
아래의 2가지 보기 중 어떤 것이 유저 경험(UX)에 유리할까?
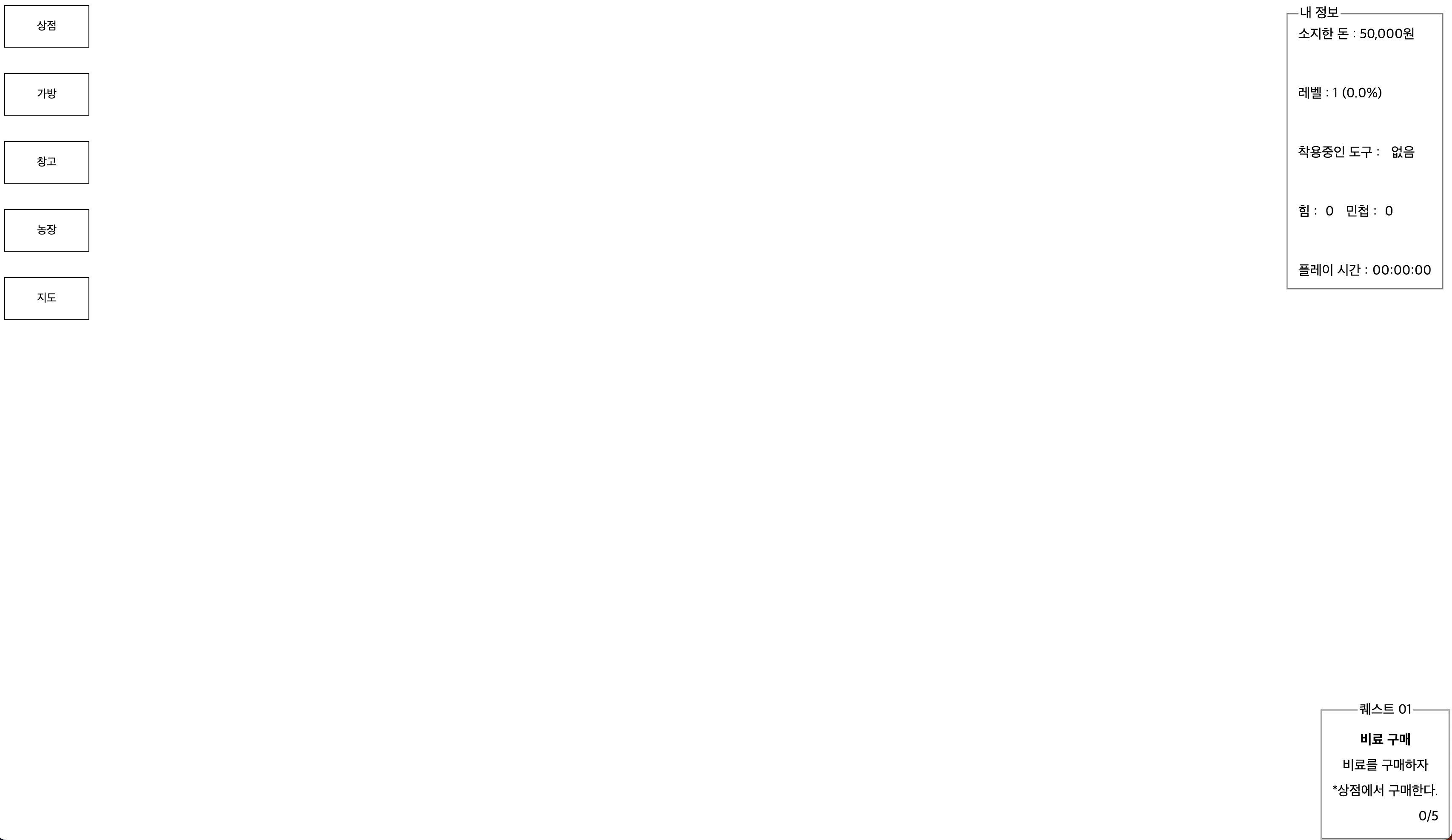
- 상점을 누른다 -> 새로운 창으로 이동
- 상점을 누른다 -> 현재 화면에서 다른 창만 뜬다
UX 경험은 2번이 우수할 것이다.
