
안녕하세요~~ 오늘은 TableView의 세번째 포스팅입니다. 오늘은 TableView에서 다른 뷰로 넘어갈때 데이터를 전달하는 방법에 대해서 공부를 해보겠습니다. TableView에서 뿐만 아니라 화면 전환시에도 사용한다고 합니다. 그럼 더 자세히 알아보죠!
TableView 데이터 전달
TableView에서 현재 데이터를 다음 화면에 전달하기 위해서는 prepare 메소드를 이용해야 합니다. 애플 문서는 prepare를 다음과 같이 정의합니다. "segue가 수행되려고 함을 뷰 컨트롤러에 알립니다." 즉 다음 화면으로 넘기기 위해 segue를 이용하게 되고 이때 prepare 메소드를 통해 segue가 수행될때의 행동을 제어하여 데이터를 전달하는 방식이죠.
1. 준비 단계
전 포스팅에서 만들었던 TableView에서 항목들을 누르면 다음 화면으로 넘어가게 되고 다음 화면에 눌렀던 행에 대한 데이터가 표시되도록 만들어 보겠습니다.
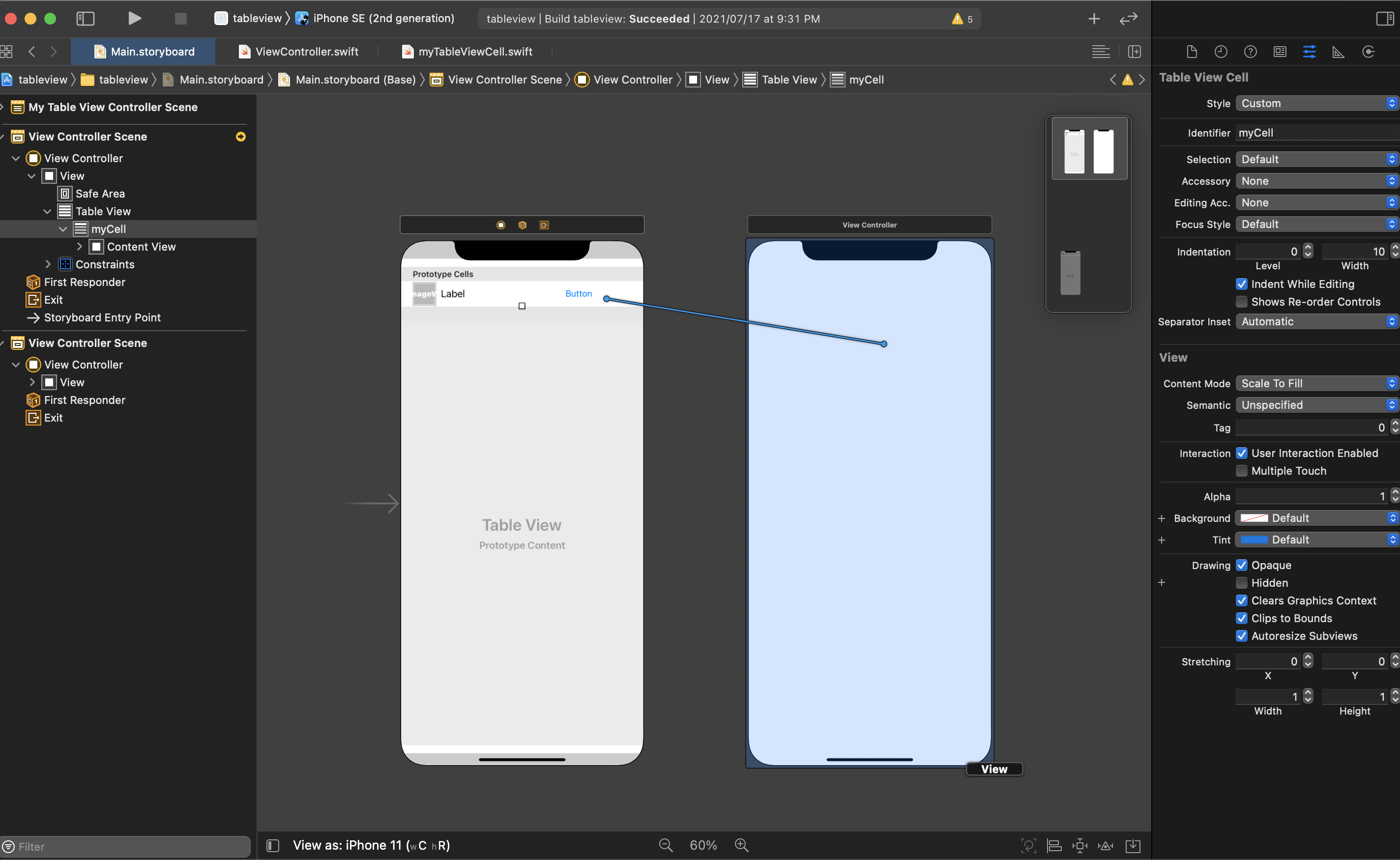
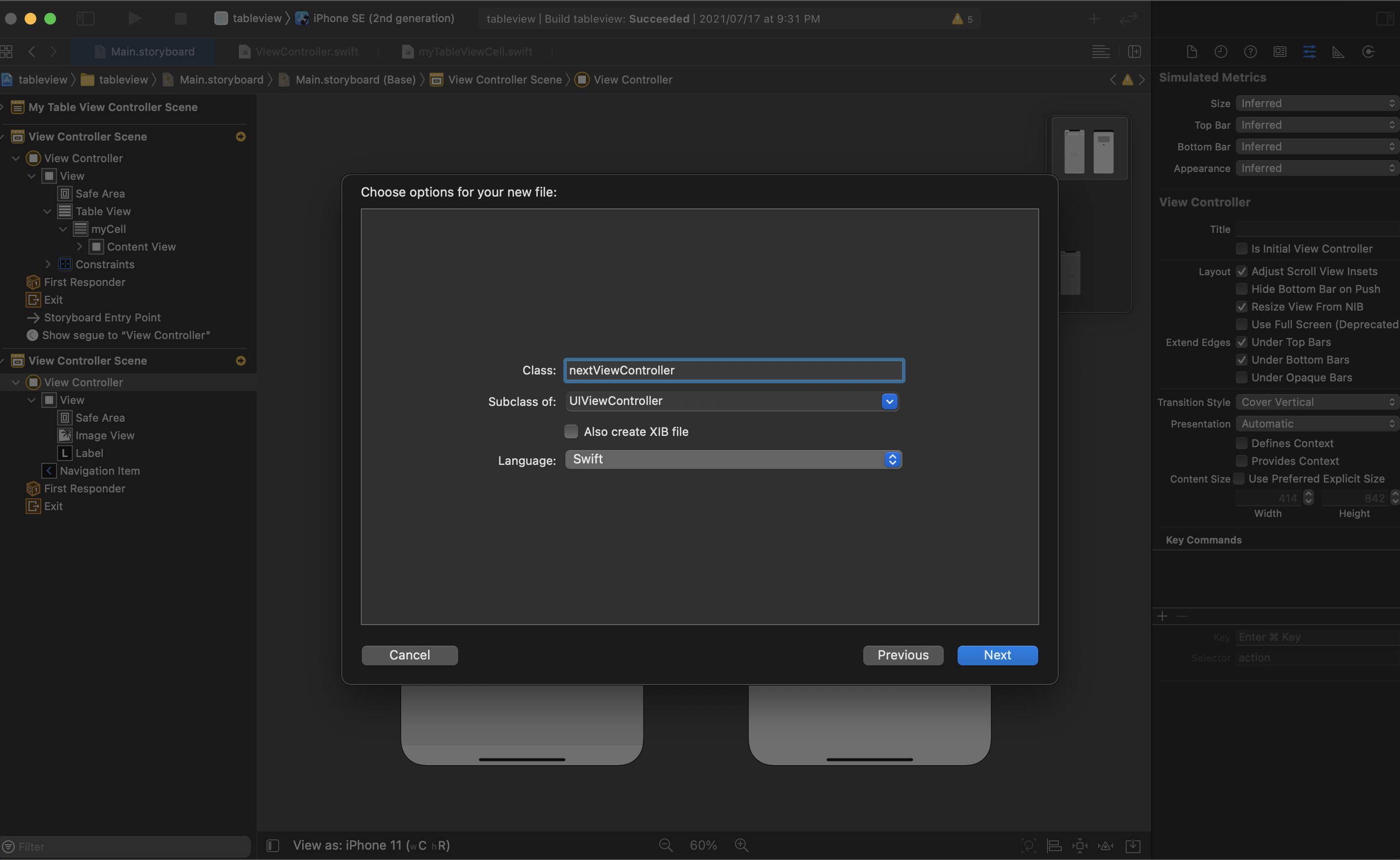
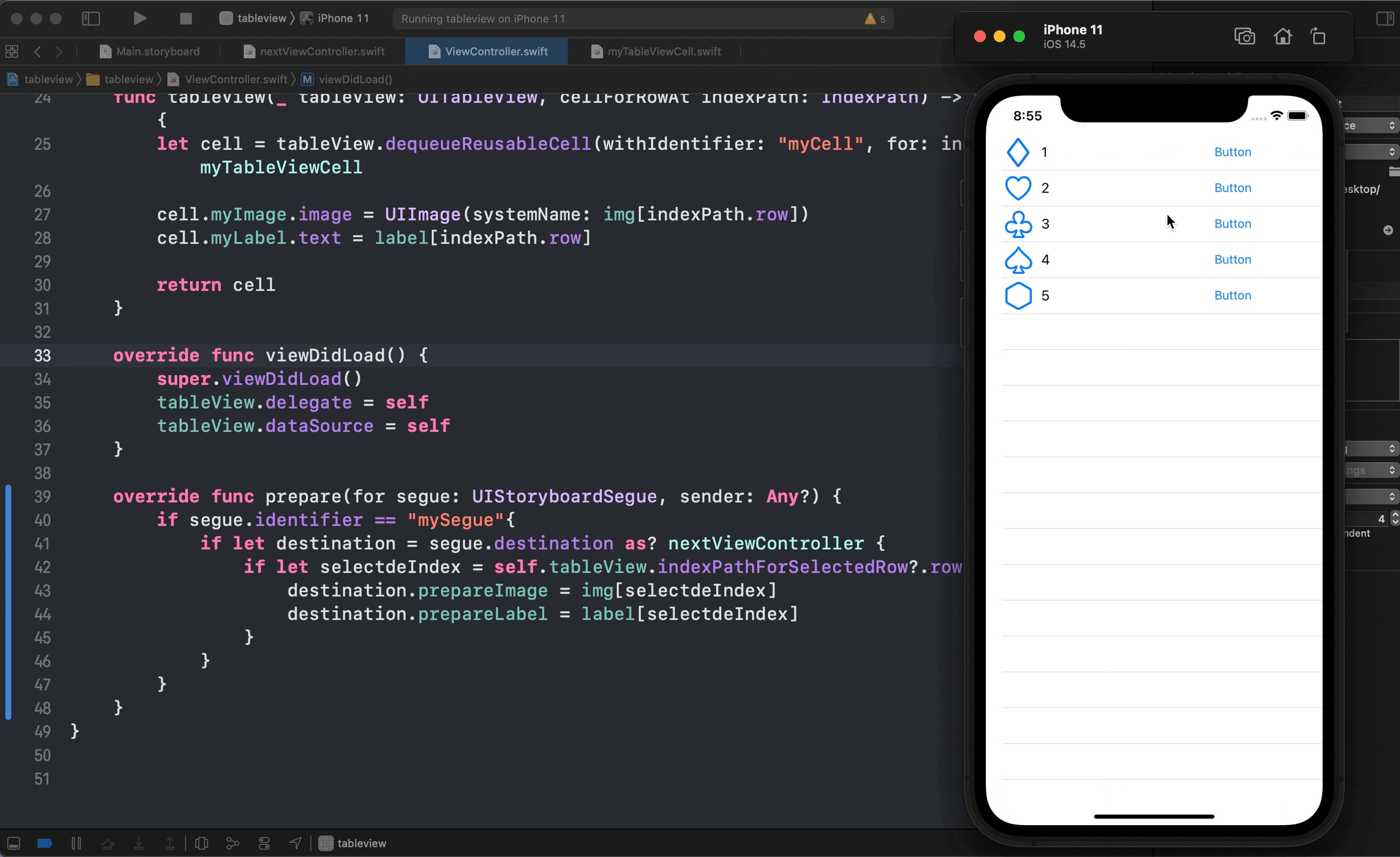
 우선 다음화면을 띄울 ViewController를 하나 만들어 줍니다. 