웹에서 농사를 하는 게임을 만들기로 했다.
아이디어는 초등학생 때, 종합장에 자로 선을 반듯하게 긋고 그 각각의 칸에는
유저의 아이디, 레벨, 돈 같은 것들을 적고
다른 페이지에는 상점, 사냥터 등을 구현 해놓고 몬스터를 잡는 게임을 친구들과 하곤 했었는데
그 경험을 살려 이번에는 웹에서 구현해보려고 한다.
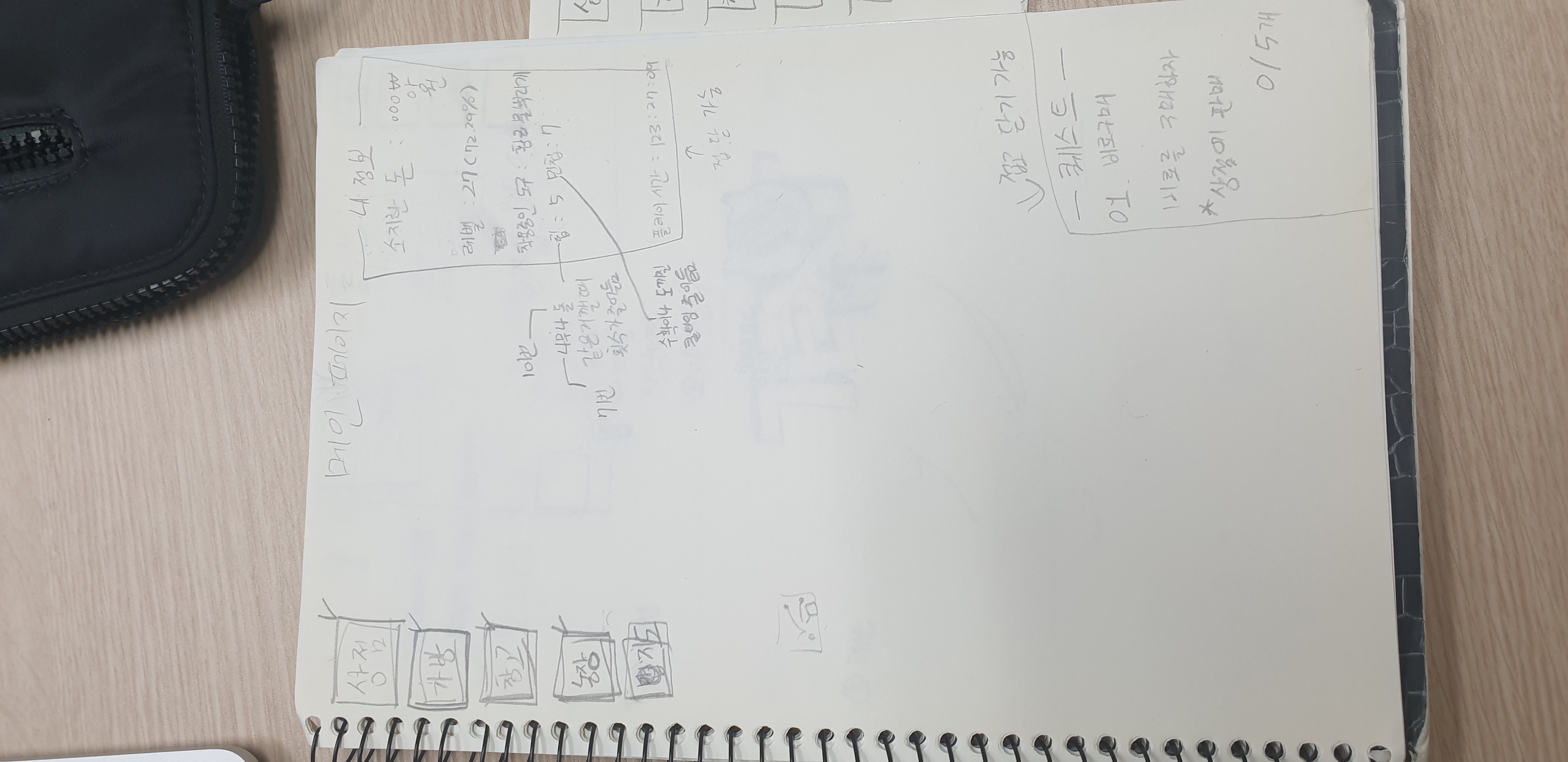
우선 첫 구상은 아래와 같다.