그래서 새로운 창으로 이동하는 것이 아닌.
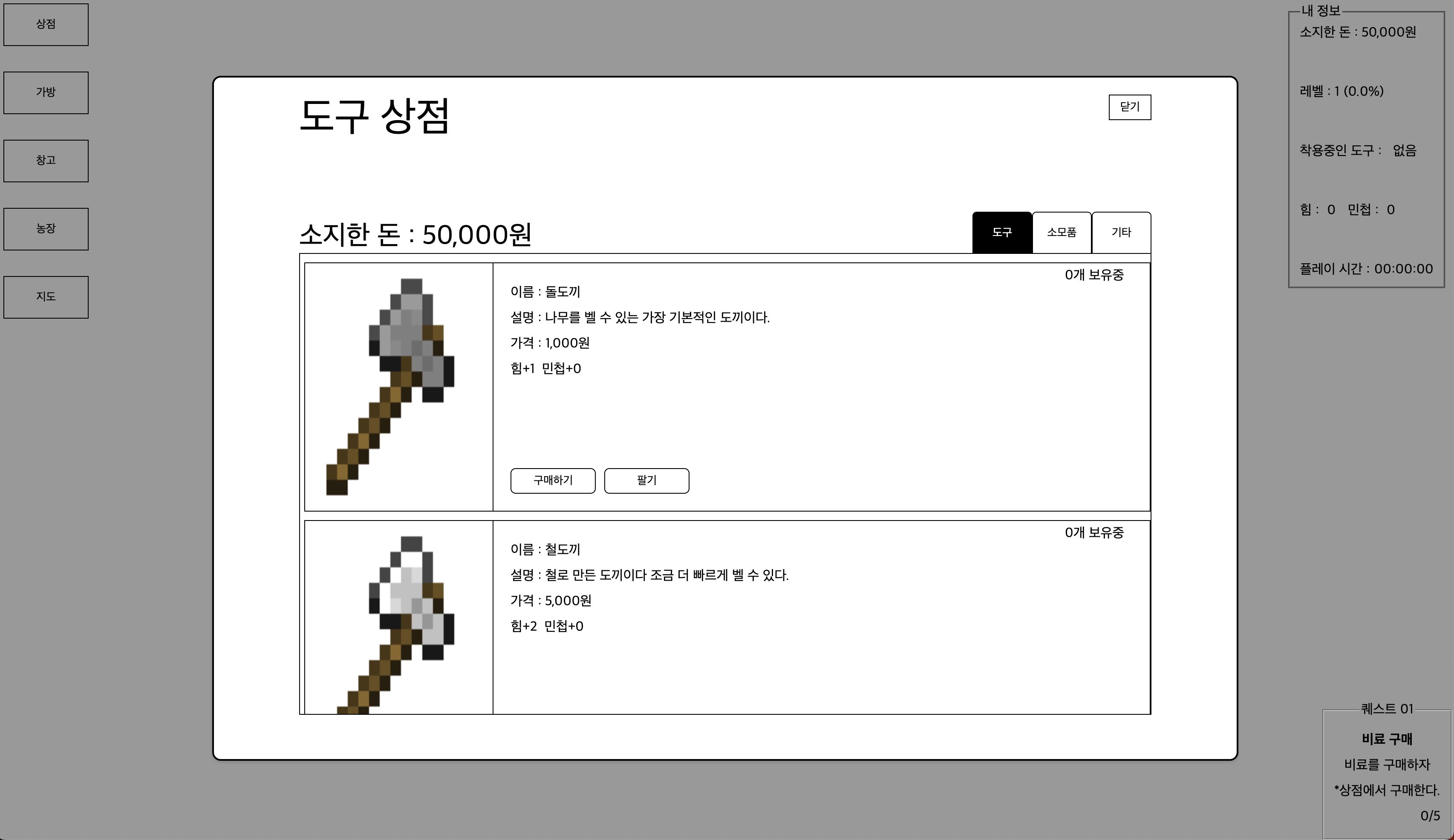