그런 다음 커스터마이징한 셀을 segue를 이용해 서로 연결을 해주겠습니다. 여기까지만 해고 실행을 해본다면 클릭시 다음 화면으로 넘어가는 것을 확인할 수 있습니다.
우선 다음화면을 띄울 ViewController를 하나 만들어 줍니다. 그런 다음 커스터마이징한 셀을 segue를 이용해 서로 연결을 해주겠습니다. 여기까지만 해고 실행을 해본다면 클릭시 다음 화면으로 넘어가는 것을 확인할 수 있습니다.
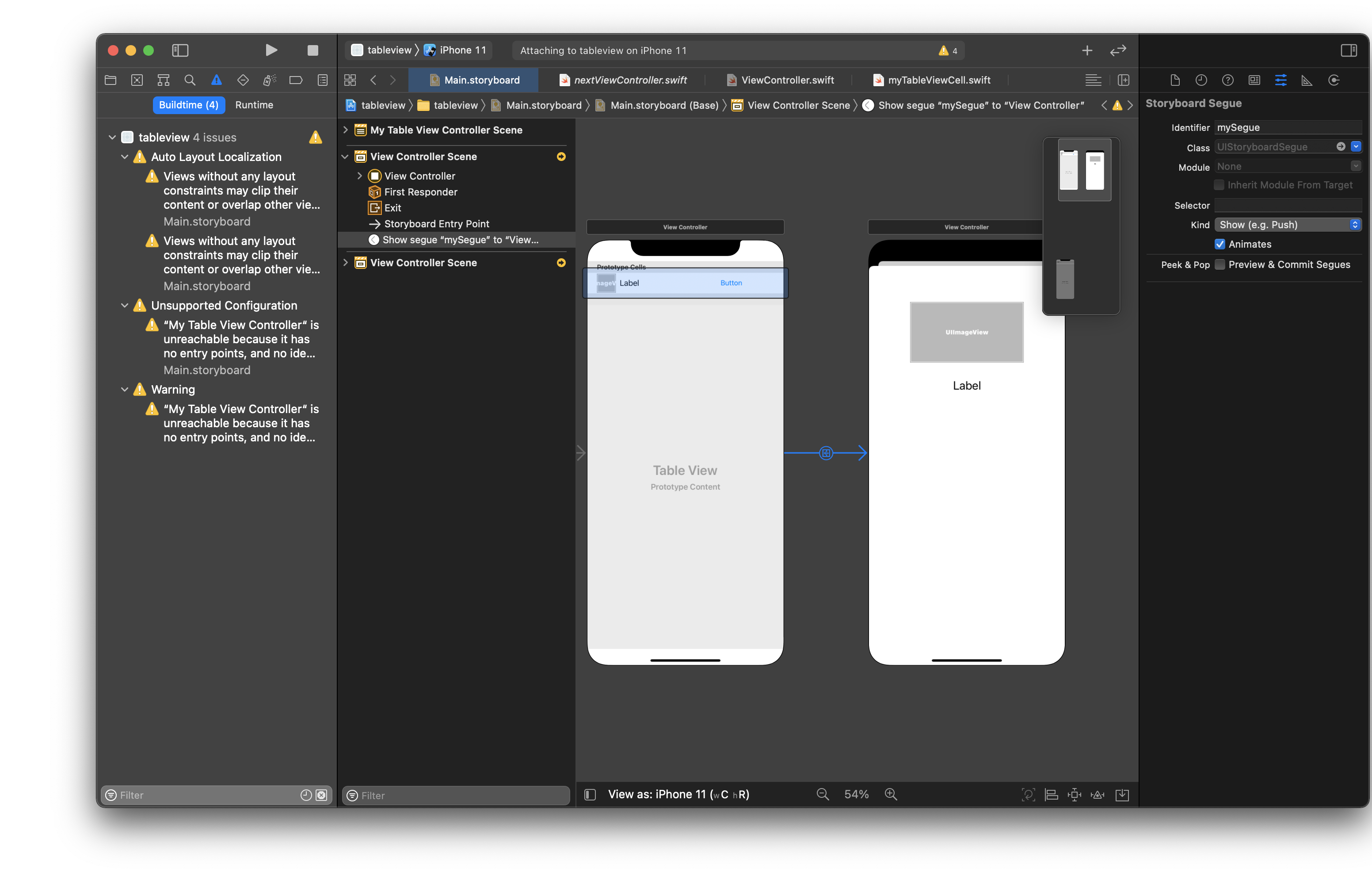
 연결을 완료했으면 segue의 식별자를 정해주어야 합니다. 오른쪽 Identifier에 저는 mySegue라고 식별자를 정했습니다.
