Swift로 일상생활에서 쓸 수 있는 iOS앱 만들기
이현호 강사님 유튜브링크
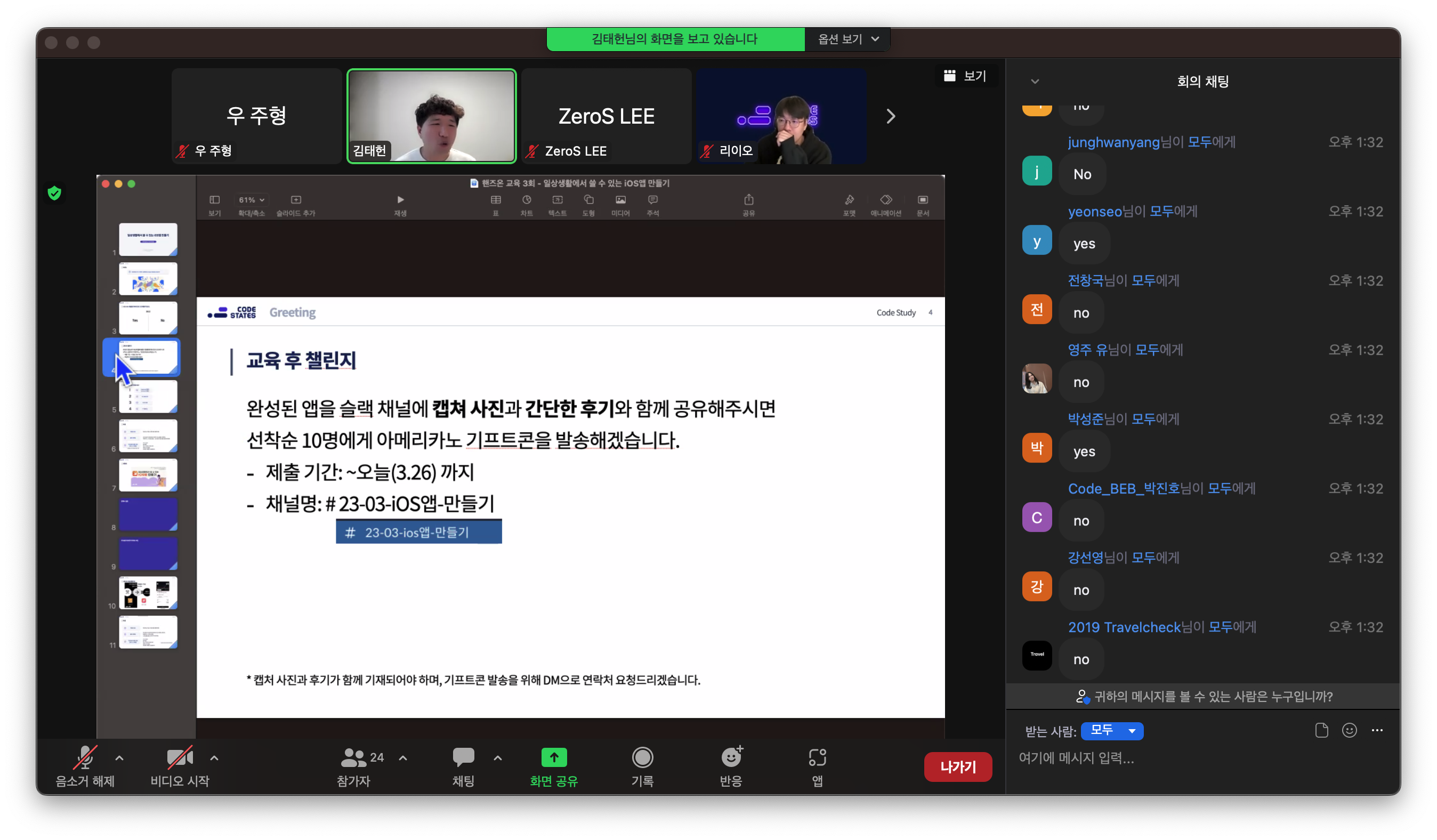
완성된 앱 슬랙채널에 캡쳐사진 + 간단후기
선착순 10명 아메리카노 26일 당일까지
캡쳐 사진이랑 후기 함께 기재

매월 혹은 격월 교육 행사를 진행할 예정
지식 공유자 / 멘토 모집

오늘의 할일
- 문법 없이 화면 그려보기
- 화면을 조작하기 위한 문법
- 우리가 만든 아주 간단한앱
- SwiftUI 와 UIKit
- 컴포넌트를 움직이게 하는 방법
- 우리가 만들 앱 구성하고 화면 상상하기
- 화면 구현하기
- 앞으로 어떻게 할 지 생각해보기
iOS 개발의 구성 (리이오님의 의견)
- 화면을 그리는 UI부분