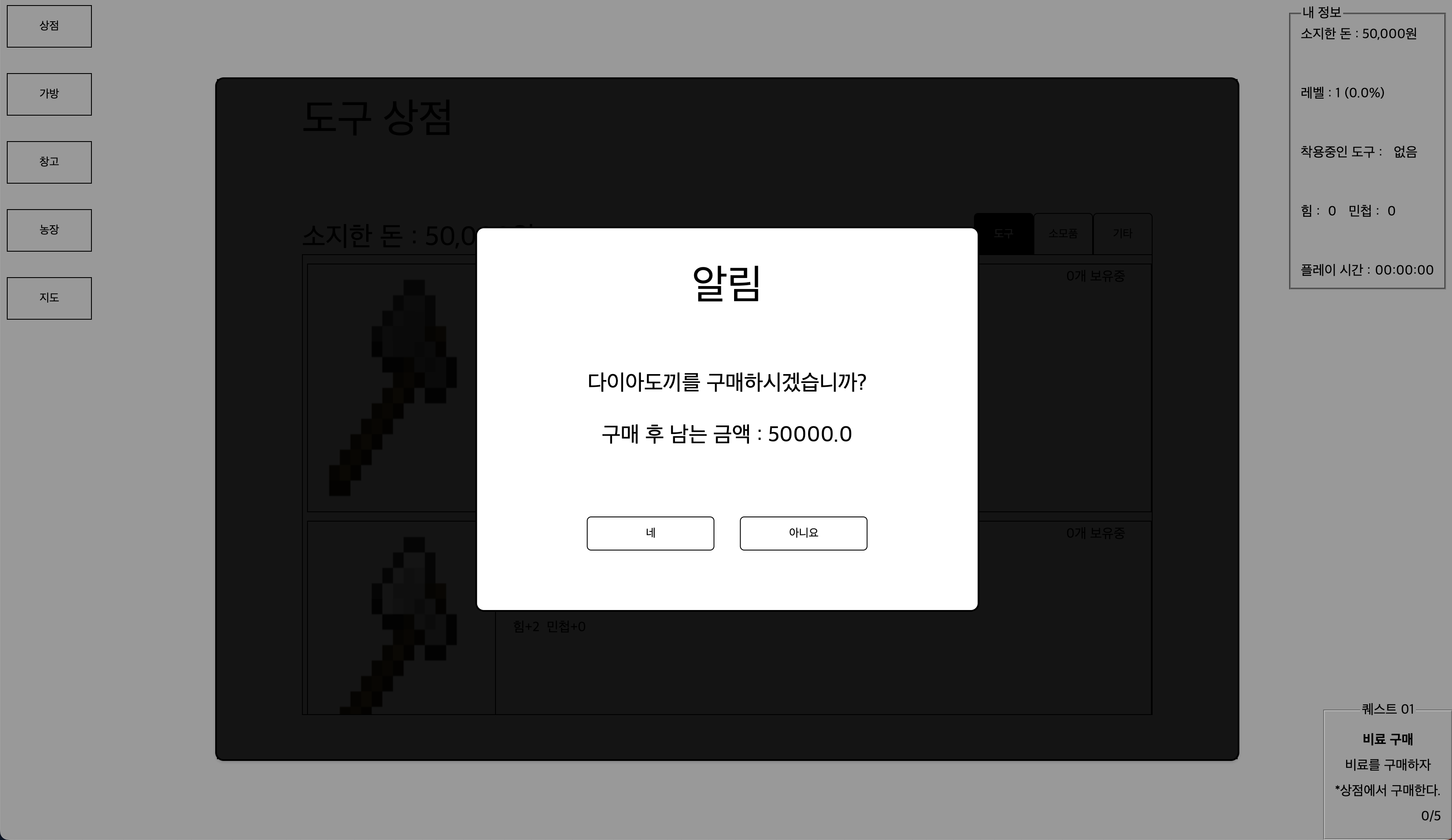
현재 창에서 넘어가지 않고 보여줄 수 있는 팝업과 비슷한 기능인 모달창 을 이용했다.