연결을 완료했으면 segue의 식별자를 정해주어야 합니다. 오른쪽 Identifier에 저는 mySegue라고 식별자를 정했습니다.
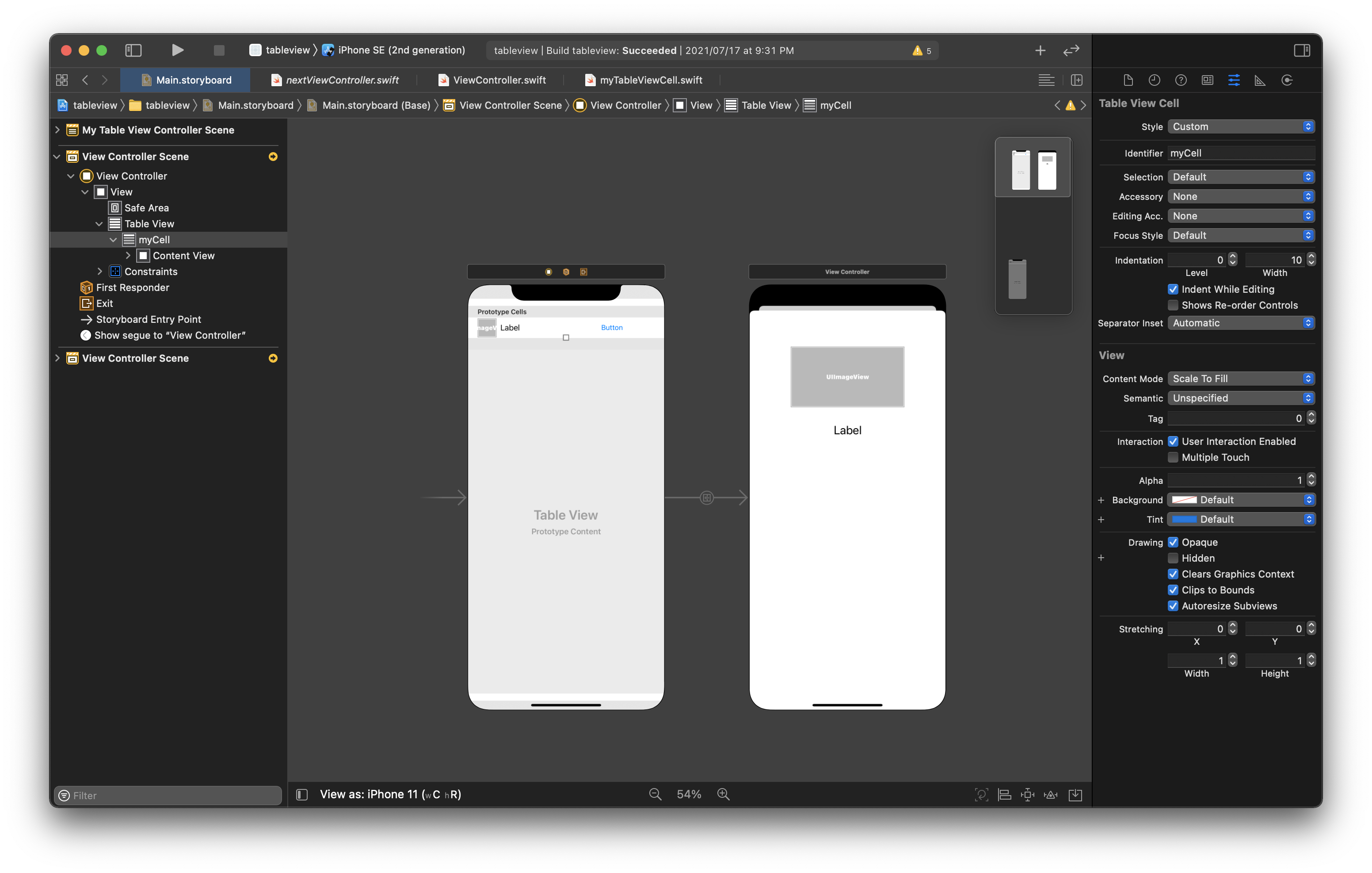
 만든 뷰 컨트롤러에 전달 받은 데이터를 표현할 이미지 뷰와 레이블을 하나씩 넣겠습니다.
만든 뷰 컨트롤러에 전달 받은 데이터를 표현할 이미지 뷰와 레이블을 하나씩 넣겠습니다.
 그리고 새로운 ViewController.swift 파일을 만들어주고 전달받은 뷰에 연결을 시켜줍니다. 여기까지 다 하셨다면 준비 단계는 끝났습니다. 이제 본격적으로 데이터를 전달해보겠습니다.
그리고 새로운 ViewController.swift 파일을 만들어주고 전달받은 뷰에 연결을 시켜줍니다. 여기까지 다 하셨다면 준비 단계는 끝났습니다. 이제 본격적으로 데이터를 전달해보겠습니다.