- 동작을 하게 하는 부분
- 아마 생소한 부분은 화면을 그리는 부분
- 나머지 로직이나 문법에 대한 부분은 오늘은 맛보기만
- SwiftUI로 그려볼겨
- HStack, VStack, Button, Text, Image
- 데이터 묶는 @State, @Binding
- modifier 사용해보기
- 배운 거 정리하기
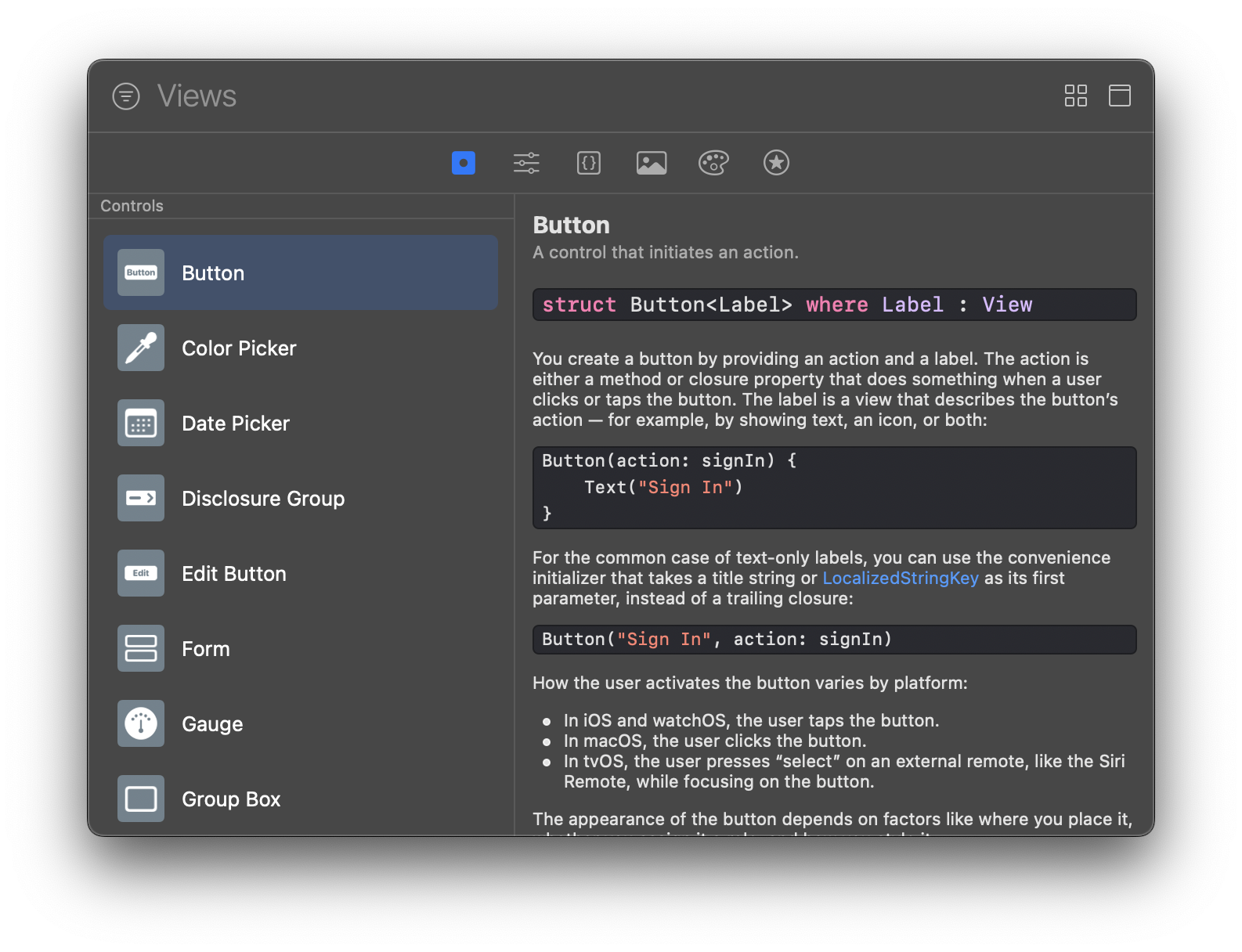
커맨드 쉬프트 L로 띄울 수 있는 라이브러리로 먼저 뷰 그리는 걸 해보자

와 이거 둘러보는 건 첨이었는데
뷰 기능들이 엄청 많았네!!
시뮬레이터랑 캔버스 스플릿뷰로 띄우는 거!! 꿀팁 ㅋㅋ
Xcode 처음 키면 시뮬레이터 로딩 걸릴 수 있음
엑코가 엑코했다...