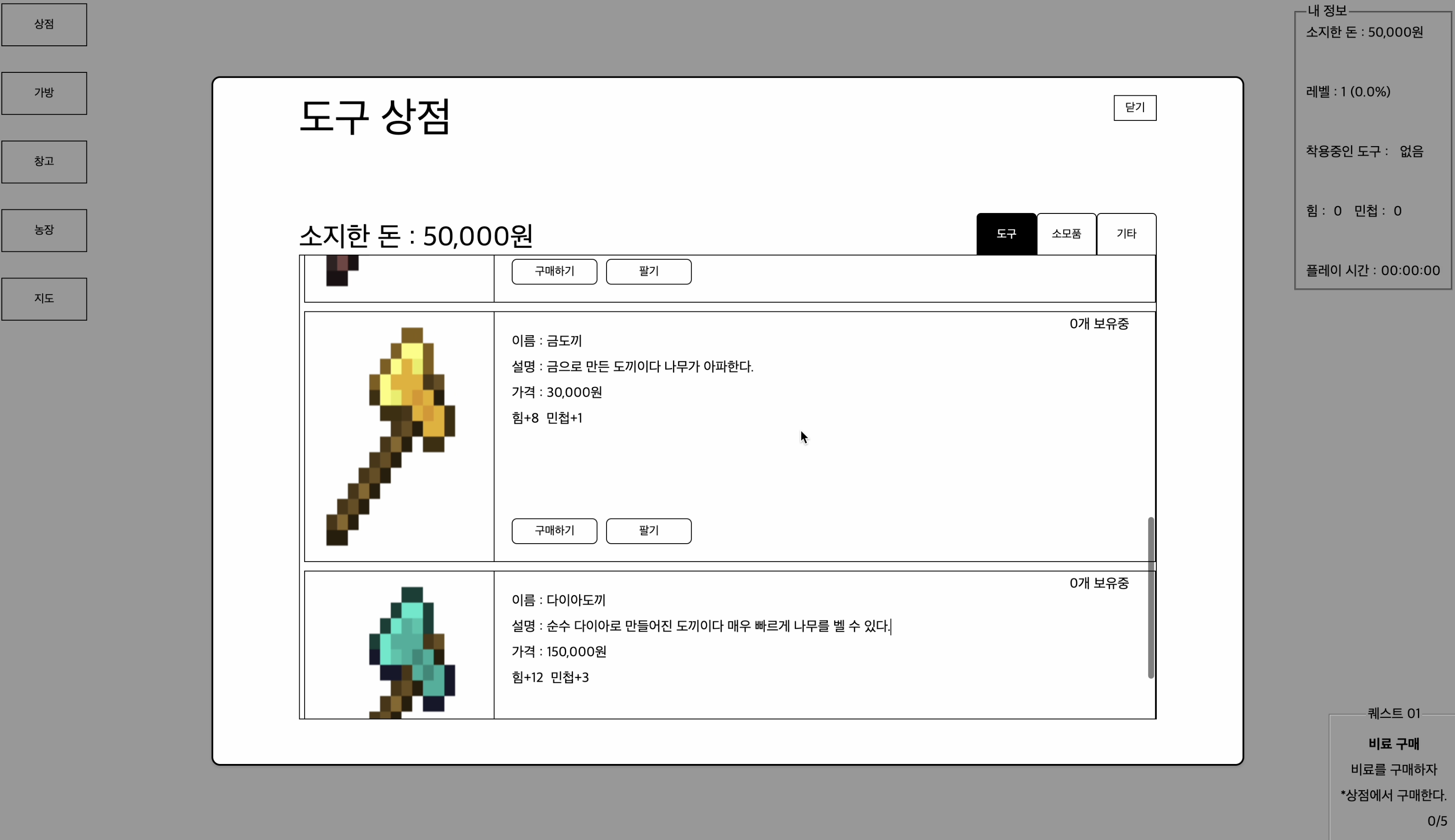
모달창 안에서 아이템 리스트들을 스크롤 하면서 볼 수 있도록 구현하고 싶었다.