2. prepare를 이용한 데이터 전달
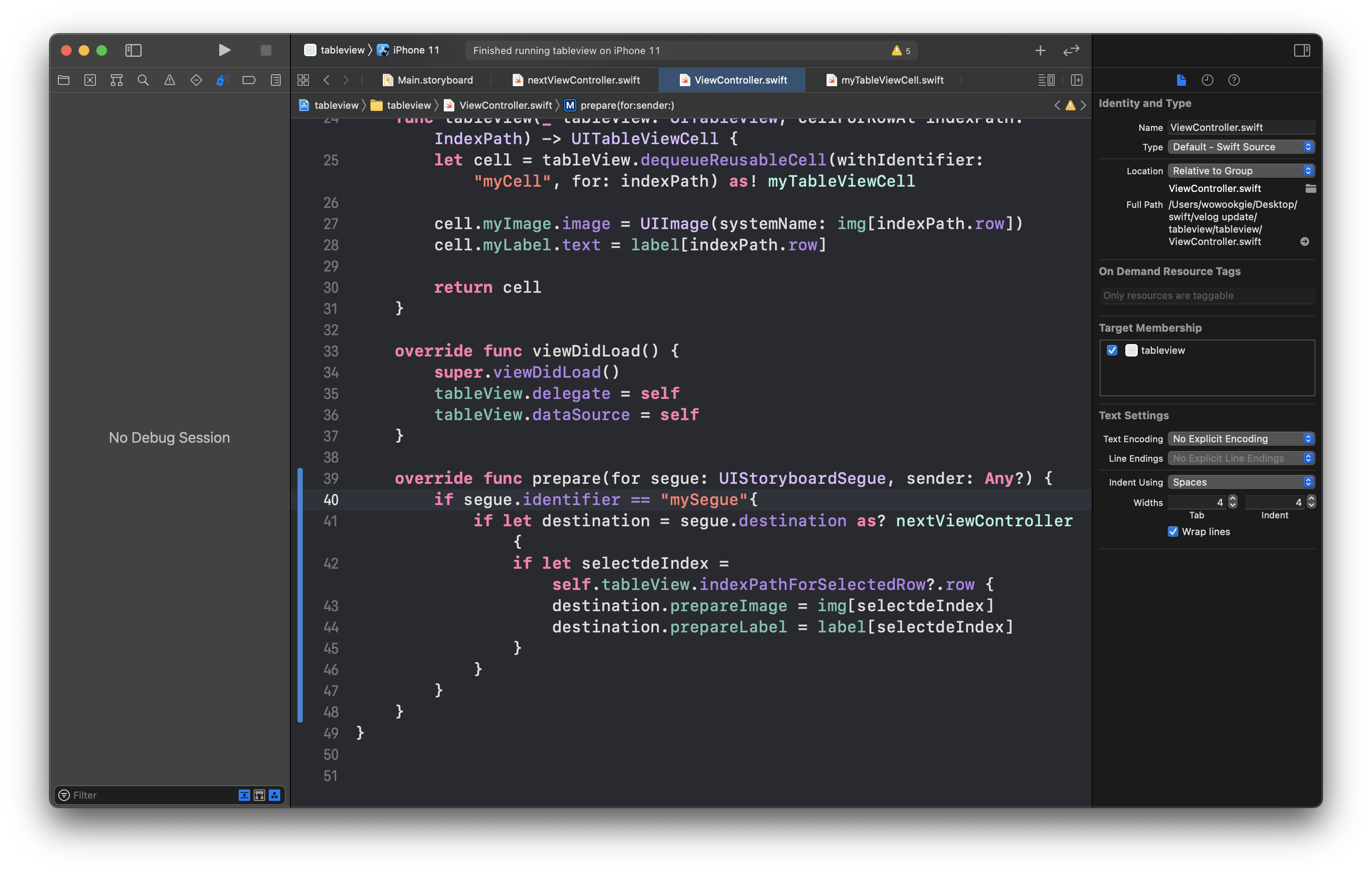
원래의 ViewController.swift 파일로 가서 다음과 같은 prepare 메소드를 overriding하여 받아오겠습니다.
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
//code
}prepare 메소드는 위에서 설명드린 것과 같이 segue가 수행되려고 함을 뷰 컨트롤러에 알리는 작업을 합니다. 이제 이 메소드 안에 내용을 채워서 어떠한 작업을 알려야 하는지 만들어 보겠습니다.

override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "mySegue"{
if let destination = segue.destination as?
nextViewController {
if let selectdeIndex =
self.tableView.indexPathForSelectedRow?.row {
destination.prepareImage=img[selectdeIndex]
destination.prepareLabel=label[selectdeIndex]
}
}
}
}prepare안에 내용을 채웠습니다. 우선 segue의 식별자를 확인합니다. 제가 만든 mySegue가 맞다면 segue의 종착지를 확인하게 됩니다. 우리의 종착지는
nextViewController이므로 destination에는 종착지의 뷰 컨트롤러가 들어가게 됩니다. 그리고 선택된 행의 인덱스를 받아와서 미리 만들어 놓은 종착지의 변수에 현재의 데이터를 저장하는 것이죠. 여기서 prepareImage와 prepareLabel는 전환될 화면에 만들어 놓은 변수들입니다.