농장인데 씨앗 심는 것과 수확하는 기능은 아직 어떻게 할지 정하지 못했다.
첫 메인페이지 시안에 들어있는 기능 구현을 하는데도 1달이 걸릴 거 같다...
1달 만에 끝나면 다행인걸까...
그래서 우선은 내 정보나 이런 인프라 시스템 부터 구축하기로 했다.
농장을 짓고 추후의 계획은
1. 돈을 모아서 곡괭이를 구입 - > 광산을 가서 광물을 캐오기.
2. 광산안에서는 몬스터도 나와서 전투도 가능.
이런 느낌으로 일단은 큰 틀은 짜놨는데 지금 내정보창 기능 구현하는 것도 엄청 오래 걸릴 것 같다 ㅋㅋㅋㅋㅋ 내가 나중에 3년차 4년차 개발자가 되면 고작 이런 기능 구현하는데 쩔쩔맸다는 것도 아련한 추억이겠지.

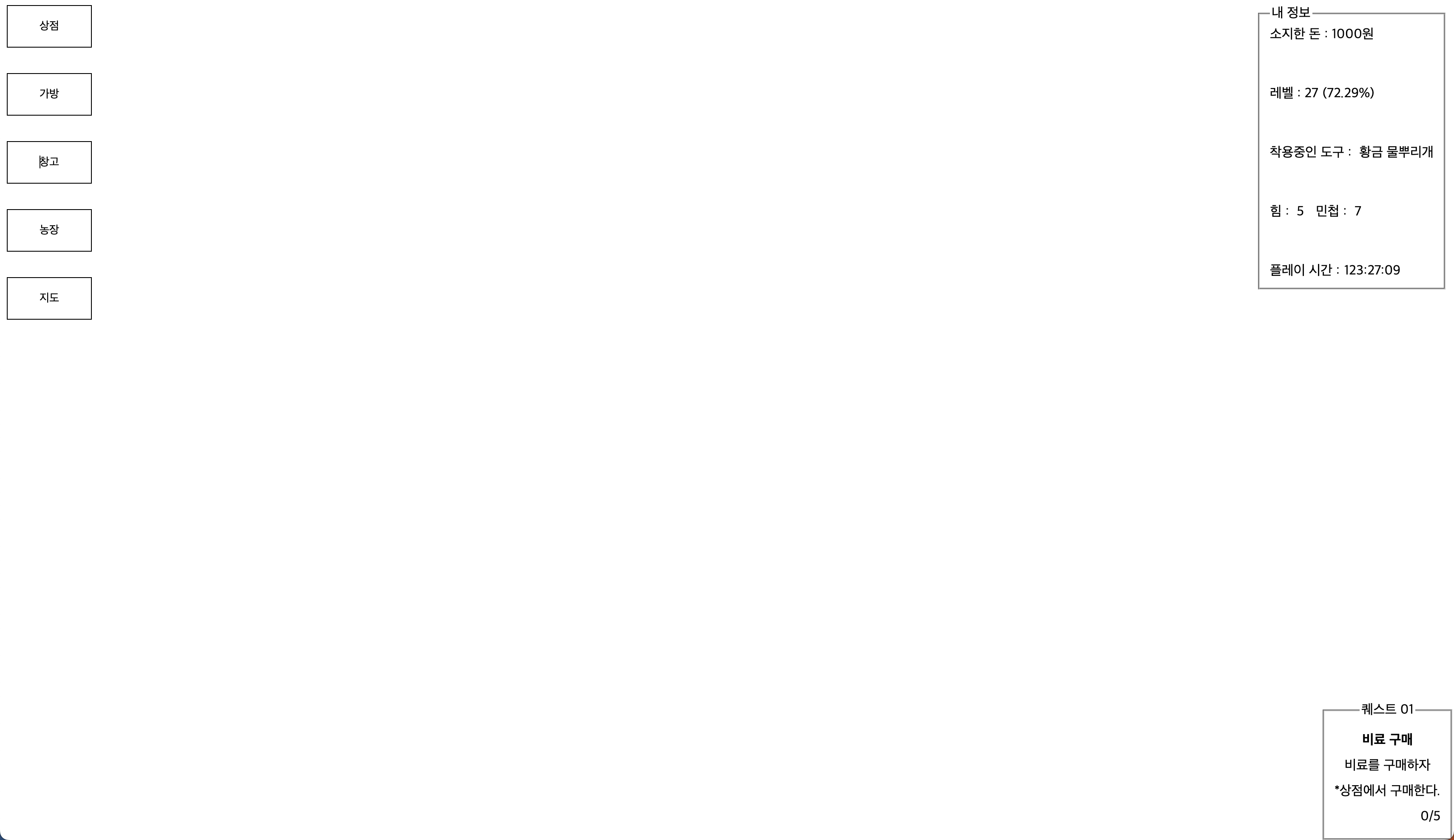
HTML로 구현한 화면이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="main.css">
<script src="main.js"></script>
<title>귀농</title>
</head>
<body>
<div class="container">
<!-- 왼쪽 버튼 시작 -->
<div class="btn-container">
<button class="left-btns" id="store">상점</button>
<button class="left-btns" id="bag">가방</button>
<button class="left-btns" id="chest">창고</button>
<button class="left-btns" id="farm">농장</button>
<button class="left-btns" id="map">지도</button>
</div>
<!-- 위의 div 왼쪽 버튼 끝-->
<!-- 내정보창 시작 -->
<div class="info-container">
<fieldset class="my-info">
<legend>내 정보</legend>
<div class="money">소지한 돈 : 1000원</div>
<div class="level-container">
레벨 : 27 <div class="level">(72.29%)</div>
</div>
<div class="equipment">착용중인 도구 :
<div class="equipment-name"> 황금 물뿌리개</div>
</div>
<div class="stats">
<div class="strong">힘 :
<div class="strong_num"> 5</div>
</div>
<div class="dexterity">민첩 :
<div class="strong_num"> 7</div>
</div>
</div>
<div class="playtime">
<div class="time-text">플레이 시간 :</div>
<div class="current-time">123:27:09</div>
</div>
</fieldset>
</div>
<!-- 위의 div 내정보창 끝 -->