복잡한듯 복잡하지 않은 이 기능들을 내가 원하는대로 구현하기 까지 시간이 꽤 걸렸다.


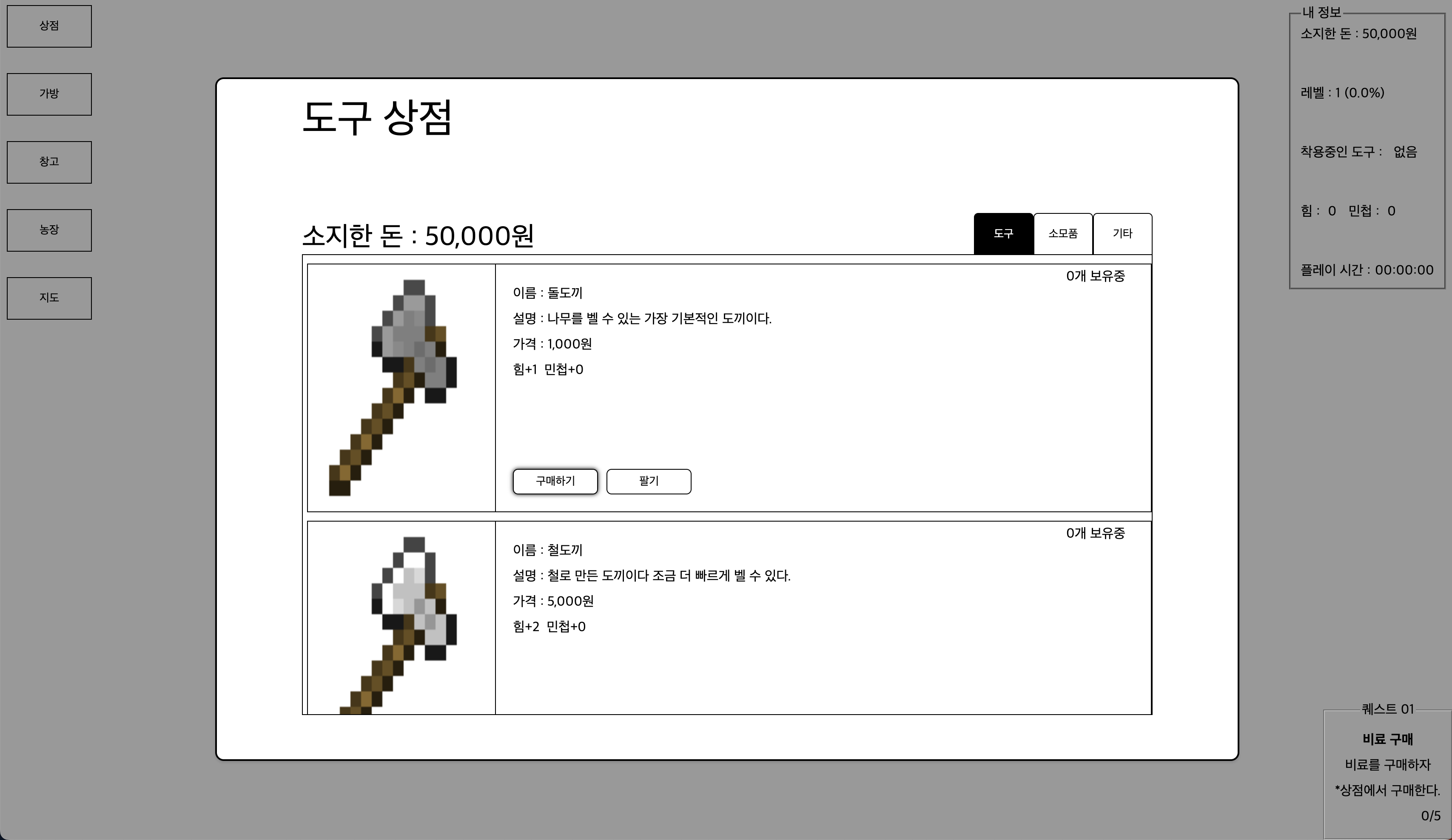
이제 문제는 구매하기 버튼을 누르면 각 도끼의 정보에 맞는 데이터를 가져와서 현재 내가 가지고 있는 돈과 비교해서 연산을 해야한다.