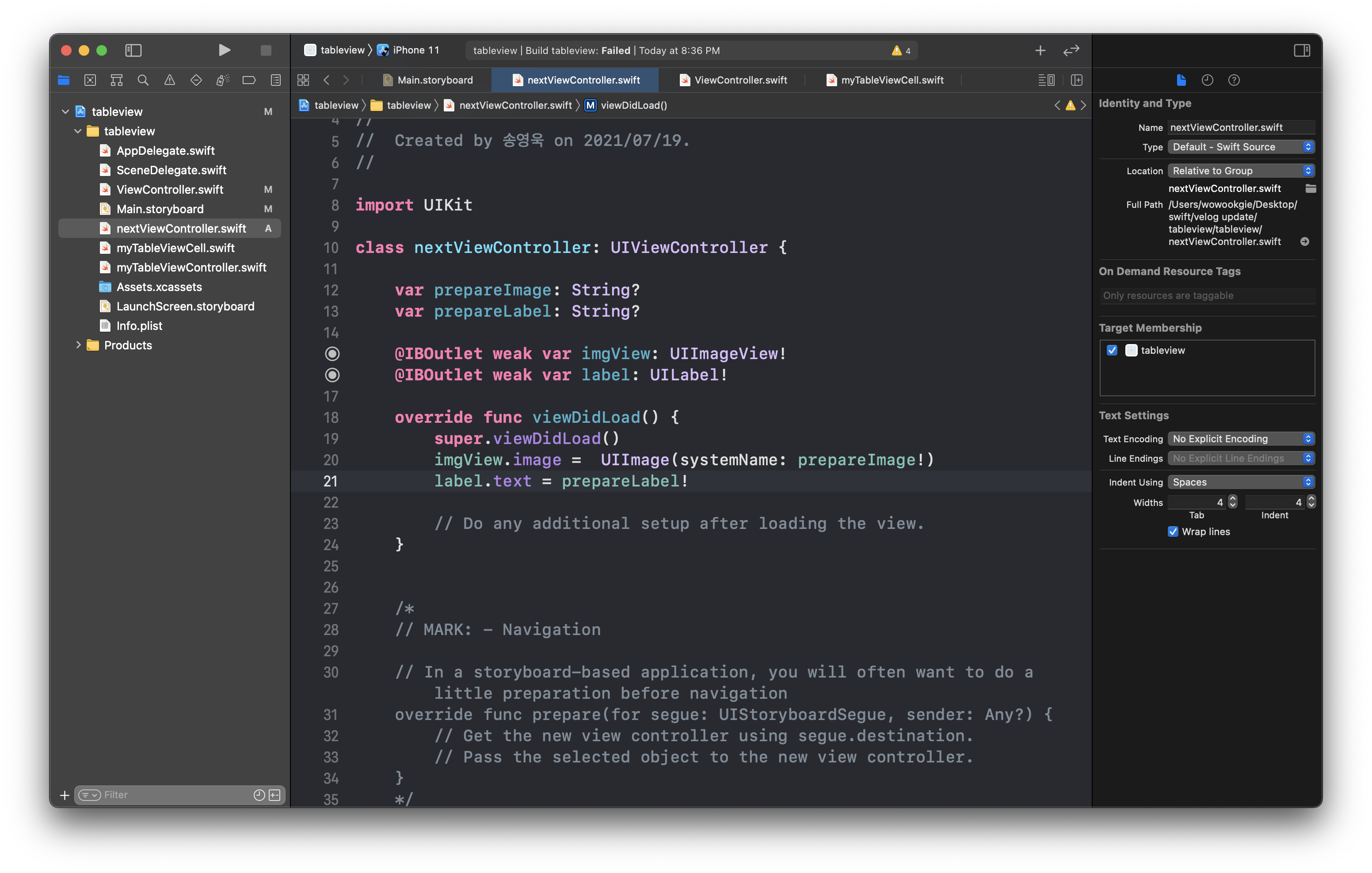
prepare를 다 만들었다면 화면이 전환될 뷰 컨트롤러에 데이터를 전달 받을 변수를 만들고 이미지 뷰와 레이블을 연결시키겠습니다.
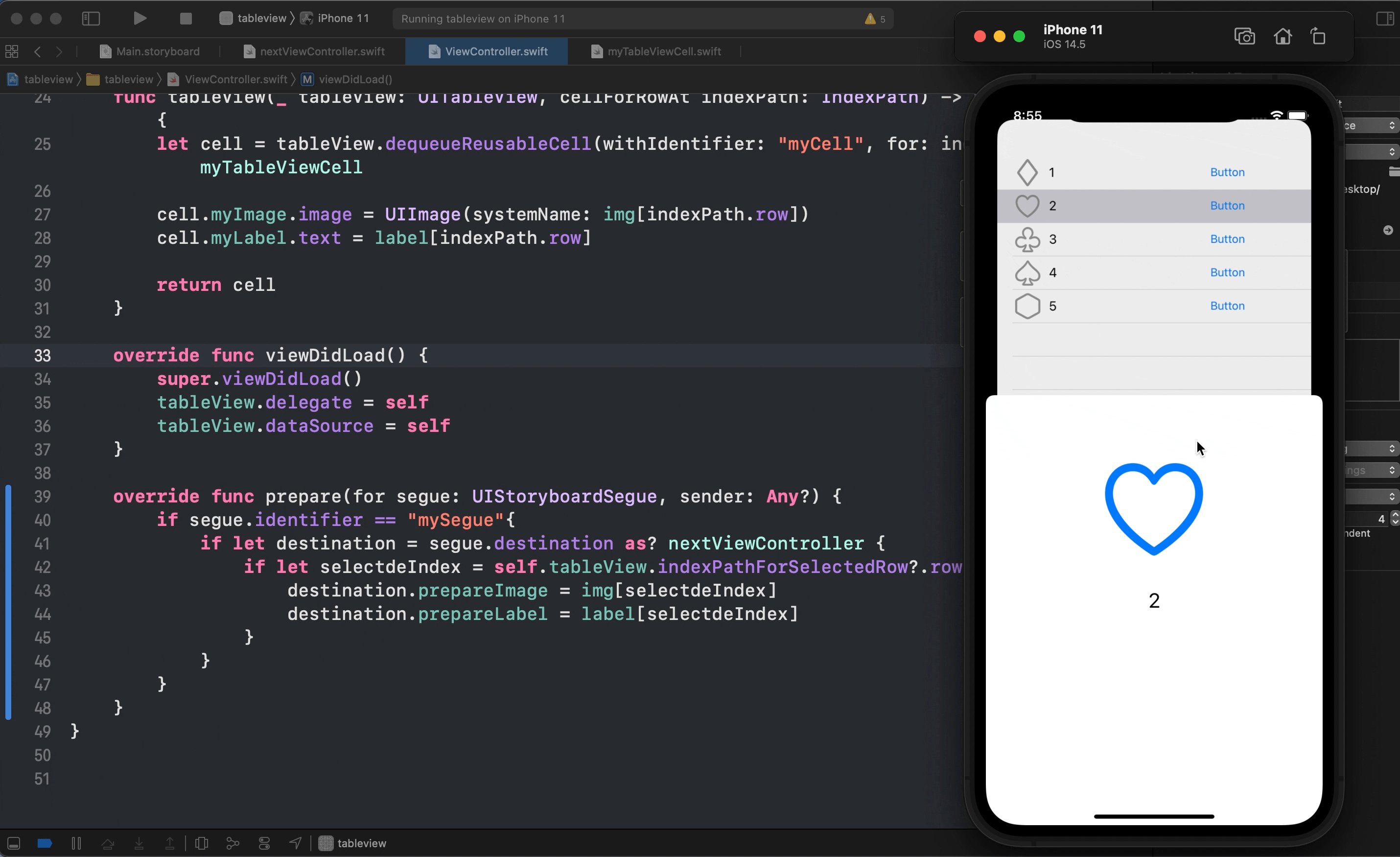