</div>
<!-- 위의 div container 끝 -->
<!-- middle-container 시작 -->
<div class="middle-container">
<!-- 퀘스트 창 시작 -->
<div class="quest">
<fieldset class="quest-window">
<legend>퀘스트 01</legend>
<div class="quest-title"> <strong>비료 구매</strong></div>
<div class="quest-context">비료를 구매하자 <br>*상점에서 구매한다.</div>
<div class="quest-package">
<div class="quest-start">0</div>
<div class="quest-end">/5</div>
</div>
</fieldset>
</div>
</div>
<!-- 위의 div middle-container 끝 -->
</body>
</html>우선은 간단하게 구조를 짰다.
.container {
display: flex;
justify-content: space-between;
}
/* 왼쪽 버튼 */
.btn-container {
width: 100px;
display: flex;
flex-direction: column;
gap: 30px;
}
.left-btns {
height: 50px;
background-color: #fff;
border: 1px solid #000;
}
/* 내 정보창 */
.level-container,
.stats,
.strong,
.dexterity,
.playtime,
.equipment {
display: flex;
gap: 5px;
}
.my-info {
display: flex;
flex-direction: column;
gap: 50px;
}
/* 퀘스트 창 */
/* .middle-container {
display: flex;
float: right;
} */
.middle-container {
position: absolute;
bottom: 0;
right: 0;
}
.quest-window {
text-align: center;
line-height: 30px;
}
.quest-title {
}
.quest {
}
.quest-package {
display: flex;
float: right;
}
css도 아직은 많이 들어갈 게 없다.
화면은 대충 그럴싸한 모양은 잡아놨으니 이제 돈과 상점을 MySQL DB에 연동해서 구현할 계획이다.
첫 번째 목표.
1. MySQL에 상점 테이블과 유저 테이블을 만든다
2. 테이블들을 연동해서 유저가 상점에 있는 아이템을 구매하면 유저가 소유하고 있는 돈이 줄어든다.
오늘의 생각.
1. 우선 위의 기능이 순조롭게 개발되면 나머지도 그리 어렵진 않을 것 같다.
2. 처음 하는 것이다보니 시간이 걸릴지도 모르겠지만 하나씩 배워가는 재미가 있다.

앞으로가 기대됩니닷!!!!