오늘은 semantic web,sematic tag에 대해서 정리하는 해보겠습니다.
1.semantic web
semantic은 1)의미의 (2)의미론의 이라는 뜻을 가지고 있는데
html5에서 sematic web은 의미있는 웹이라고 해석 하면 될 것 같다.
즉 문서에 의미에 맞게 구성된 웹이다.
그렇다면 문서에 의미가 갖게 된 이유는 뭘까??
인터넷이 세상에 나오면서 대중들에게 보편화되어 더 많은 정보와 자료가 생겼는데 일관되지 않은 문서구조가 정확한 정보검색에 걸림돌이 되어 웹세상에서보다 정확한 정보를 더 쉽게 얻기 위해서 탄생 했다
컴퓨터가 스스로 정보를 해석,가공할 수 없어 모든 정보를 사용자가 직접 처리해야 하는 문제가 발생했는데, 이러한 문제를 해결하고자 기계가 읽고 처리할 수 있는 웹을 개발하고자 탄생한 것이 Semantic Web이다.
2-1.semantic tag
semantic은 앞에서 의미를 가진 웹이라고 설명했는데 마찬가지로
semantic tag란 의미를 가지는 태그이다.
semantic tag에 의해 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹이 실현될 수 있다.

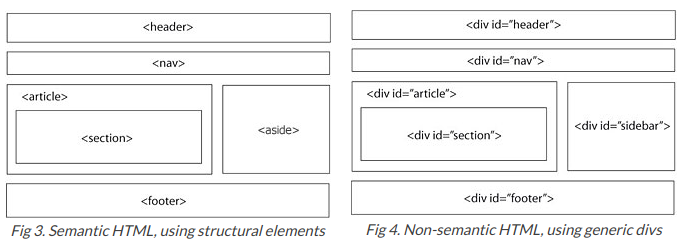
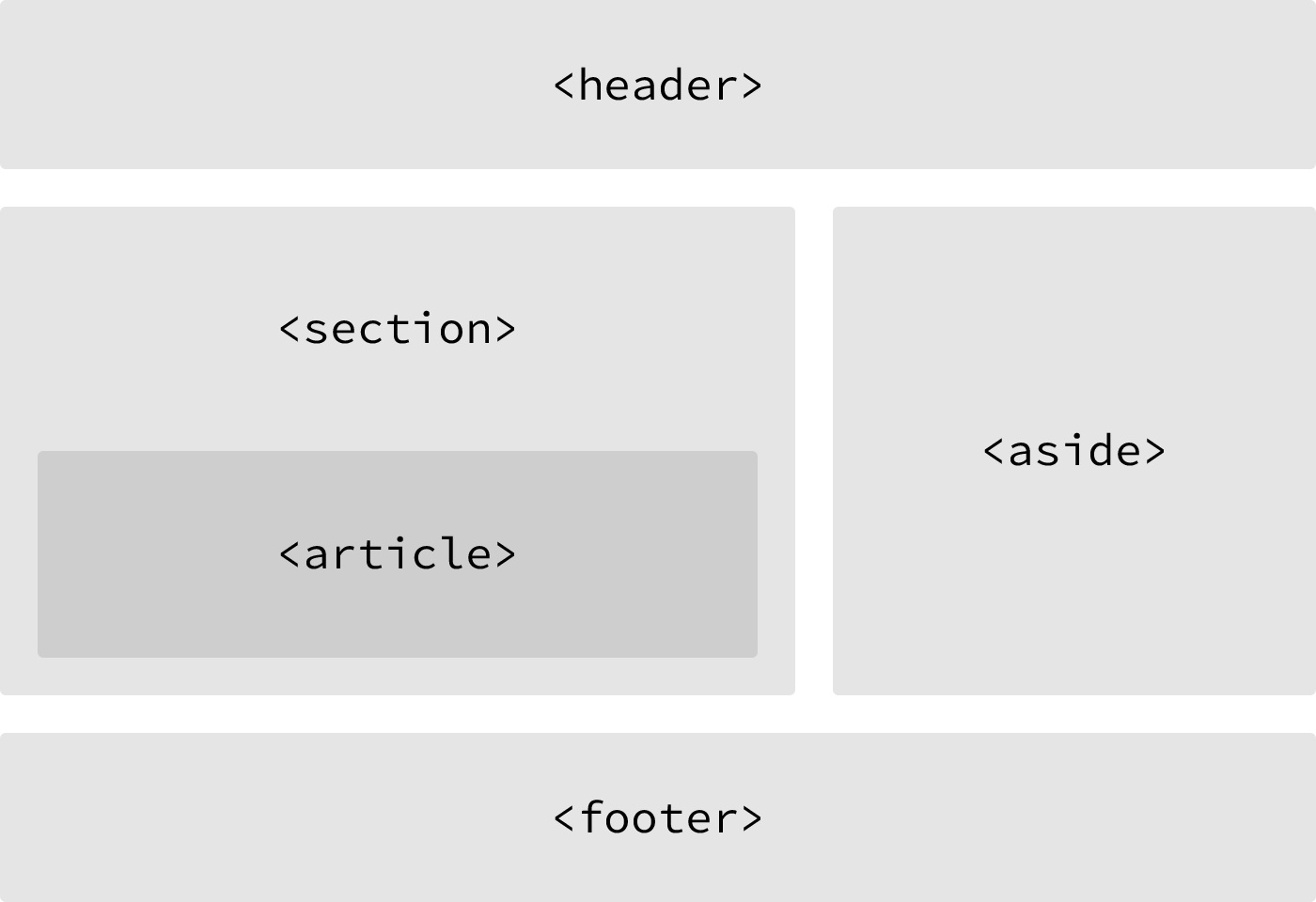
위 사진과 같이 시맨틱 태그를 사용하여 웹의 레이아웃을 잡으면
각 태그들이 명확한 의미를 가지고 있어 효과적인 정보를 전달 가능하다.
2-2.semantic tag와 non-semantic code의 차이
semantic tag는 앞서 명확한 의미를 가지고 있어 효과적으로 전달이 가능하다고 했는데 non-semantic code는 어떨까?
non-semanic tag인 div, span 등 이들 태그는 content에 대한 어떤 설명도 없다.
반면에 semantic tag는 form, table, img 등 content의 의미를 명확하게 설명하고 있는것을 볼 수 있다.
3.img와 div backgroung-image의 차이
웹을 만들때 이미지를 추가하는 방법이 두가지가 있는데 img태그로 이미지를 추가하는 것과 div태그에 css로 backgroud-image를 넣으면 어떤 차이가 있을까??
앞서 설명한 검색시 유용한 정보를 제공 할 수있다는 점이 있고
img tag는 src말고도 alt같은 속성들이 있다
만약 두 태그가 웹에서 이미지 로딩 실패시 어떠한 일이 벌어질까?
img 태그는 broken image와 alt 텍스트가 보인다
div 태그는 이미지 로딩만 실패가 된다.
img tag는 컨텐츠의 이해를 위한 부가적인 src(요소)이기에 에러가 날 경우 알려주는 것이다.
이러한 특성은 검색엔진에서도 나타나는데, background-images는 img 태그로 사용한 것과는 달리 구글 검색등을 통해 노출되지 않는다!
background-image는 말 그대로 순수하게 디자인 적 이유로 사용한 이미지이다.
즉, 에러가 나든 말든 상관이 없다. 그렇기에 에러가 날 경우 표시할 alt, broken 이미지가 없는 것이다.
따라서 이미지가 사용자에게 컨텐츠 이해에 도움을 더 준다고 생각하면 img태그를 사용하고 그렇지 않으면 background image를 쓰자!