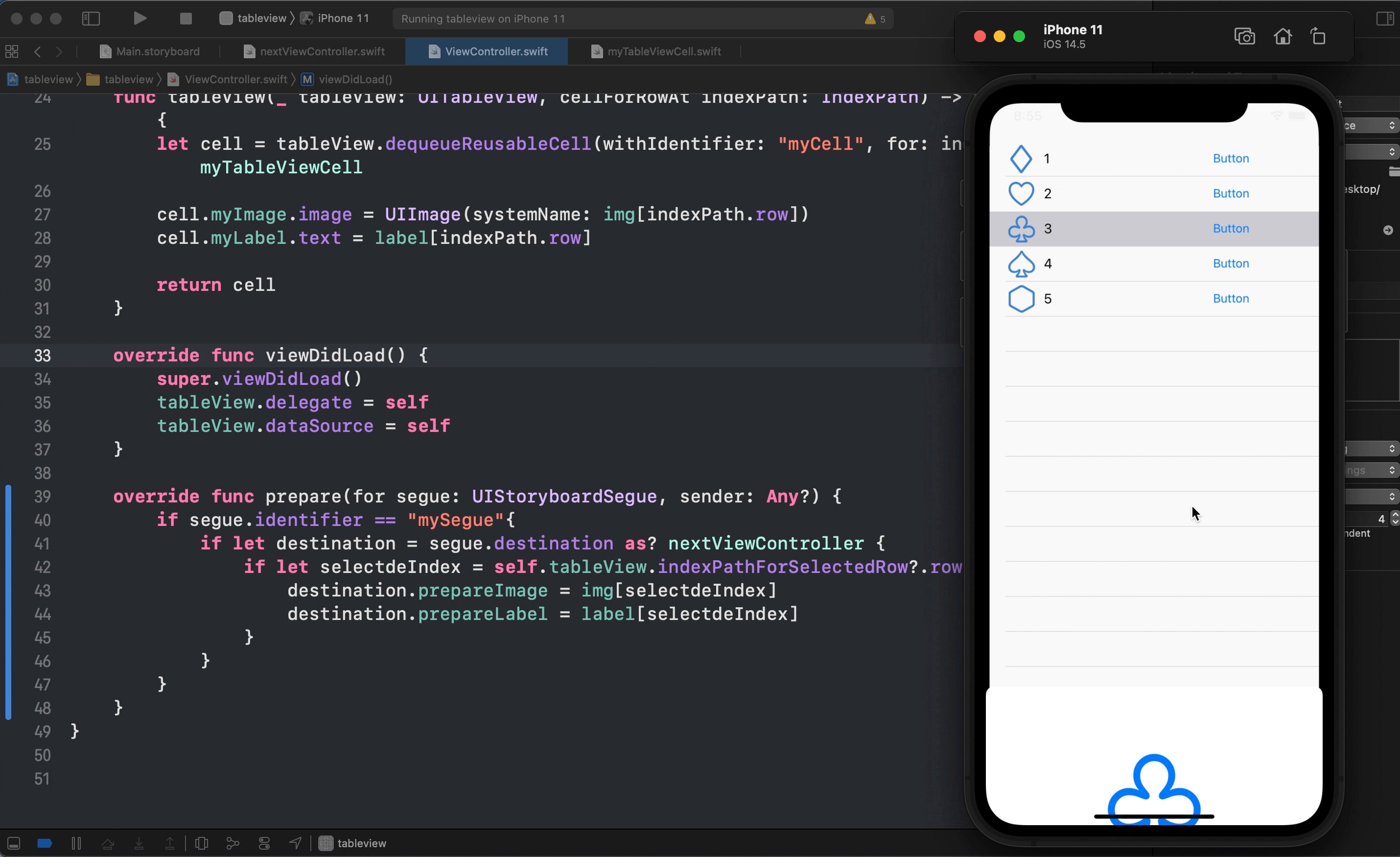
 prepareImage와 prepareLabel는 테이블 뷰에서 받아올 데이터들을 저장할 변수들입니다. 이 변수들을 이용해서 화면에 표현하면 되겠죠? 이렇게 코드를 짜면 끝입니다. 그럼 실행을 한번 시켜보겠습니다.