그런데 각 버튼을 누르면 마지막 데이터의 값이 불러와진다.
돌도끼의 구매하기 버튼을 누르면


ArrayList의 마지막 저장 데이터인 다이아도끼가 불러와진다.
어떻게 해결해야할까...
Js에서는 버튼들을 눌렀을 때 모달창의 display가 block 혹은 none으로 되도록 간단하게 연결만 해줬다.
// 상점 modal 창 메소드
const modal = $('.modal');
const btnOpenPopup = $('.btn-open-popup');
const btnClosePopup = $('.btn-close-popup');
btnOpenPopup.on('click', () => {
modal.css('display', 'block');
});
btnClosePopup.on('click', () => {
modal.css('display','none');
});
// 상점 안에서 구매하기 버튼 누르면 나오는 modal 창 메소드
// ~를 구매하시겠습니까 알림창
const modal_buy_container = $('.modal_buy_container');
// 구매하기 버튼
const buy_btn_open_popup = $('.buy_btn_open_popup');
// 도구 상점에서 구매하기 버튼 누르면 나오는 modal 창
buy_btn_open_popup.on('click', () => {
modal_buy_container.css('display', 'block');
btnClosePopup.css('display', 'none');
});
// 알림창 닫기 버튼
const buy_btn_close_popup = $('.buy_btn_close_popup');
// 도구 상점 닫기 버튼
buy_btn_close_popup.on('click', () => {
modal_buy_container.css('display','none');
});
// 구매하기 > 네 버튼
const check_yes = $('.check_yes');
// 구매하기 > 아니요 버튼
const check_no = $('.check_no');
check_yes.on('click', () =>{
modal_final_check_container.css('display', 'block');
modal_final_success.css('display', 'block');
if(true){
modal_final_success.text('구매가 완료되었습니다.');
modal_buy_container.css('display', 'none');
} else{
modal_final_success.text('돈이 부족합니다.');
modal_buy_container.css('display', 'none');
}
});
check_no.on('click', ()=>{
modal_buy_container.css('display', 'none');
});
const modal_final_check_container = $('.modal_final_check_container');
const modal_final_check = $('.modal_final_check');
const final_check = $('.final_check');
final_check.on('click', () => {
modal_final_check_container.css('display', 'none');
});
check_yes.on('click', () =>{
modal_final_check_container.css('display', 'block');
modal_final_success.css('display', 'block');
if(true){
modal_final_success.text('구매가 완료되었습니다.');
modal_buy_container.css('display', 'none');
} else{
modal_final_success.text('돈이 부족합니다.');
modal_buy_container.css('display', 'none');
}
});
데이터 연결문제를 해결하고 나면 이 부분에서 (유저의 돈 - 아이템 가격) 을 해줘야한다.
다음 일지에는 위의 문제점들을 해결했다는 내용이 적혀있기를 바란ㄷㅏ....
부탁한다 미래의 나!!

모달창이 무엇인지 궁금해지네요 ㅎㅎ