promise와 callback은 자바스크립트의 동작이 비동기로 실행되도록하는 함수이다
callback함수
1. 다른 함수의 인자로 이용되는 함수
function add (a, b, callback){
let result = a + b
callback(result)
}
function result (data) {
console.log(data, "콜백함수 실행")
}
add(2, 3, result)```
코드를 입력하세요add함수의 인자로 사용된 result 함수를 callback 함수라고 부릅니다.
#### 2. 이벤트에 의해 호출되어지는 함수이다
```js
<button onClick={handleClickFunction}></button>button을 클릭하면 onClick함수가 실행이되고,
onClick에서는 다시 handleClickFunction을 실행하게 됩니다.
함수의 인자로 handleClickFunction이 들어가기 때문에
handleClickFunction을 callback 함수라고 합니다.
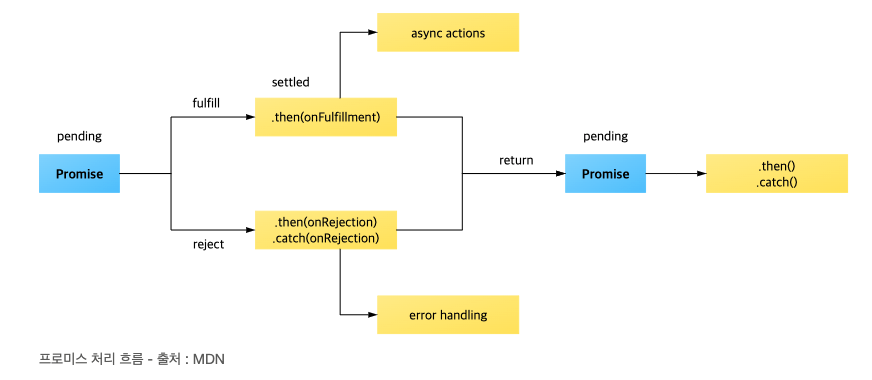
promise
const onClickPromise = () => {
console.log("여기는 1번입니다");
axios
.get("http://numbersapi.com/random?min=1&max=200")
.then((res) => {
console.log("여기는 2번입니다");
const num = res.data.split(" ")[0]; // 71(랜덤숫자)
return axios.get(`http://koreanjson.com/posts/${num}`);
})
.then((res) => {
console.log("여기는 3번입니다");
const userId = res.data.UserId;
return axios.get(`http://koreanjson.com/posts?userId=${userId}`);
})
.then((res) => {
console.log("여기는 4번입니다");
console.log(res);
});
console.log("여기는 5번입니다");
}-
여기서 사용된 axios는 promise를 지원하는 라이브러리 입니다
-
.then을 통해 넘어갑니다
-
resolve가 실행되면 promise 종료됩니다
-
reject가 실행되면 에러가 있다는 것을 알려주는 역할을 합니다