prepareImage와 prepareLabel는 테이블 뷰에서 받아올 데이터들을 저장할 변수들입니다. 이 변수들을 이용해서 화면에 표현하면 되겠죠? 이렇게 코드를 짜면 끝입니다. 그럼 실행을 한번 시켜보겠습니다.

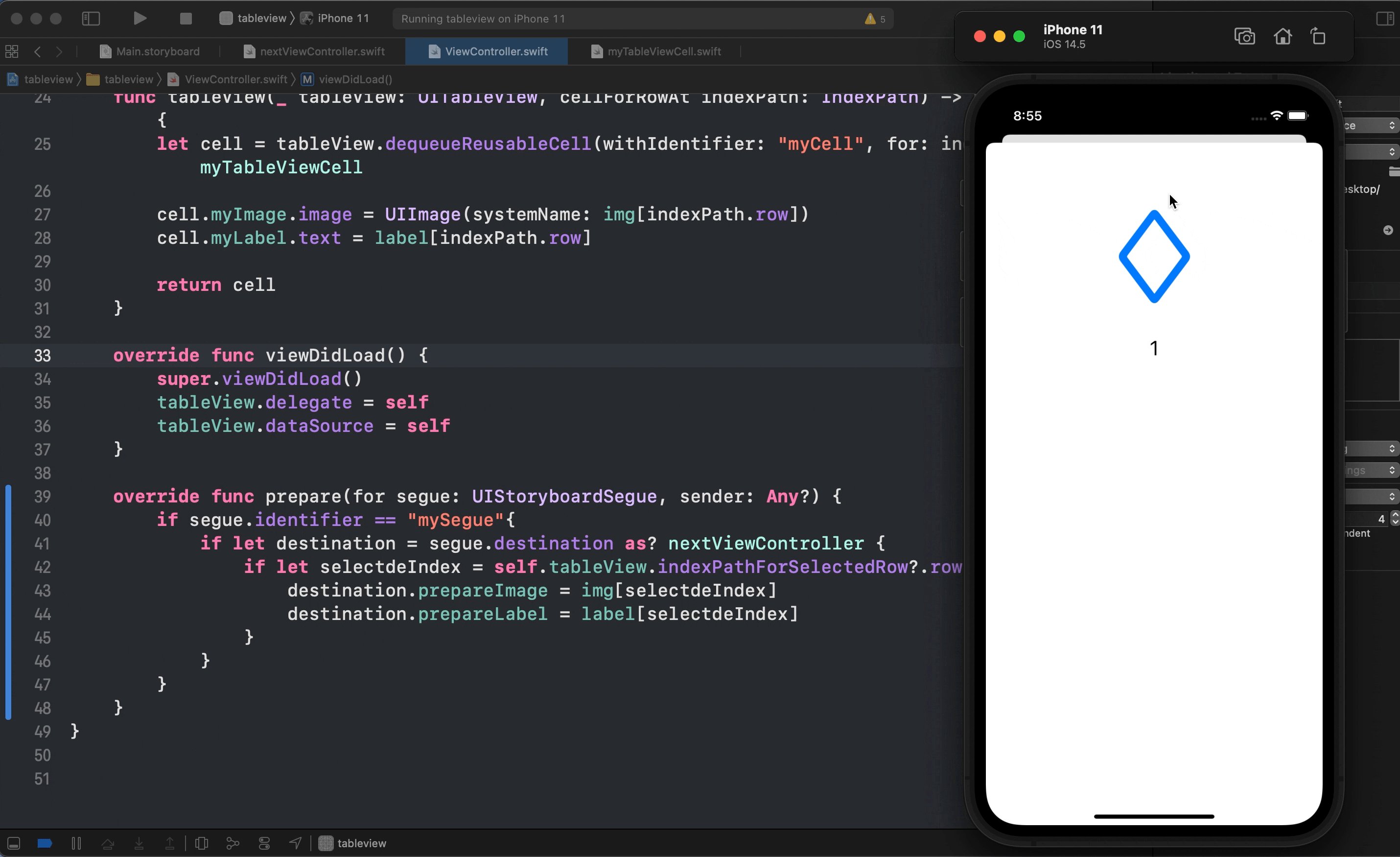
데이터가 잘 전달이 되었군요!!
오늘은 테이블 뷰의 데이터 전달에 대해 공부를 해보았습니다. 오늘 공부한 내용은 데이터가 매우 간단하고 쉽기 때문에 별 문제 없이 잘 전달을 할 수 있었지만 나중에 더 복잡한 데이터를 다룬다고 하면 어려울 것 같다는 생각이 드네요. 그만큼 자주 쓰이고 어려우니 꼭 잘 숙지하고 넘어가야 될 것 같습니다! 그럼 오늘 하루도 수고 많으셨습니다!
