifecycle hook 쓰는 법
import {useState, useEffect} from 'react';
function Detail(){
useEffect(()=>{
//여기적은 코드는 컴포넌트 로드 & 업데이트 마다 실행됨
console.log('안녕')
});
return (생략)
}상단에서 useEffect import해오고
콜백함수 추가해서 안에 코드 적으면 이제 그 코드는 컴포넌트가 mount & update시 실행됨
그래서 이게 Lifecycle hook 임
재렌더링시 '안녕' 출력되나 테스트 해보려고 버튼누르면 재렌더링되게 코드짜서 실행해보면
import {useState, useEffect} from 'react';
function Detail(){
useEffect(()=>{
//여기적은 코드는 컴포넌트 로드 & 업데이트 마다 실행됨
console.log('안녕')
});
let [count, setCount] = useState(0)
return (
<button onClick={()=>{ setCount(count+1) }}>버튼</button>
)
}'안녕' 이 콘솔창에 2번 출력되는데요?
이유는 : index.js에 <React.StrictMode>라는 태그가 있으면 2번 출력해줌;;
디버깅용으로 편하라고 2번 해준다는데 싫으면 저 태그 제거하면 됨
근데 useEffect 밖에 적어도 똑같은데요
사실 useEffect 바깥에 적어도 똑같이 컴포넌트 mount & update시 실행됨
컴포넌트가 mount & update시 function 안에 있는 코드도 다시 읽고 지나가서 그런거임
그럼 대체 useEffect 왜 만드는것임 ? ;
Hint : useEffect 안에 적은 코드는 html 렌더링 이후에 동작함
예를들어 진짜 시간이 오래걸리는 코드가 필요하다고 치자
근데 useEffect 안쓰고 코드 짜면 코드 실행 끝나고나서 하단의 html 보여줌
//useEffect 안씀
function Detail(){
(반복문 10억번 돌리는 코드)
return (생략)
}근데 useEffect 쓰면 html보여주고 나서 코드 반복문 돌림
function Detail(){
useEffect(()=>{
(반복문 10억번 돌리는 코드)
});
return (생략)
}이런식으로 코드의 실행 시점을 조절할 수 있어서 html렌더링이 빨라질 수 있음
쓸데없이 오래걸리는 코드(오래걸리는 반복연산, 서버에서 데이터가져오는 작업, 타이머다는거 )는 useEffect 안에 넣는게 좋을지도