SwiftUI 는 struct를 새로 만들어서 이전걸 버린다
@State로 변수를 감싸주면 진실의 방으로 변수를 데려간다
진실의 방에 있는 친구의 상태가 변경되면 이 변수를 바인딩 "$"하거나 사용하고 있는 애들은 UI가 업데이트 된다!
enum 과 옵셔널
enum은 로우밸류를 가질 수 있다.
옵셔널에 대한 설명
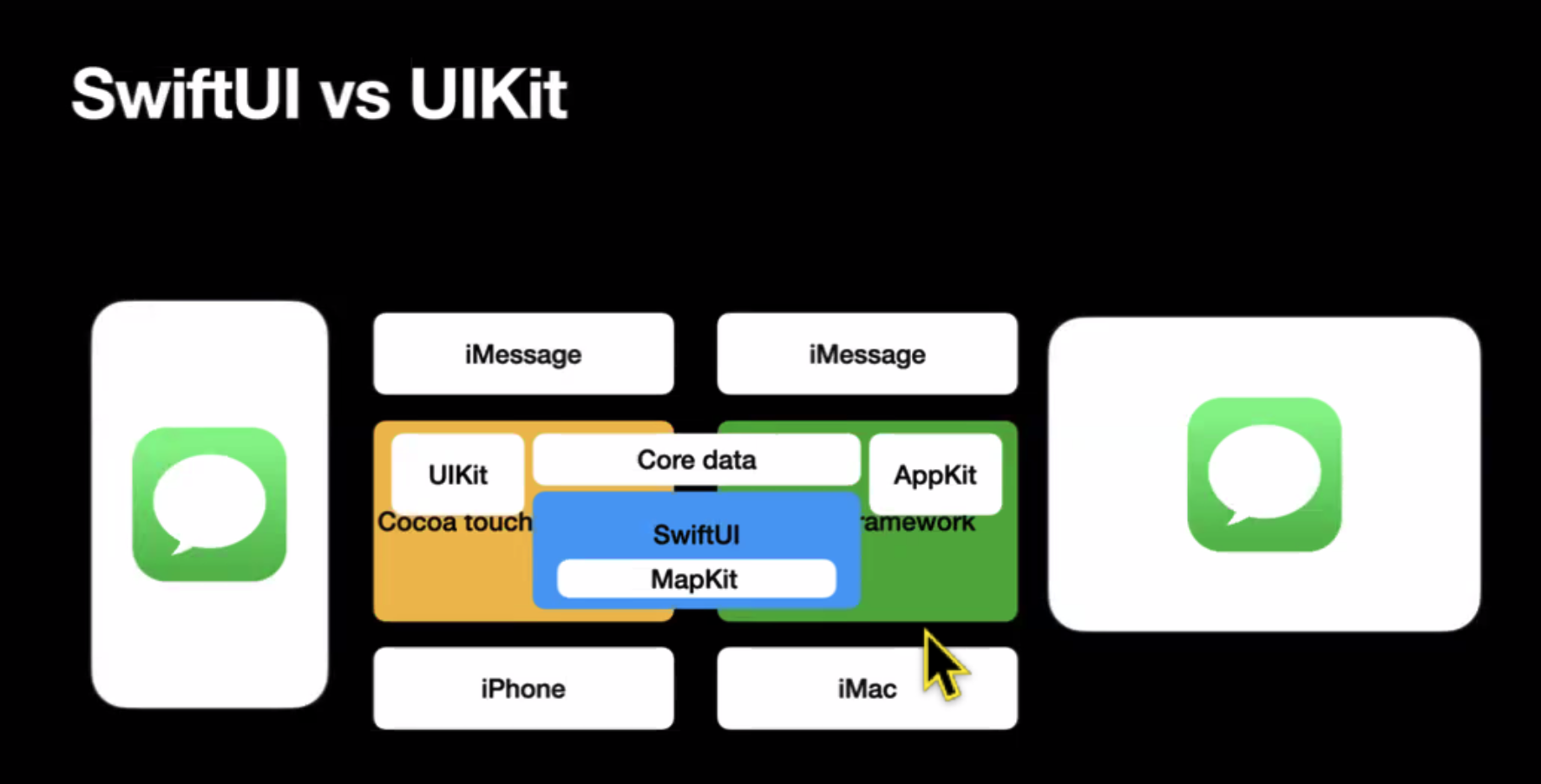
SwiftUI vs UIKit
UIViewRepresentable

SwiftUI로 시작해서 UIKit으로 넘어가서 다시 하는 게 좋다
컴포넌트를 움직이게 하는 방법
leading이 글자가 시작하는 곳
trailing이 글자가 끝나는 곳
.animation으로 뷰 자체에 modifier 적용할 때랑
withAnimation으로 변하는 값을 감싸줄 때랑 차이가 있나요?
UIViewRepresentable
makeUIView는 뷰그리기
updateUIView는 데이터가 바뀔 때
